React
1.React (컴포넌트, props)

🤔 Component(컴포넌트)란? 컴포넌트는 재사용 가능한 독립적인 코드 덩어리를 의미한다. React에서는 UI를 여러 개의 컴포넌트로 분리하고, 이렇게 분리한 각 컴포넌트를 조립하여 전체 어플리케이션을 구축한다. 각 컴포넌트는 독립적으로 동작하며, 주어진 pro
2.React (컴포넌트의 분할과 Children Prop)

React는 Component 기반으로 앱을 구성한다. 이런 컴포넌트 시스템 덕분에 우리는 기능 별로, 또는 보기 편한 대로 코드를 나눠 작성할 수 있다.🤔 그럼 컴포넌트를 어떻게 분할할까?간단히 말해서, 하나의 컴포넌트는 하나의 기능만 수행해야 한다. 예를 들어,
3.React (useState와 이벤트 처리)

React는 상태를 관리하기 위해 useState라는 Hook을 제공한다. useState는 가변적인 상태를 가질 수 있는 값과 그 값을 업데이트하는 함수를 제공한다. 여기서! React는 state(상태)가 변경되면 컴포넌트를 다시 렌더링 한다.🤔 useState는
4.React (리스트 렌더링과 조건부 렌더링)

🤔 React에서는 리스트를 어떤식으로 렌더링 할까?React에서 배열의 데이터를 이용하여 여러 요소를 렌더링하는 방법은 매우 자주 사용되는 패턴이다. React를 사용한 웹 개발에 있어서 리스트 렌더링과 조건부 렌더링은 핵심 기능 중 하나이며, 이를 위해 React
5.React (CSS에 대한 심오한 고찰)

🤔 React에서 CSS를 어떻게 적용할 수 있을까?React에서 CSS를 이용해 컴포넌트를 스타일링하는 방법은 여러가지가 있다. 그 중 가장 일반적인 3가지 방법, 즉 인라인 스타일링, Styled Components, 그리고 CSS Modules에 대해 설명하고,
6.React (Portal과 useRef)

React Portal은 컴포넌트를 일반적인 컴포넌트 트리 외부에 렌더링하게 해주는 기능이다. 다시 말해서, 컴포넌트를 부모 컴포넌트의 외부, 심지어는 DOM 트리 완전히 다른 부분에 삽입할 수 있도록 해준다.🤔 그럼 언제 Portal을 사용하면 좋을까?포탈 기능은
7.React (useEffect)

React에서 컴포넌트가 렌더링 된 후 특정 작업을 수행할 수 있도록 도와주는 hook이 있는데, 그것이 바로 'useEffect'이다. useEffect를 사용하여 'side effect'를 관리할 수 있다.🤔 Side Effect는 또 뭐야?React 컴포넌트는
8.React (useReducer)

이번 포스팅에서는 useState를 이은 React의 상태관리 hook 중 하나인 'useReducer'에 대해 알아보자.🤔 useReducer, 넌 또 뭐냐?useReducer는 React에서 제공하는 훅 중 하나로, 상태 업데이트 로직을 컴포넌트 외부로 분리할 수
9.React (Context API와 useContext)

이번 시간에는 React에서 흔히 사용하는 Context API와 useContext hook에 대해 알아보겠다. Context API는 React에서 전역 상태 관리를 위해 사용하는 방법 중 하나이다. 또한, useContext라는 hook을 사용하여 더 간편하게 전
10.React (useImperativeHandle & forwardRef)

(아, 이 녀석 이름부터 어렵다..!)React에서 컴포넌트의 인스턴스 값에 사용자 지정 메소드를 추가하거나 특정 값을 가져오기 위해 useImperativeHandle과 forwardRef를 사용할 수 있다. 이들은 서로 연관되어 작동하며, 주로 컴포넌트의 내부 값을
11.Refactor (MBTI 테스트 리팩토링)

이전 팀 프로젝트에서 구현했던 MBTI 페이지에서 작은 문제가 발생했다. 바로
12.Octokit을 이용한 git api 호출하기

Octokit으로 Git Rest API를 호출해 부려먹어보자
13.intersection을 이용한 무한스크롤 기능 구현

IntersectionObserver를 통해 효율적으로 데이터 불러오기
14.Skeleton UI로 더 나은 UX 제공하기

스켈레톤과 함께라면 로딩이 두렵지 않아 !
15.효율적인 API 호출을 구현하는 방법 (Feat. 디바운싱, 로컬 캐싱)

API 호출을 최적화 해보자 !
16.퍼널을 통한 많은 페이지 관리하기 (Feat. useFunnel, React-Hook-Form)

퍼널과 훅 폼을 사용한 페이징
17.회원가입시 랜덤 닉네임 부여하기

랜덤 닉네임 박스에서 뭐가 나올까 ?
18.@tanstack-query (구 react-query)를 사용하며 만난 이슈 (feat. useInfiniteQuery)

리액트 쿼리로 효율적인 데이터 관리
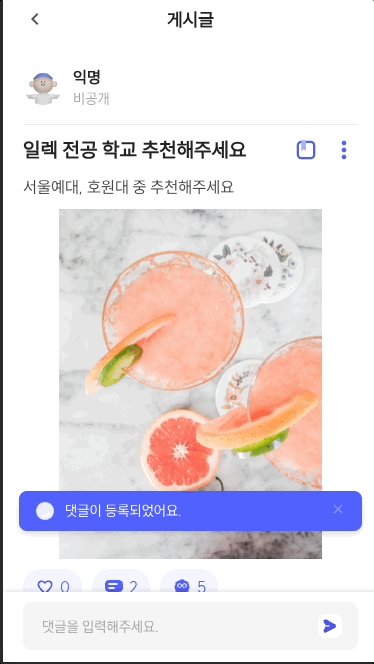
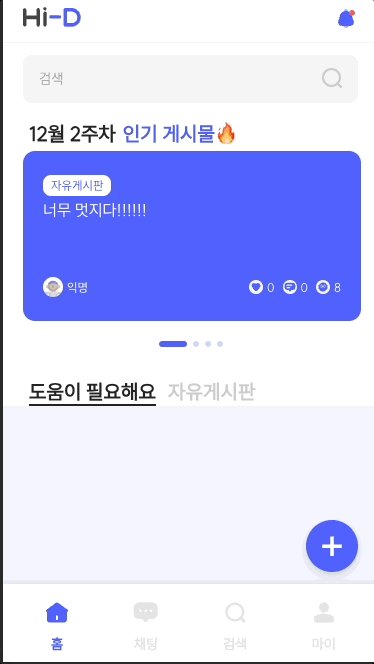
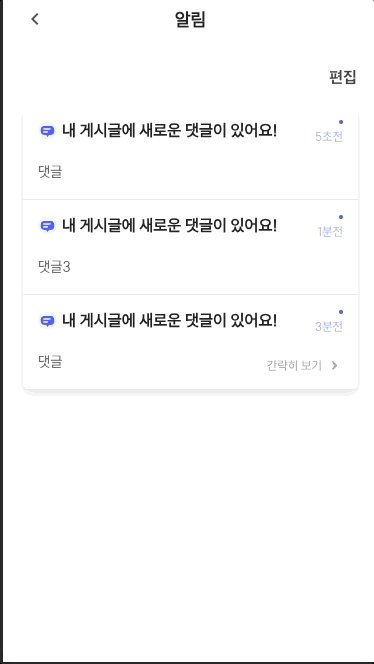
19.실시간 알림 기능 구현 과정 (feat. sockjs, zustand)

알림 기능으로 유저간 실시간 소통을 구현해보자
20.React의 보안 라우터 및 조건부 렌더링 (feat. vue-router)

react router를 vue router 처럼 써보자
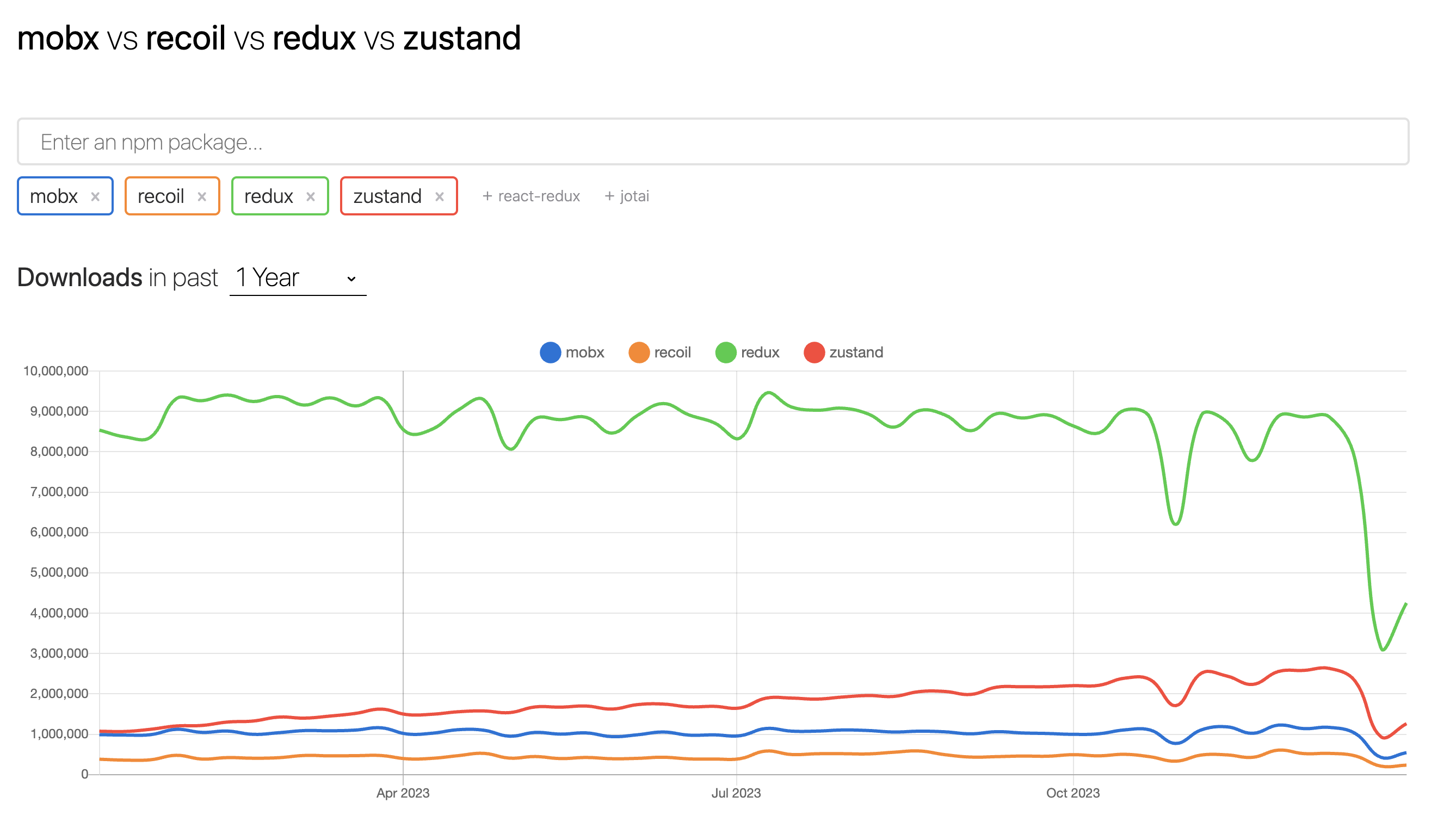
21.Redux, RTK, RTK Qeury 뿌시기

Redux, RTK, RTK Query에 대해 알아보자