조건문

비교 연산자
3 > 5; // false
9 < 10; // true
'hello' === 'world' ; //false비교의 결과는 늘 Booldean,즉 true or false이다.

조건문 기본 형식
if (조건1) {
// 조건1이 통과할 경우
} else if (조건2) {
// 조건1이 통과하지 않고
// 조건2가 통과할 경우
} else {
// 위의 모든 조건이 통과하지 않는 경우
}조건에는 Boolean으로 결과가 나오는 비교구문이 들어간다.
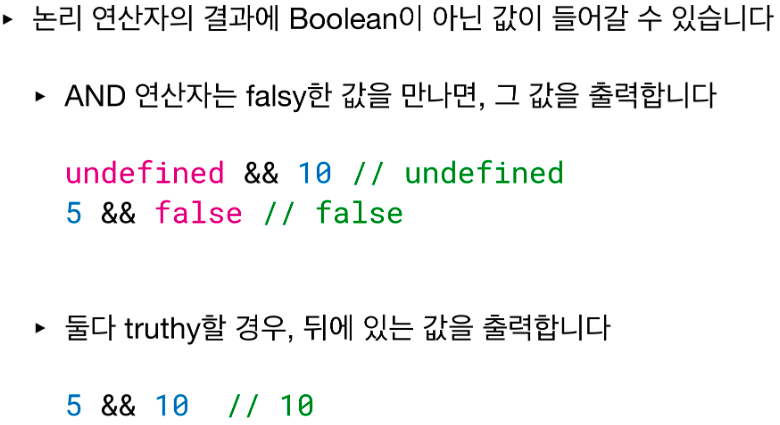
논리 연산자


OR 연산자
true || true // true
true || false // true
false || false // falseAND 연산자
true && true //true
true && false // false
false && false // falseNOT 연산자




문자열
문자열은 string이고 문자 하나는 character이며, char이라는 축약어로 부르기도 한다.
char가 포함된 메소드도 있다.
기본 사용법


기본 속성

메소드


str.split(" ").join(" ") : 위의 배열의 요소 사이에 띄어쓰기 (" ") 넣어 다시 문자열로 바꿀 수 있다.



- str.trim() : 문자열 양 끝에 공백을 제거해주는 메소드
- str.replace(regexp|substr, newSubstr|function)
: 문자열에서 일부나 모든 부분 교체된 새로운 문자열 반환해주는 메소드- str.match(regexp) : 문자열이 정규식과 매치되는 부분을 검색해주는 메소드
- 공백 문자 : 탭문자(|t), Carrige return(|r|n) 및 return 문자(|n)