
Position
CSS에서 position 속성은 요소를 배치하는 방법을 결정한다.
static
요소를 문서의 흐름에 따라 배치한다. 기본값으로 설정되어 있다.
relative
요소를 문서의 흐름에 따라 배치하며, 자기 자신을 기준으로 left, right, top, bottom의 값에 따라 오프셋을 적용한다.
이때, 적용된 오프셋은 다른 요소에는 영향을 주지 않는다. 또한, relative 속성이 적용된 Box2가 Box3의 위에 있는 데서 알 수 있는 것처럼 relative 속성은 새로운 쌓임 맥락을 생성한다. 쌓임 맥락은 같은 position 속성이 적용된 요소들 간에 z-index를 기준으로 쌓임 순서가 결정된다.
absolute
요소를 일반적인 문서의 흐름 배치에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 가까운 위치 지정 조상 요소에 따라 배치된다. 위의 예시에서는 Box2에 relative로 위치가 지정되어 있으므로, absolute가 적용된 Box2-1는 Box2 안에서 left와 top을 오프셋으로 위치가 결정된다. 이때, Box2-2 위에 Box2-1이 배치된 데서 알 수 있듯이 absolute도 새로운 쌓임 맥락을 생성한다.
fixed
요소를 일반적인 문서의 흐름 배치에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 화면의 뷰포트를 컨테이닝 블록으로 기준으로 하여 배치하고 left, right, top, bottom의 값에 따라 오프셋을 적용한다. 스크롤을 내려도 요소의 위치가 변하지 않고 화면 상에 고정되는 특징을 갖는다. 단, 요소의 조상 중 하나가 어느 하나라도 filter, transform, perspective 속성 중 하나가 none이 아니라면 그 조상 요소를 기준으로 배치된다.
위의 예시에서 Box4에는 fixed 속성이 적용되어있으나, 그의 조상 요소인 Box2가 perspective 속성이 none이 아니므로 뷰포트가 아닌 Box2를 기준으로 위치되어 있다.
sticky
요소를 일반적인 문서의 흐름에 따라 배치한다. 이때, 가장 가까운 조상 요소 중 스크롤 속성이 있으며, 표 관련 요소를 포함한 컨테이닝 블록으로 left, right, top, bottom의 값에 따라 오프셋을 적용한다. 이 오프셋은 다른 요소에는 영향을 주지 않는다.
sticky가 적용된 BoxB는 원래의 배치대로 BoxA안에 문자 BoxA 다음에 배치되었다. 하지만 스크롤을 내리면 지정된 오프셋 top: 10px은 적용되어 BoxA안에 계속 보이는 상태로 존재한다.
+) Z-index와 쌓임 맥락
Z-index
CSS에서 z-index는 요소의 수직 위치를 제어하여 겹쳐있는 요소의 쌓는 순서를 제어할 수 있다. 정수를 값으로 사용하며, 기본값으로 auto가 지정되어 있다. z-index가 지정되어 있지 않으면 HTML에 쓰여진 순서대로 배치가 결정되며, z-index가 없을 경우
- 최상위 요소(뷰포트)의 배경, 테두리
position,float속성이 설정되지 않은 block-level 요소position속성이 설정되지 않은,float속성이 설정된 block-level 요소position속성이 설정된 in-line 요소position속성이 설정된 요소
의 순서대로 배치된다.
출처: [moonheekim0118) [CSS] z-index와 쌓임 맥락 (stacking context)]position이 지정되지 않은 붉은 block-level 요소는 제일 아래에, position: relative로 속성이 지정된 나머지 두 요소는 선언 순서대로 위치가 지정되었음을 알 수 있다.
position이 설정되어 있으며, z-index를 사용하면 요소가 쌓이는 순서는 아래와 같다.
- 최상위 요소(뷰포트)의 배경, 테두리
position속성이 설정된,z-index가 음수인 요소position,float속성이 설정되지 않은 block-level 요소position속성이 설정되지 않은 block-level 요소position속성이 설정된 in-line 요소position속성이 설정된,z-index가0또는auto인 요소position속성이 설정된,z-index가 양수인 요소
쌓임 맥락
CSS에서 쌓임 맥락은 가상의 Z축을 사용한 HTML 요소의 3차원 개념화로, HTML 요소들이 겹쳐져 있을 때, 각 요소의 배치 순서와 관련하여 결정되는 컨텍스트를 일컫는다.
쌓임 맥락이 생성되는 조건은
- 문서의 루트 요소
position이absolute, 또는relative이며z-index가auto가 아닌 요소positon이sticky, 또는fixed인 요소flex속성 컨테이너의 자식 요소 중z-index가auto가 아닌 요소grid속성 컨테이너의 자식 요소 중z-index가auto가 아닌 요소opacity가1보다 작은 요소mix-blend-mode가normal이 아닌 요소transform,filter,perspective,clip-path,mask속성 중 하나라도none이 아닌 요소isolation이isolate인 요소
등이 있다.
쌓이 맥락이 생성된 요소의 자식 요소는 쌓임 맥락 생성 규칙 및 z-index 규칙에 의해 동일하게 쌓인다. 이때, 자식의 z-index 값은 부모에게만 의미가 있다. 또한 하나의 쌓임 맥락은 부모 쌓임 맥락 안에서 통째로 하나의 단위로 간주된다.
즉, 요약하면
- 쌓임 맥락이 다른 쌓임 맥락을 포함할 수 있고, 함께 계층 구조를 이룬다.
- HTML 의 모든 요소가 쌓임 맥락을 가지는 것은 아니므로, 쌓임 맥락 계층구조는 HTML 요소 계층구조의 부분집합이다.
- 쌓임 맥락은 형제 쌓임 맥락과 완전히 분리된다. 쌓임을 처리할 땐 자손 요소만 고려한다.
- 각각의 쌓임 맥락은 독립적이다.
- 자신의 쌓임 맥락을 만들지 않을 경우, 부모의 쌓임 맥락에 의해 동화 된다.

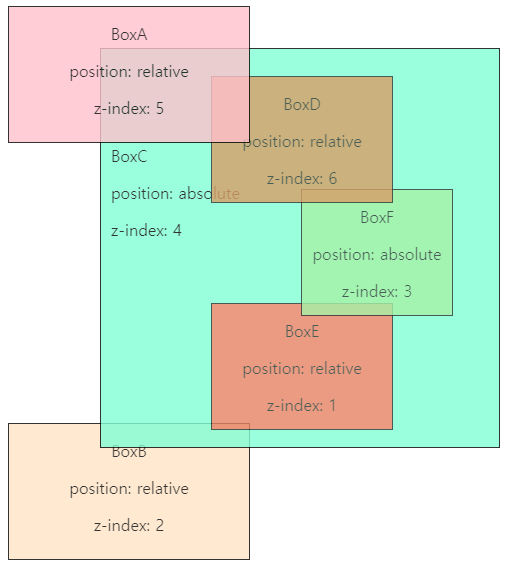
위의 예시에서 쌓임 맥락은 다음의 계층 구조를 이룬다.
- 루트
- BoxA
- BoxB
- BoxC
- BoxD
- BoxE
- BoxF
D, E, F는 C의 자식이므로 C의 내에서만 쌓임 맥락이 처리되었다. C 내에서의 요소 쌓기와 렌더링이 끝나면 전체 C를 루트 요소의 쌓임 맥락에서 형제 요소들과 쌓는다. D는 A보다 z-index 값이 더 크지만 A보다 아래에 렌더링 되었다. D는 A보다 z-index 값이 더 크지만 A보다 아래에 렌더링 되었다. 왜냐하면 A의 z-index 5는 루트 엘리먼트의 쌓임 맥락 안에서 유효하나 D의 z-index 6은 C에서의 쌓임 맥락 안에서만 유효하기 때문이다. D는 자신이 속하는 C의 z-index 값이 4이므로 A보다 아래에 쌓였다. 같은 이유로 B는 E 아래에 렌더링 되었다. E는 B보다 z-index 값이 작지만 루트 엘리먼트의 쌓임 맥락안에서 유효한 E가 속한 C의 z-index 값이 B의 z-index 값 보다 더 크기 때문이다. 이때, C의 z-index 4는 D, E, F의 z-index와 다른 쌓임 맥락에 속해있으므로 독립적이다.
References
mdn web docs) position - CSS
daleseo) CSS의 position 속성으로 HTML 요소 배치하기
mdn web docs) 쌓임 맥락
moonheekim0118) [CSS] z-index와 쌓임 맥락 (stacking context)
