이전에 배포한 EC2 인스턴스 에 Route 53 에 등록했던 도메인과 Elastic Load Balancer, ACM SSL/TLS 인증서, nginx 를 설정해보려고한다.
도메인 연결
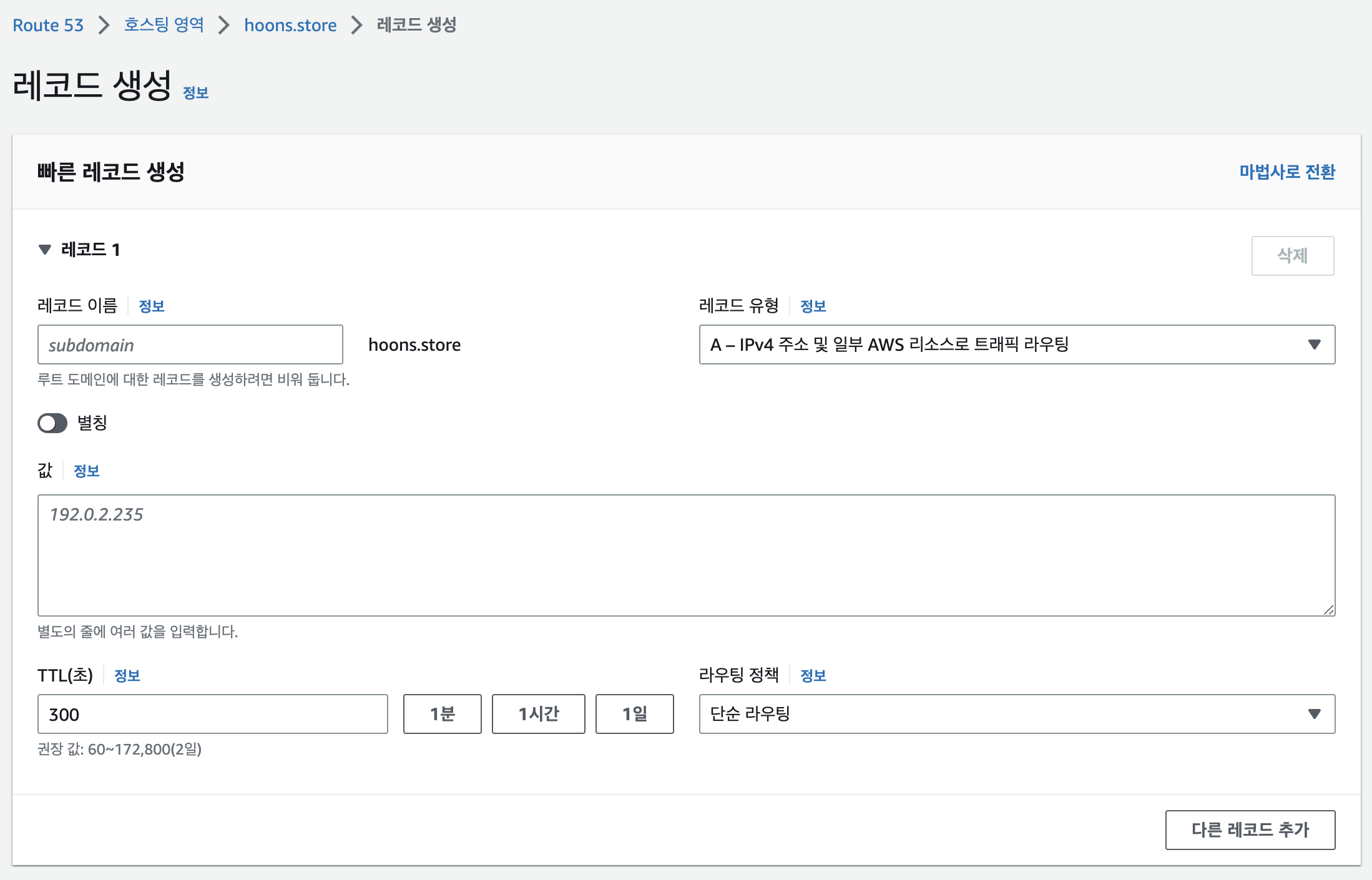
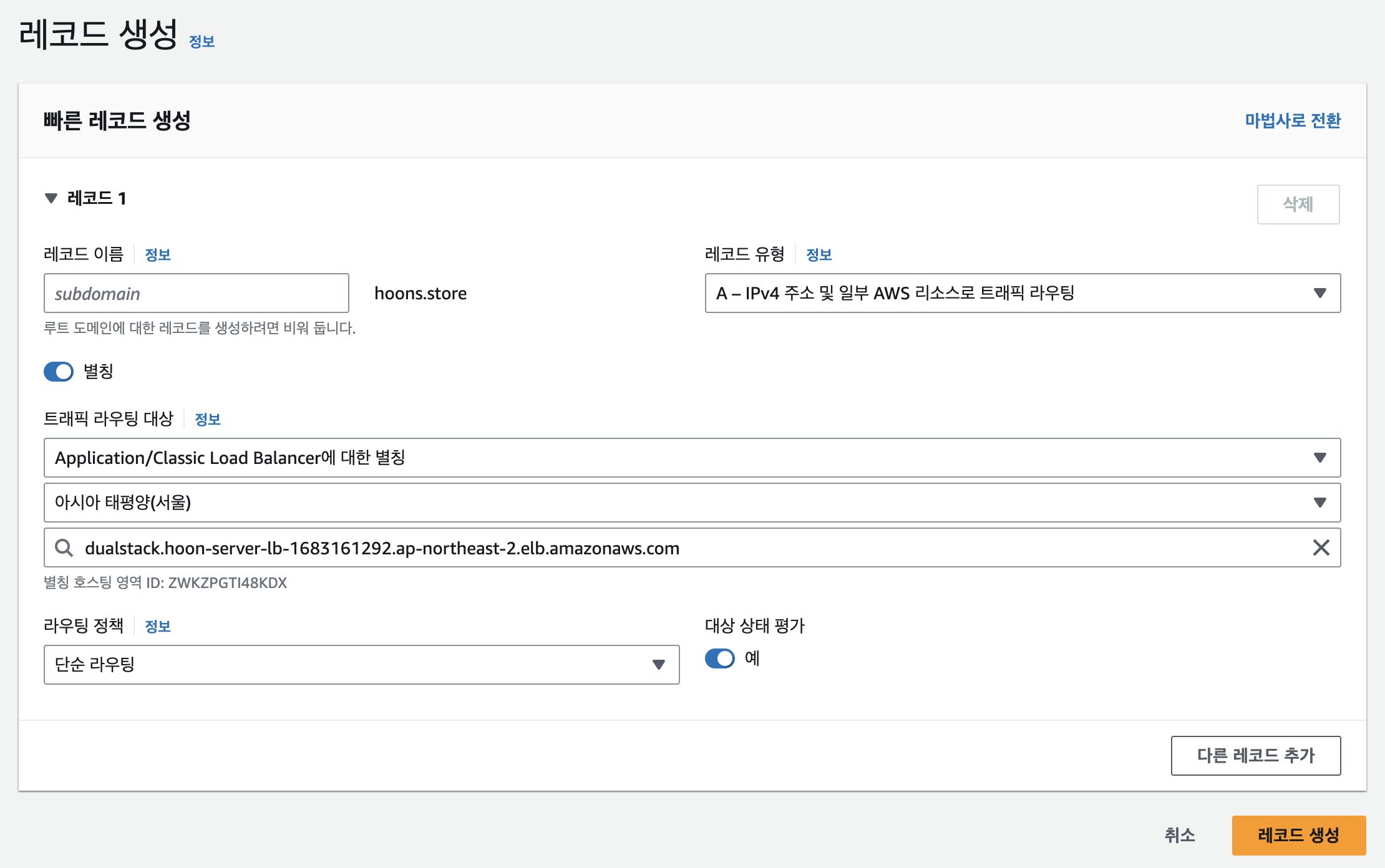
먼저, Route 53에 EC2 퍼블릭 IPv4 주소 레코드를 생성해준다.

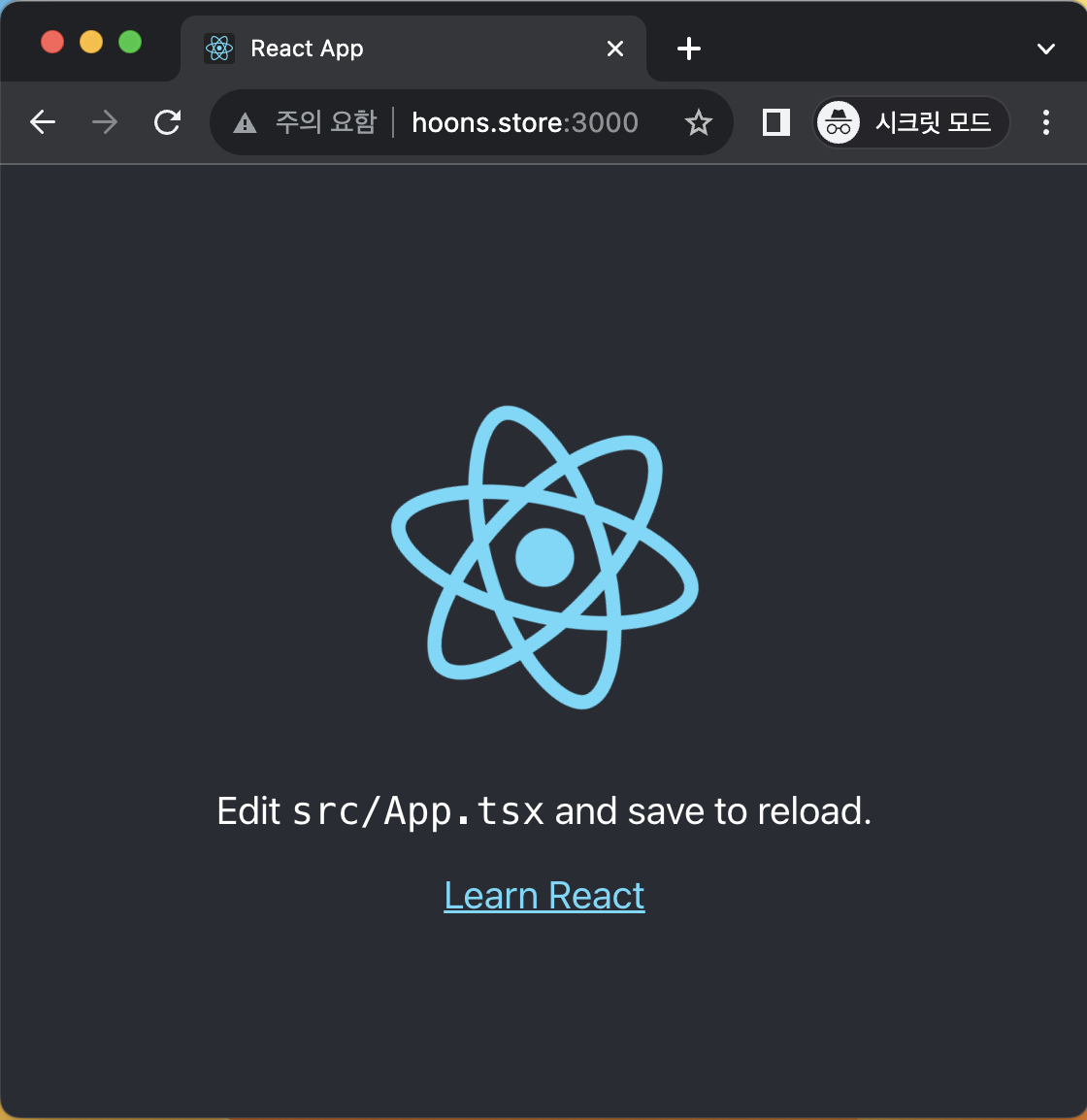
이제 EC2 에서 React 프로젝트를 실행 후 3000 Port 에 접속해보면, 해당 도메인이 연결된 것을 확인할 수 있다.

이제 배포가 완료되었지만 몇가지 문제가있다.
hoons.store:3000에3000 Port가 붙어있는 것.https연결이 되지 않는 것.
위의 문제를 Load Balancer 와 Nginx 를 사용해서 해결해볼려고한다.
Nginx 설치
Nginx:경량 웹 서버이며 클라이언트로부터 요청을 받았을 때 요청에 맞는 정적 파일을 응답해주는HTTP Web Server로 활용되기도 하고,Reverse Proxy Server로 활용하여 WAS 서버의 부하를 줄일 수 있는로드 밸런서로 활용되기도 한다.
Nginx 는 프론트서버 앞에 존재하는데 80 port를 가지고 있어서 여기로 접속하는 사람들에게 3000 Port로 돌려주거나 build 된 index 파일 을 보여줄 것이다.
아래의 명령어를 통해 Nginx 를 설치해준다.
$ sudo apt update
$ sudo apt install nginx이제 설치해준 Nginx 를 실행시켜 보면, EC2 퍼블릭 DNS 또는 설정한 도메인 hoons.store 혹은 hoons.store:80에 접근하면 아래와 같이 Welcome to nginx 페이지를 확인 할 수 있다.
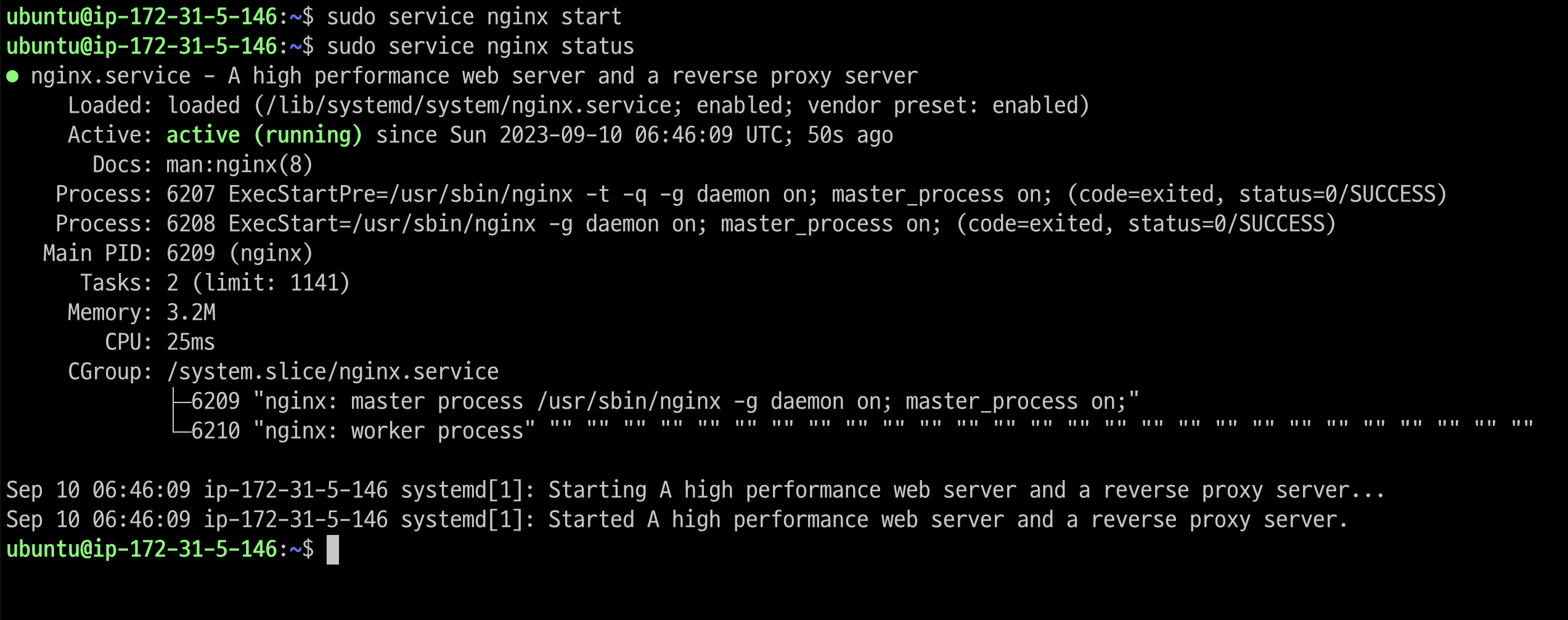
$ sudo service nginx start
$ sudo service nginx status

https 연결을 위한 Load Balance (ELB) 설정
먼저, https 연결 문제를 해결하려고한다.
Load Balancer: 가용영역에 있는 대상으로들어오는 트래픽을자동으로 분산시켜주는 서비스이다.
이제 http 로 들어오는 요청은 Load Balancer 를 통해 https 로 리디렉션 시켜준 뒤 Load Balancer 에서 설정한 EC2 의 원하는 Port 로 내보내줄것이다.
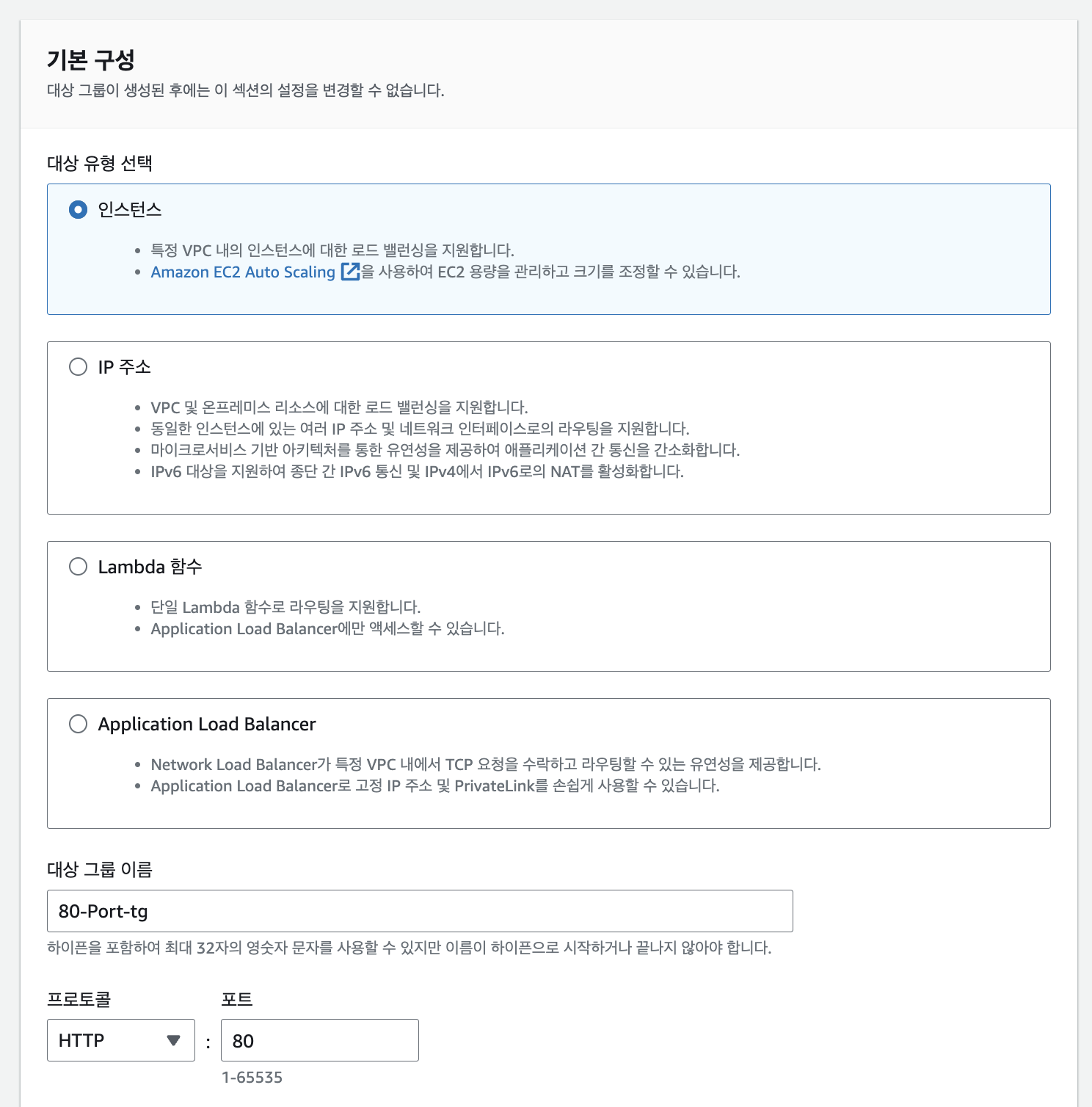
EC2 대시보드 좌측에 있는 대상 그룹 에 들어가준다.

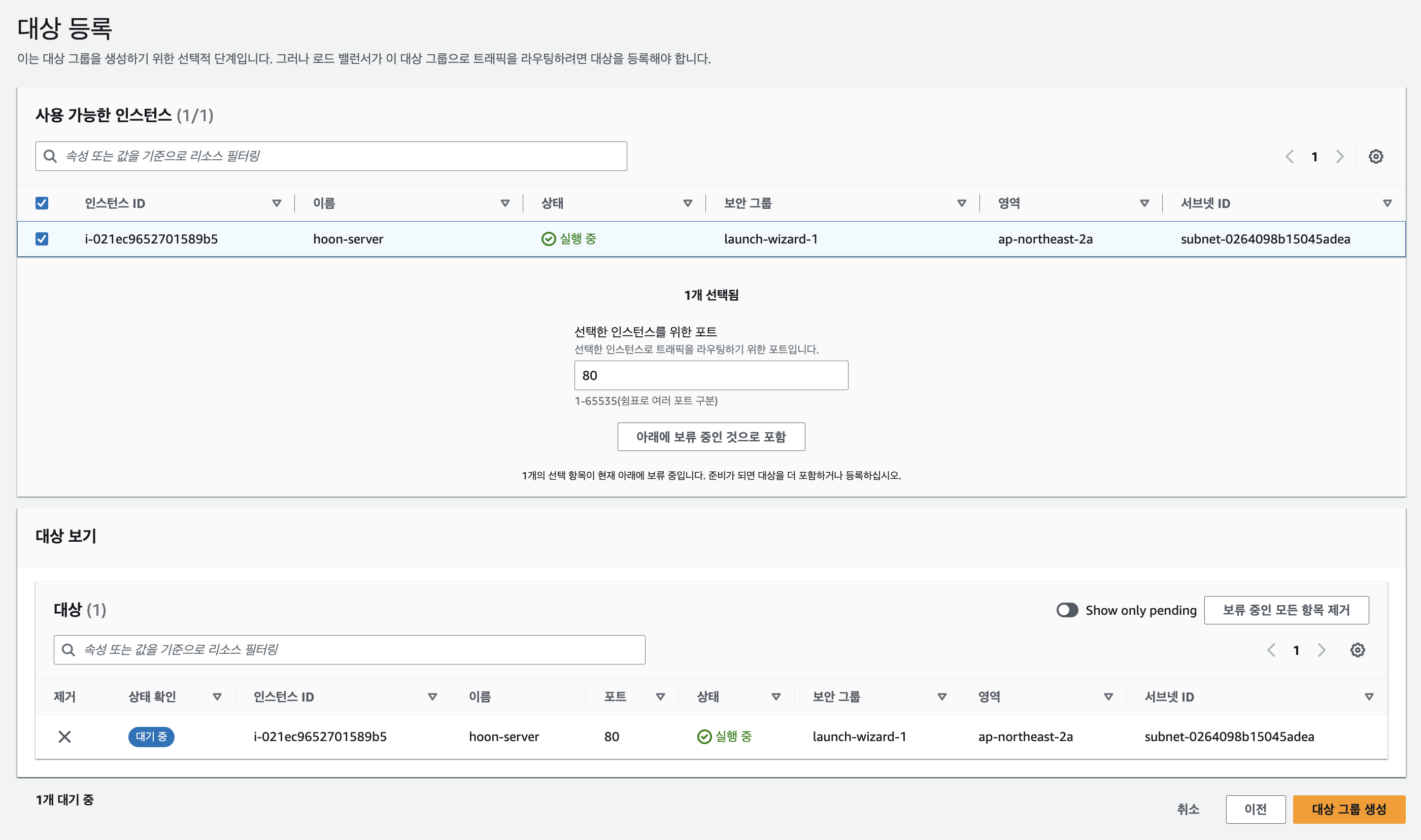
EC2의 80 Port 로 이동시킬 타겟 그룹 을 생성해 EC2 인스턴스 를 대상으로 선택해 준다.


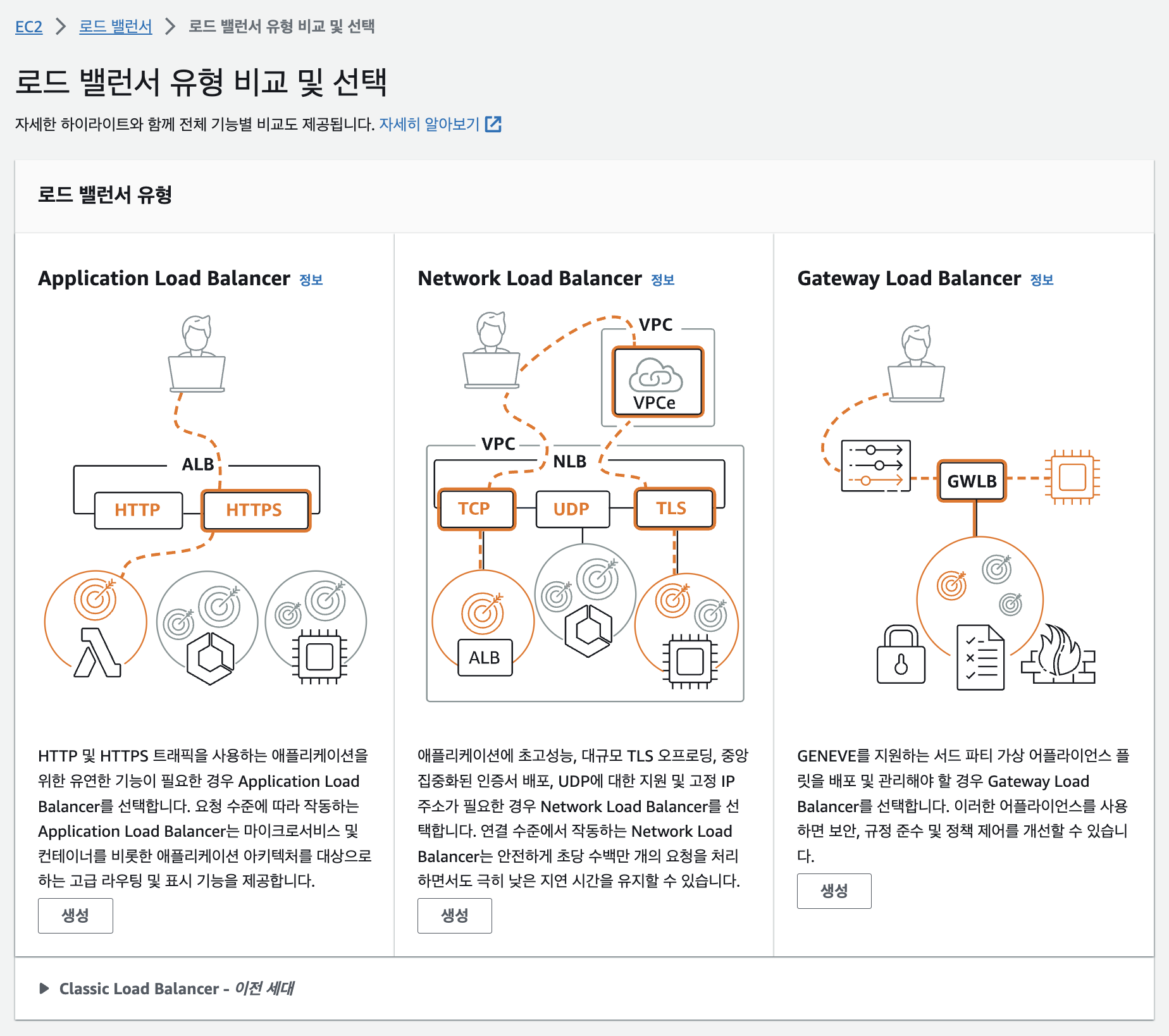
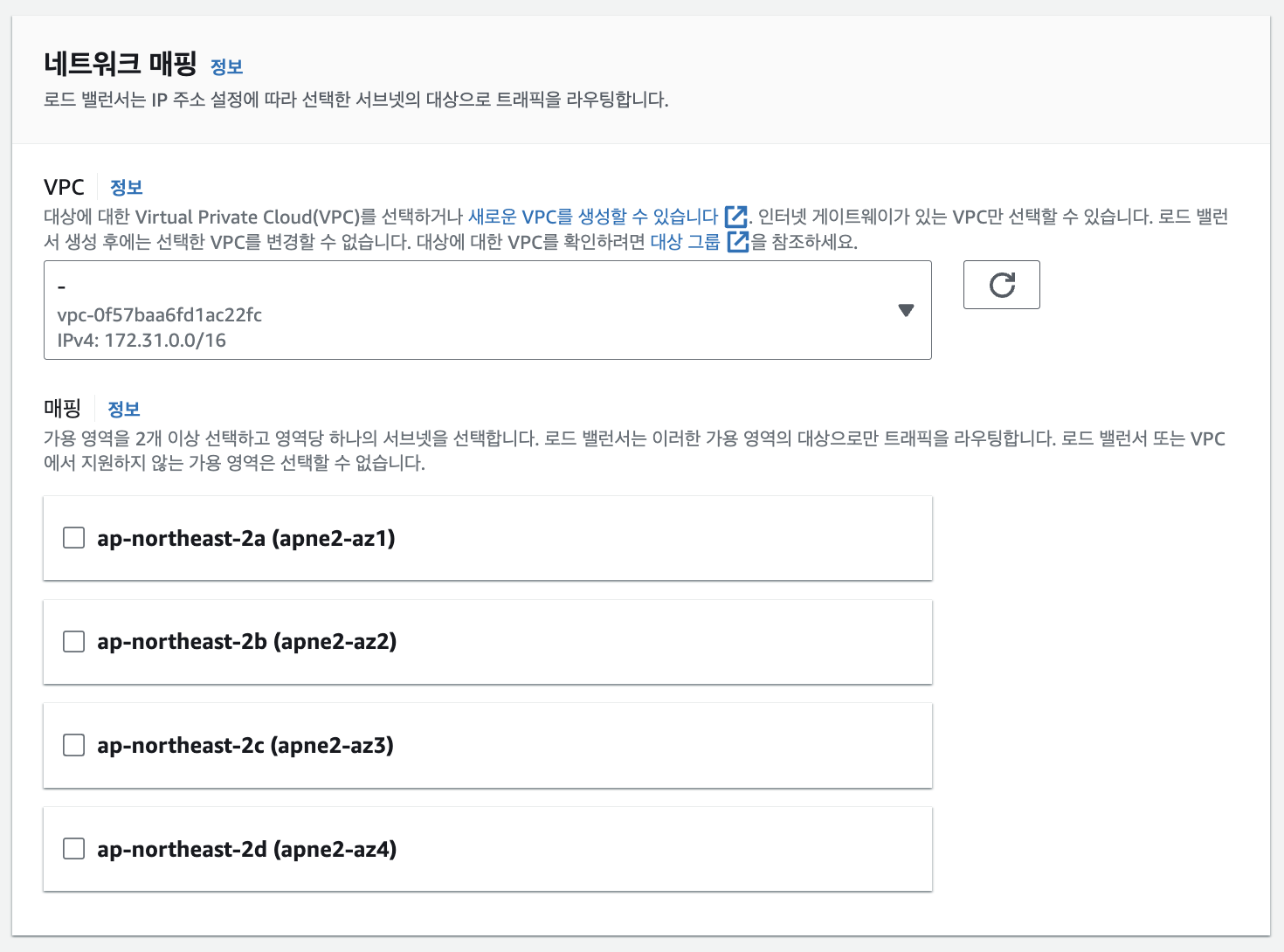
이제 Application Load Balancer (ALB) 를 생성해준다.

네트워크 매핑 부분은 EC2 인스턴스 가 속한 가용영역을 포함해 2개 이상 선택해준다. (모르면 4개 다 선택...)

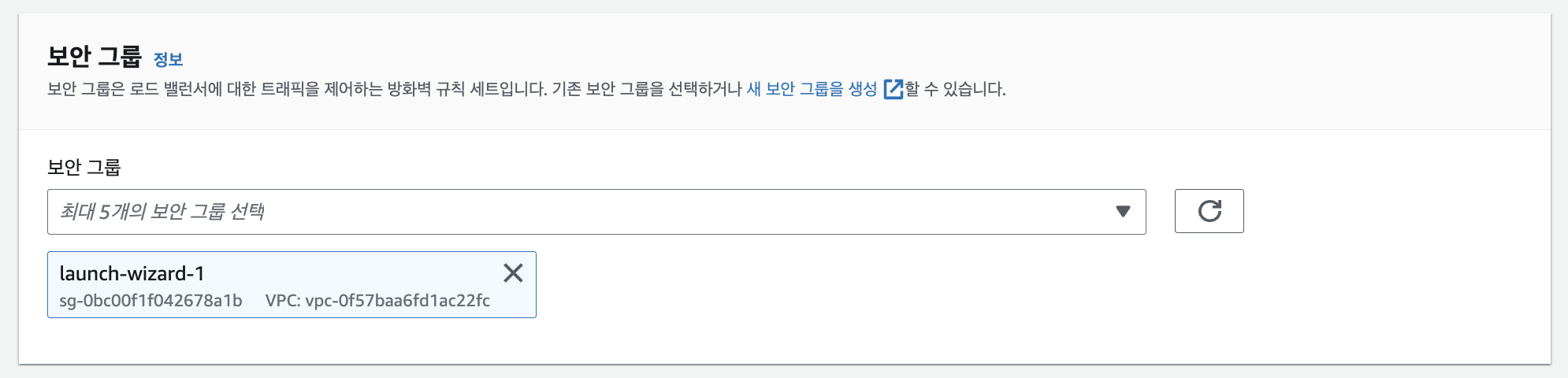
보안 그룹은 EC2 와 똑같이 설정해준다.

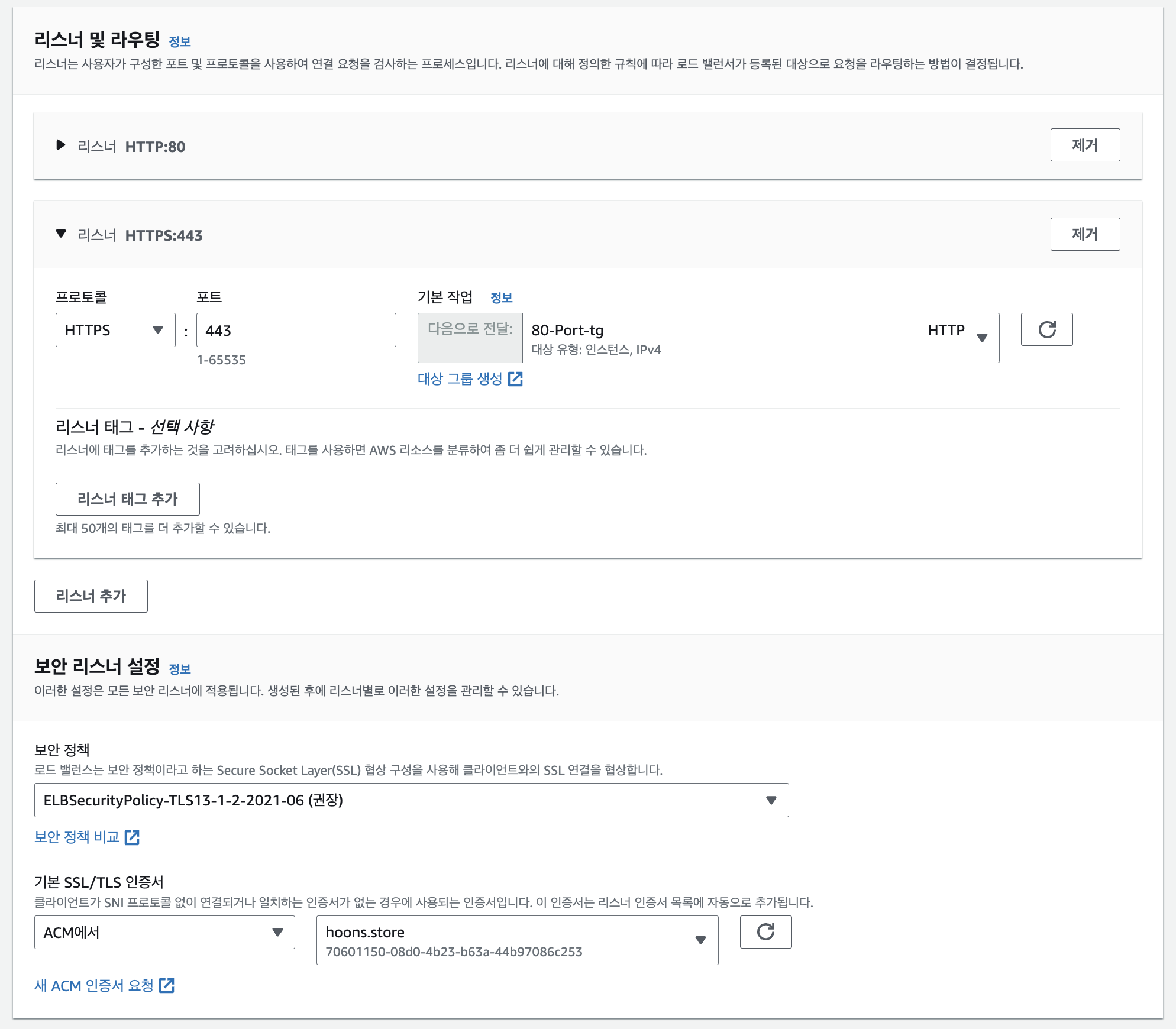
http 80 Port 와 https 443 Port 를 리스너 로 추가해주고 대상은 설정한 대상 그룹 으로 지정해준다. 또한, https 리스너 에는 이전에 발급받은 ACM SSL/TLS 인증서를 추가해준다.

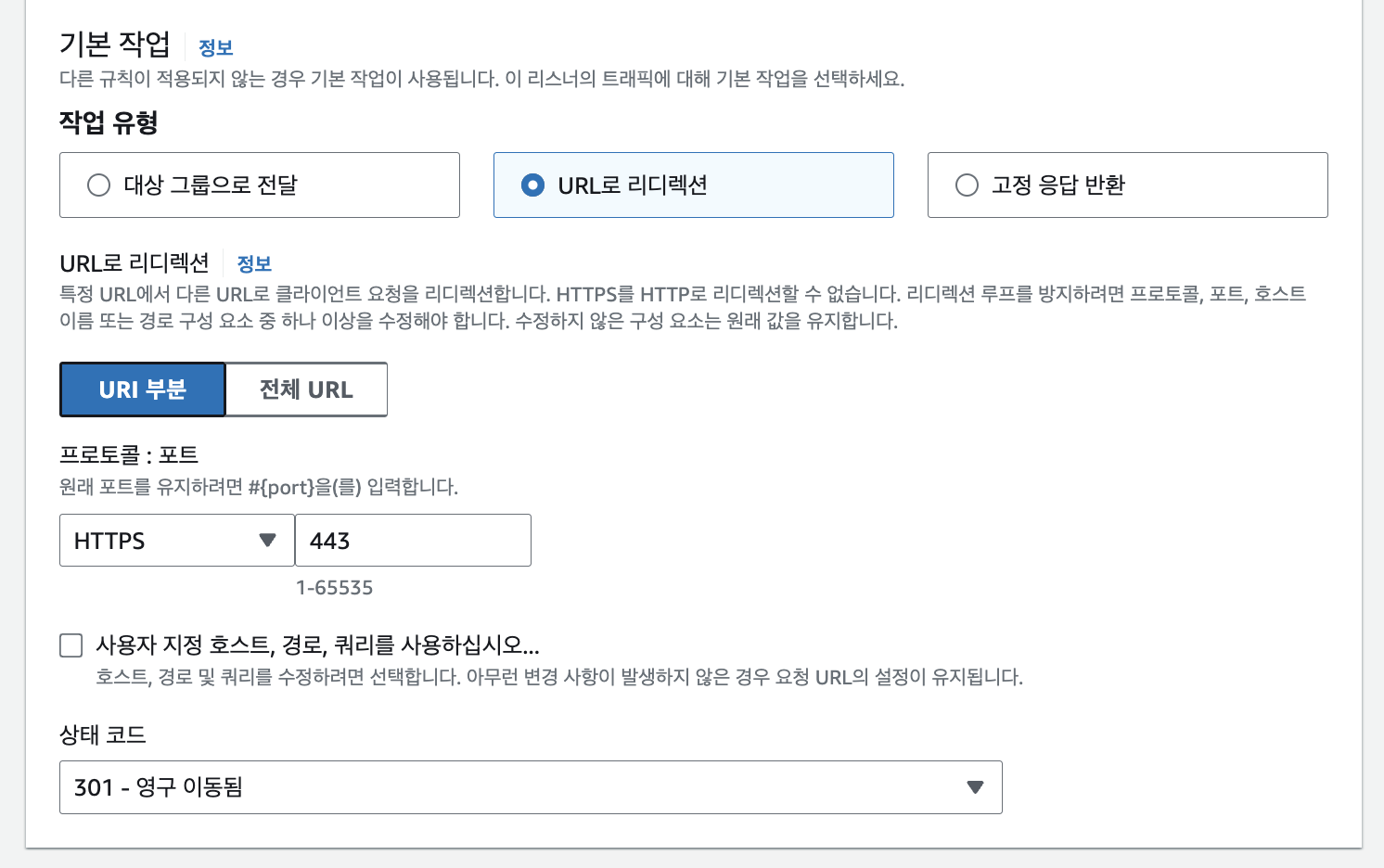
추가로 http 로 접속하여도 https 로 리디렉션 시켜주기 위해서 80 Port 리스너 의 규칙을 아래와 같이 수정해준다.

이제 다시 Route 53 으로 가서 처음에 EC2 인스턴스 에 등록했던 레코드 를 아래와 같이 생성한 Load Balancer 로 바꿔준다.

이제 http 80 Port 로 접속시 => https 443 Port 로 리디렉션 후 Load Balancer 에서 대상 그룹 으로 지정한 80 Port 로 넘어가서 아래와 같이 https://hoons.store 에 접속 된 것을 볼 수 있다.

Nginx 설정
이제 Port Fowarding 을 해주기 위해 아래의 명령어를 통해서 아래의 Nginx 기본 설정 default 파일을 지워준다.
$ sudo rm -rf /etc/nginx/sites-available/default
$ sudo rm -rf /etc/nginx/sites-enabled/default이제 위의 default 파일을 대신할 파일을 생성해 열어준다.
$ sudo vi /etc/nginx/sites-available/hoons.confbuild 된 index.html 보여주기 (정적 웹 사이트)
아래의 내용을 입력해준다. 80 Port 로 들어왔을 경우 /home/${user_name}/${프로젝트 명}/${build 경로} 에 있는 index.html 파일을 보여주겠다는 설정이다.
// /etc/nginx/sites-available/hoons.conf
server {
listen 80;
server_name hoons.store;
location / {
root /home/ubuntu/React-Project/build;
index index.html;
try_files $uri $uri/ /index.html;
}
}Nginx 는 sites-available 에 파일을 작성하고, 실제 연결되어야 하는 파일만 심볼릭 링크 를 통해 sites-enabled 폴더로 연결할 수 있다. 아래의 명령어를 통해 심볼릭 링크 를 설정해주자.
$ sudo ln -s /etc/nginx/sites-available/hoons.conf /etc/nginx/sites-enabled/hoons.conf이제 다시 Nginx 를 실행시켜보면 https 연결과 Port 가 나오지 않는 제대로 된 React Project 가 배포된 것을 확인할 수 있다.

Port Fowarding
만약 Nginx 를 사용하였고, 정적 웹 사이트 배포가 아닌 pm2 를 사용해서 다른 port 에 프로젝트를 돌린다면 80 Port 로 들어온 요청을 다른 Port 로 Port Fowarding 해주는 방식을 사용하면 된다. (Load Balancer 로도 수행 가능)
위에 작성했던 경로의 /etc/nginx/sites-available/hoon.conf 파일에 아래와 같이 작성해준다. 80 Port 로 들어왔을 경우 3000 Port 로 보내주겠다는 설정이다.
// /etc/nginx/sites-available/hoons.conf
server {
listen 80;
server_name hoons.store;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}또 다시 위와 마찬가지로 심볼릭 링크 도 설정해준다.
$ sudo ln -s /etc/nginx/sites-available/hoons.conf /etc/nginx/sites-enabled/hoons.conf이제 EC2 환경에서 clone 받은 프로젝트 경로로 가서 프로젝트를 3000 Port 에 실행한 뒤 Nginx 를 실행해보면 마찬가지로 잘 배포된것을 확인할 수 있다.