
22.04.26
⬛ 자바스크립트(JavaScript)란?
자바스크립트(JavaScript)는 객체(object)기반의 스크립트 언어입니다. HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을 구현할 수 있습니다. 자바스크립트는 주로 웹브라우저에서 사용되나, Node.js와 같은 프레임워크를 사용하면 서버 측 프로그래밍에서도 사용할 수 있습니다. 현재 컴퓨터나 스마트폰 등에 포함된 웹 브라우저에는 자바스크립트 인터프린터가 내장되어 있습니다.
◼ 코드의 작성과 실행
웹페이지에서 자바스크립트 작성
Hello World는 프로그래머들이 처음 어떤 언어나 프로그램을 구동했을 때 화면에 출력시켜보는 내용입니다.
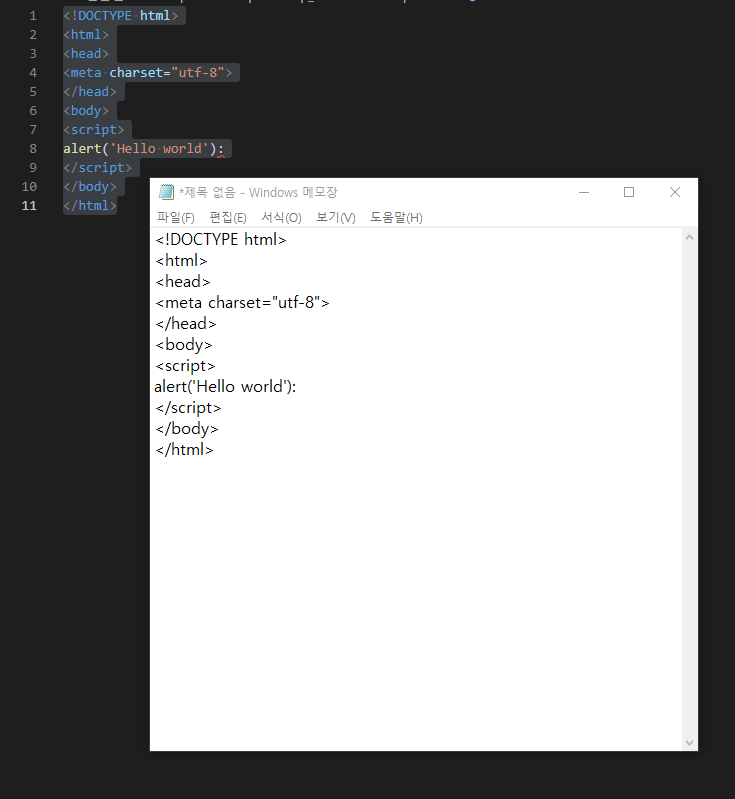
HelloWorld.html 파일을 만들고 윈도우는 메모장, 맥은 텍스트에디트를 이용해서 파일을 만들면 됩니다.
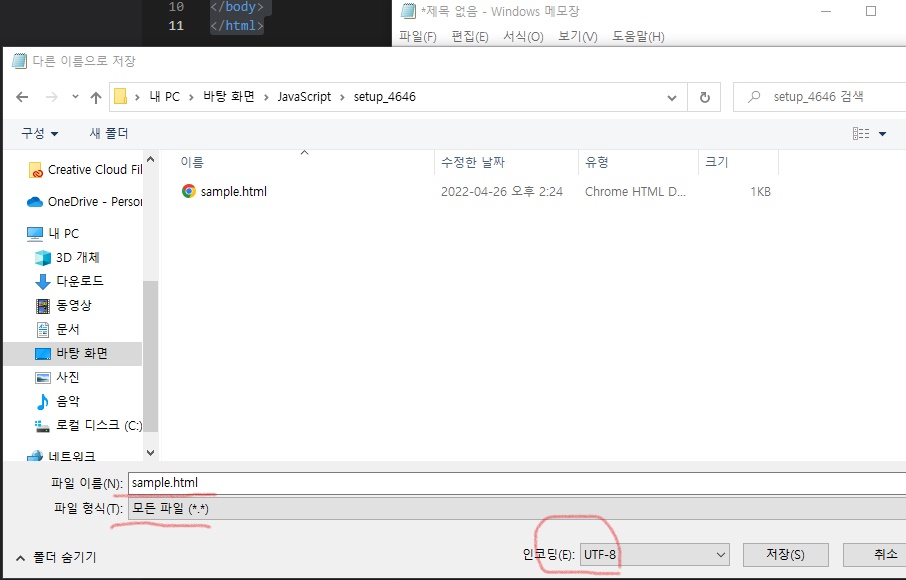
윈도우에서 메모장을 이용한다면 표시된 부분처럼 설정을 지정하고 저장해야합니다.
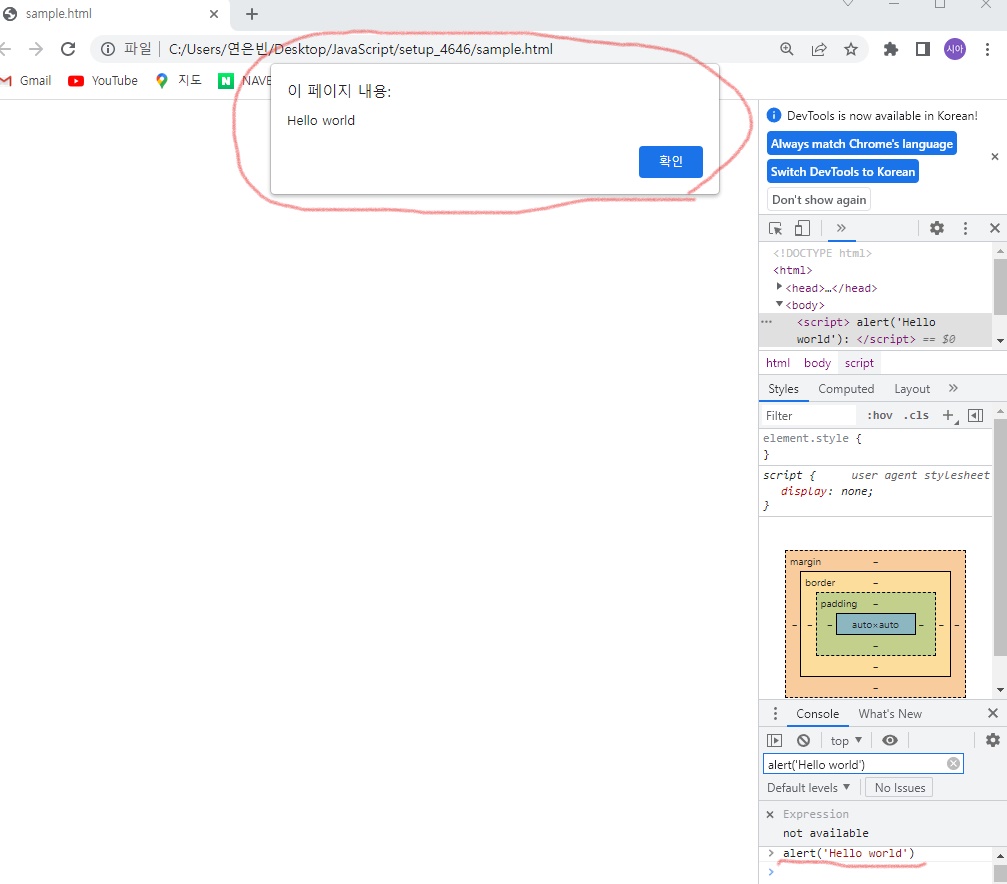
저장을 하고 위 코드로 실행을 하면 이런 코드가 나와야 정상적으로 실행이 되는 겁니다.
◾ 콘솔(console) 사용법
콘솔이란?
브라우저의 웹 콘솔은 일반적으로 개발자가 오류를 식별하고 실행 흐름을 이해하며 데이터를 기록하고 런타임에 다른 많은 목적으로 사용됩니다.
콘솔 열기
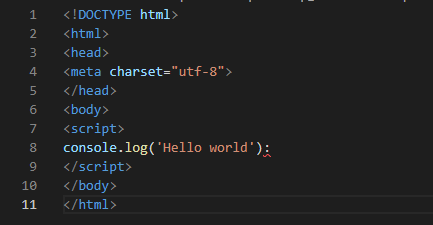
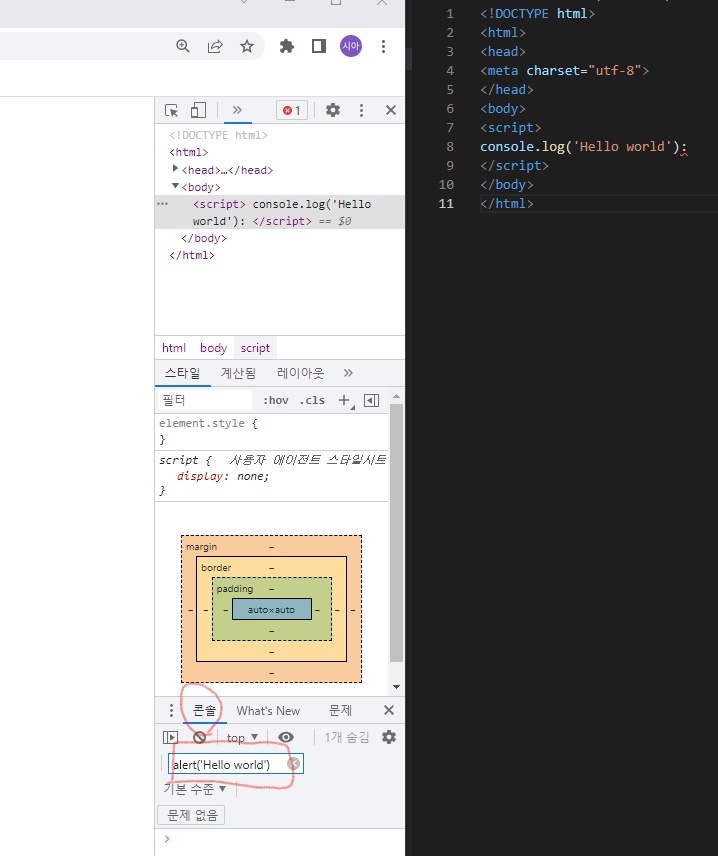
💨 console.log('Hello world'): 이 코드를 작성합니다.
💨 현재 대부분의 브라우저에서 JavaScript Consol은 개발자 도구 내에 탭으로 통합되어 있습니다.
💨 이 코드를 사용하게 되면 경고창 대신에 콘솔창에 Hello World가 뜨게 됩니다. 콘솔창 로그를 이용하게 되면 우리가 작업했던 내용을 편리하게 확인할 수 있도록 사용할 수 있습니다.