
22.05.04
😋 조건문(conditional statements)
조건문이란 프로그램 내에서 주어진 표현식의 결과에 따라 별도의 명령을 수행하도록 제어하는 실행문입니다. 조건문을 실행할 때에는 if로 실행합니다.
🙄 if문
if문은 표현식의 결과가 참(true)이면 주어진 실행문을 실행하며, 거짓(false)이면 아무것도 실행하지 않습니다.
// ex 1) if(true){ alert('result : true'); -> 실행o // ex 2) if(false){ alert('result : true'); -> 실행x // ex 3) if(true){ alert(1); alert(2) alert(3) alert(4) } alert(5); -> 1이 먼저 출력되고 나머지 숫자들은 대기하면서 순차적으로 출력된다. // ex 4) if(false){ alert(1); alert(2); alert(3); alert(4); } alert(5); -> 조건문이 false이기 때문에 출력이 안되고 5만 출력이 된다. ⌛ 조건문이 true(참),false(거짓)에 따라서 실행되기도 하고, 실행이 안되기도 한다.
😲 else if문
else if문은 여러개의 조건문을 만들 때 사용되는데, 그 if문의 조건을 만족시키지 않았을 때,
가장 첫 번째로 true가 나오는 조건의 명령을 수행하게 됩니다.// ex 1) if(false){ alert(1); } else if(true){ alert(2); } else if(true){ -> 결과 : 2 alert(3); } else { alert(4); } // ex 2) if(false){ alert(1); } else if(false){ alert(2); } else if(false){ -> 결과 : 4 alert(3); } else { alert(4); } ⌛ else if는 좀 더 다양한 케이스의 조건을 검사할 수 있는 기회를 제공합니다. else if의 특징은 if나 else와는 다르게 여러개가 올 수 있다는 점이다. else if의 모든 조건이 false라면 else가 실행됩니다. else는 생략 가능합니다.
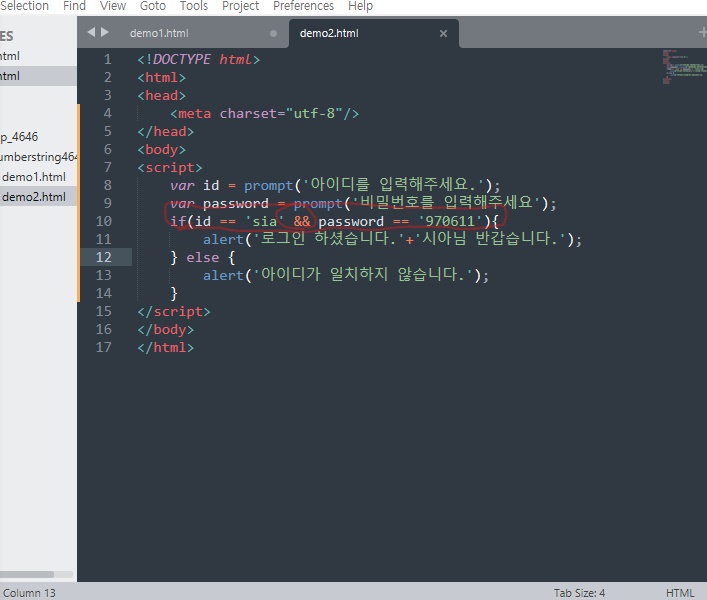
😐 prompt문
경고창에 입력창이 함께 떠서 사용자로부터 어떠한 값을 받아낼 수 있는 기능을 말합니다.
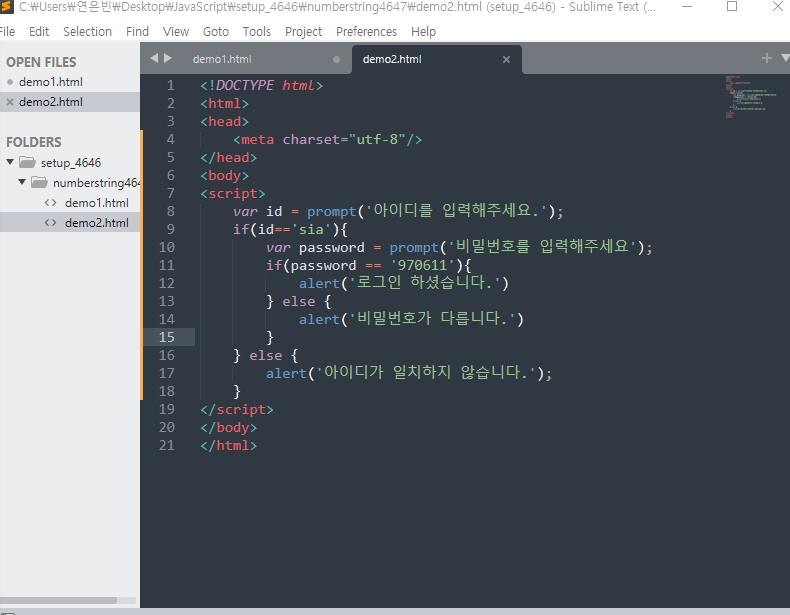
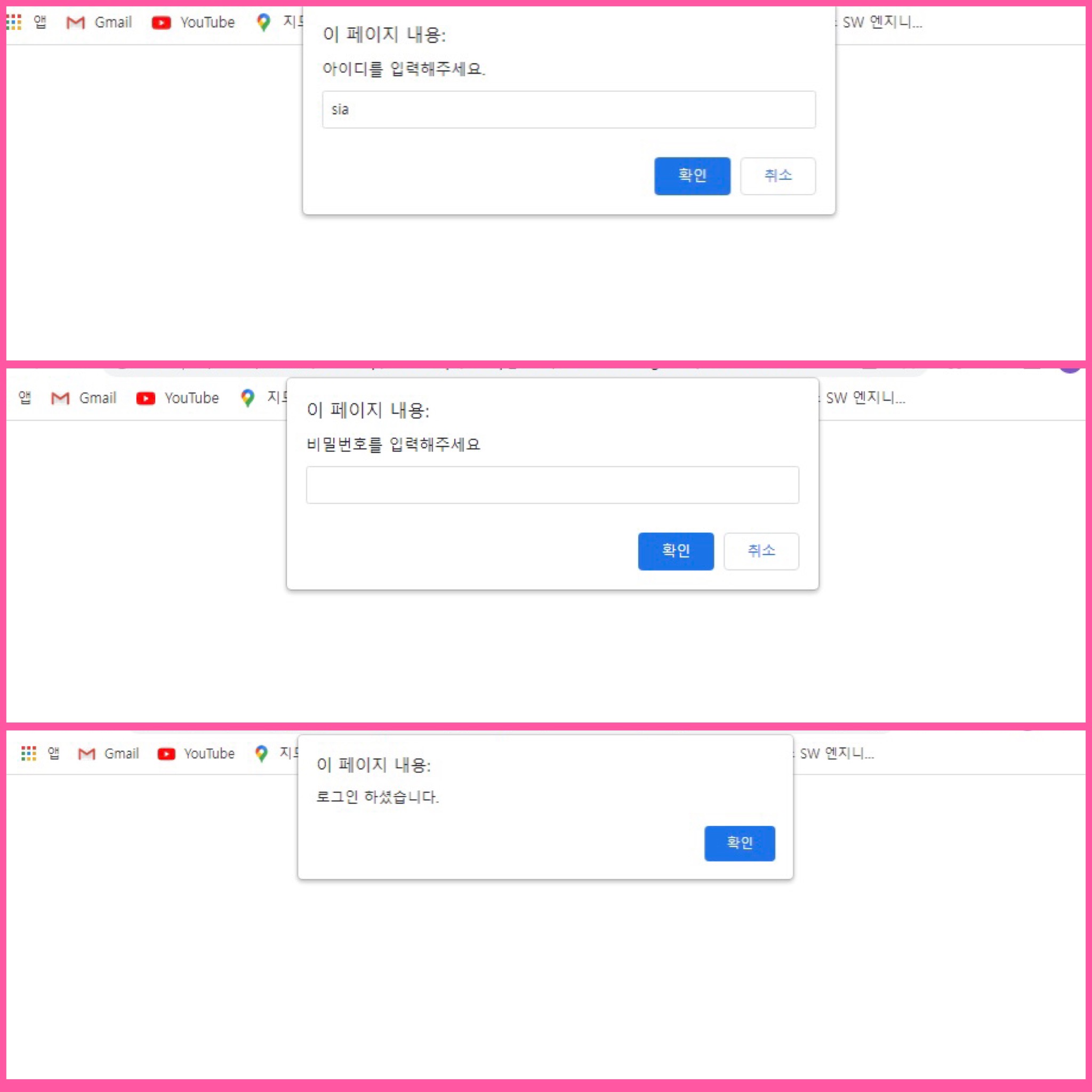
이렇게 조건문을 활용해서 작성하게 되면 경고창에는 아이디와 패스워드랑 같이 입력받아서 확인할 수 있다.
아이디랑 패스워드 입력 값이 맞으면 '로그인 하셨습니다' 라고 뜨고 입력 값이 틀리면 '아이디가 일치하지 않습니다' 라고 뜬다.
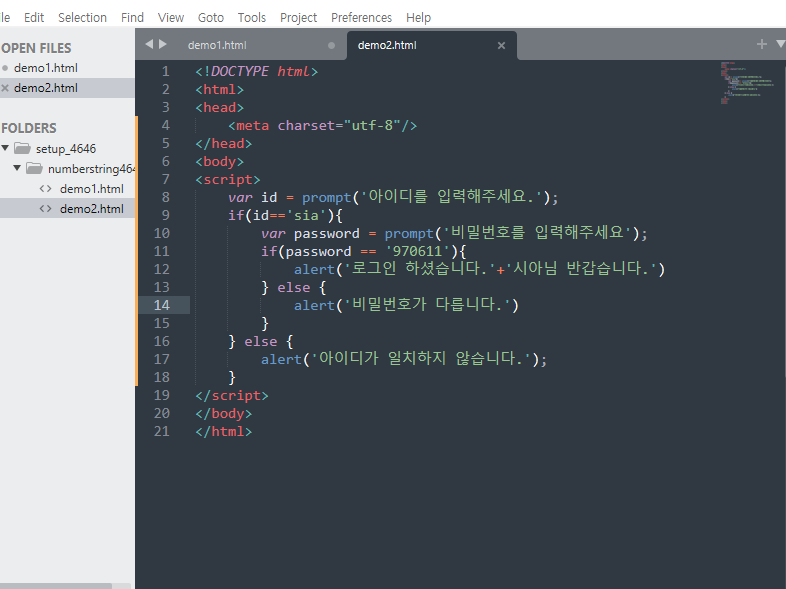
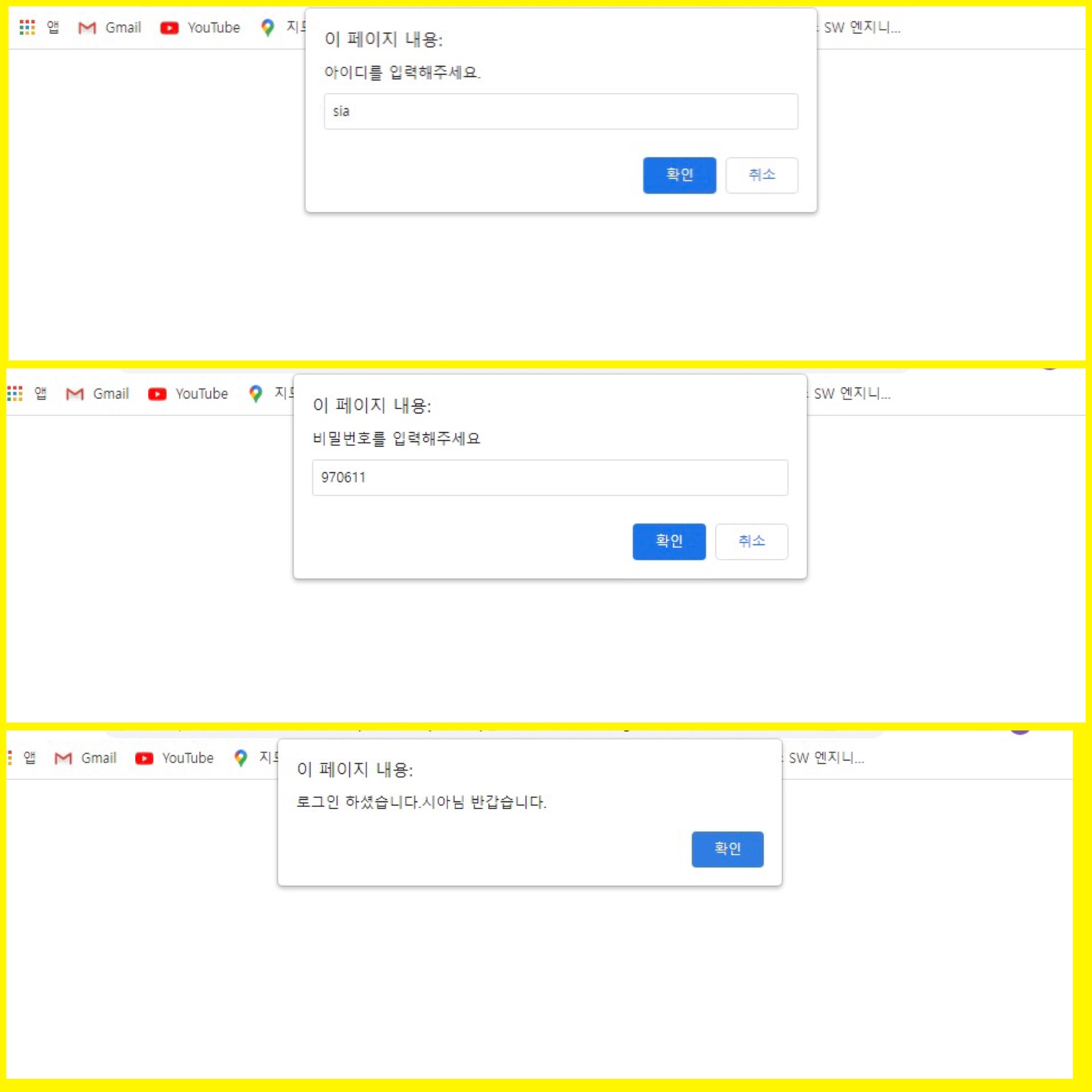
경고창을 조금 더 친절하게 표현을 하자면, 이렇게 입력하는 방법도 있다.
입력 값이 맞으면 '로그인 하셨습니다. oo님 반갑습니다.'라고 뜬다.
😘 && (AND 연산자)
AND 연산자는 두개의
&&앤퍼센트 기호로 표시되며, 두 피연산자가 모두 참일 경우에만true이며 그렇지 않으면false를 반환합니다. 이러한 논리 연산자를 AND 연산자라고 합니다.
체크한 부분처럼 AND 연산자를 이렇게 활용하면 되고, 아래의 예제를 통해 이해해보자.// ex 1) if(true && true){ alert(1); } if(true && false){ alert(2); } -> 결과 : 1 if(false && true) { alert(3); } if(false && false){ alert(4); }
🤗 || (or 연산자)
||는||의 좌우항 중에 하나라도true라면 true가 되는 논리 연산자입니다. |기호는 엔터키 위에 있는 원화표사 키를 쉬프트와 함께 누르면 입력됩니다. or 연산자라고 부릅니다.// ex 2) if(true || true){ alert(1); } if(true || false) { alert(2); } -> 결과 : 마지막 조건문의 `||`는 좌항과 우항이 모두 if(false || true){ 모두 false이기 때문에 false가 된다. alert(3); } if(false || false){ alert(4); }
😇 ! (not 연산자)
!는 부정의 의미로, Boolean의 값을 역전시킵니다. true를 false로 false를 true로 만듭니다.
이것을 not 연산자라고 부릅니다.// ex 3) if(!true && !true){ alert(1); } if(!false && !true){ alert(2); } -> 결과 : 4 if(!true && !false){ alert(3); } if(!false && !false){ alert(4); }