1. 안드로이드 기기에서 뒤로가기 사용하는 방법
1) react native에서 뒤로가기 버튼을 사용하기위해서는 아래와같이 BackHandler를 import 해야한다.
import{
BackHandler
} from 'react-native';2) 뒤로가기 버튼을 사용하고자 하는 View의 constructor에 아래와 같은 코드 추가한다.
this.backHandler = BackHandler.addEventListener('hardwareBackPress',this.handleBackPress);3) 컴포넌트 코드 내에 위에서 선언한 handleBackPress()를 추가한다.
- return false를 하게되면 기존 뒤로가기 명령을 그래도 실행
- return true를 하게되면 기존 뒤로가기 명령을 무시하게됨
handleBackPress(){
console.log("pressed backbutton")
retrun true;
}2. modal에서 뒤로가기 버튼 사용하는 방법
modal을 사용하여 popup 되어있는 상태에서 뒤로가기를 사용하기위해 BackHandler 방식을 사용하면 동작하지 않는다.
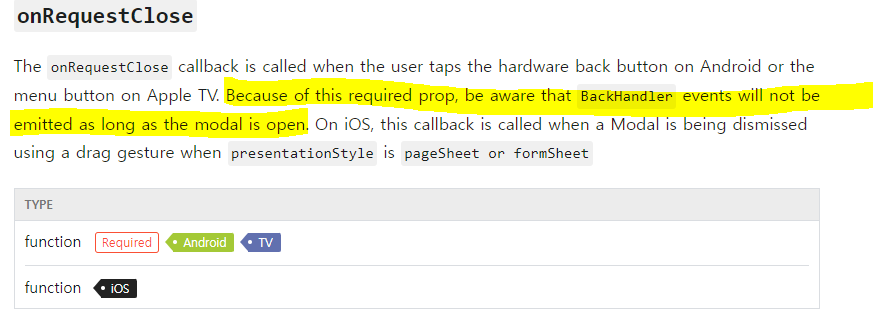
이것은 react native document에서 Modal를 찾아 props 중에서onRequestClose을 보면 정의되어 있는 것을 확인할 수있다.

그래서 modal을 사용하여 뒤로가기 버튼을 사용할 경우 아래와 같이 코드를 추가하면 된다.
<Modal
animationType={animationType}
transparent={true}
visible={show}
onRequestClose={() => closePopup()}
>