Udemy의 React Native - The Practical Guide [2020 Edition] 강의를 참고하여 작성한 내용입니다.
React Native란?
React Native는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크입니다. 안드로이드, iOS, Web, UWP용 애플리케이션을 개발하기위해 사용됩니다.
특징
- React Native가 가상 DOM을 통해 조직하지 않는다는 점을 제외하고는 리액트와 동일합니다.
- 직렬화, 비동기, 일괄 처리 브리지를 통해 네이티브 플랫폼과 통신하며 종단 장치에 직접 background process로 실행됩니다.
동작 방식
JavaScript Thread로부터의 메세지를 사용하여 Native View를 조작합니다.
 React Native 문법에 맞게 코드를 작성하면 컴파일라거 알아서 Real Native App으로 변환해줍니다.
React Native 문법에 맞게 코드를 작성하면 컴파일라거 알아서 Real Native App으로 변환해줍니다.

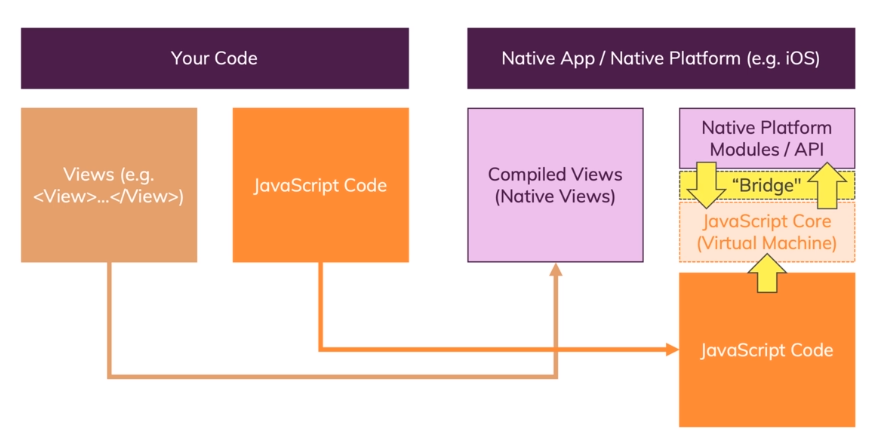
컴파일을 통해 변환이 어떻게 되는지 보여주는 그림입니다. android에서는 android.view, iOS에서는 UIView가 react native 에서는 View를 사용하여 컴파일됩니다.
컴파일을 통해 native view로 변환되지만, 로직은 JavaScript로 실행됩니다. 그래서 JavaScript의 로직을 그대로 사용할 수 있는 장점을 가지고 있습니다.

native App에는 JavaScript와 이어주는 역활을 하는 JavaScript Core(Virtual Machine)이 존재하기 때문에 JavaScript 코드를 그대로 사용할 수 있습니다.
장점과 단점
장점
- React Native로 개발하게되면 한번에 android, iOS을 개발할 수 있습니다.
- 소스코드 수정시 변경된 내용을 바로 확인할 수 있습니다.
단점
- 유지보수가 힘듭니다.
- 복잡한 UI 구현이 힘듭니다.
- android와 iOS UX/UI가 다르기 때문에 충돌이 나는 경우는 따로 분리해서 개발해야합니다.
제대로 된 App을 만들고 싶으면 Swift, Cotlin을 써서 따로따로 개발해야합니다. 만약 시간이 부족할 경우, React Native로 개발하여 시간을 절약할 수 있겠죠