👩💻 수업
📂 Git
- 프로젝트 버전 관리 및 저장소로 사용할 수 있다.
VCS를 사용하는 이유
: 코드 변경 이력에 대한 기록과 변경 사항을 작성한 작업자를 추적할 수 있어서 협업에 효과적이다.
: 문제 발생 시 이전 상태로 롤백이 가능하다.
Git vs Github
Git
:로컬에서 관릴되는 VCS
: 다른 사람들과 공유해야할 때 Push하는 방식으로 저장소를 공유할 수 있음
Github
:클라우드방식으로 관리되는 VCS
: Git의 내용을 원격으로 전송받고 Git이 저장될 공간을 제공해주는 서비스의 한 종류
➡️ Github은 Git을 클라우드 형식으로 관리한다.

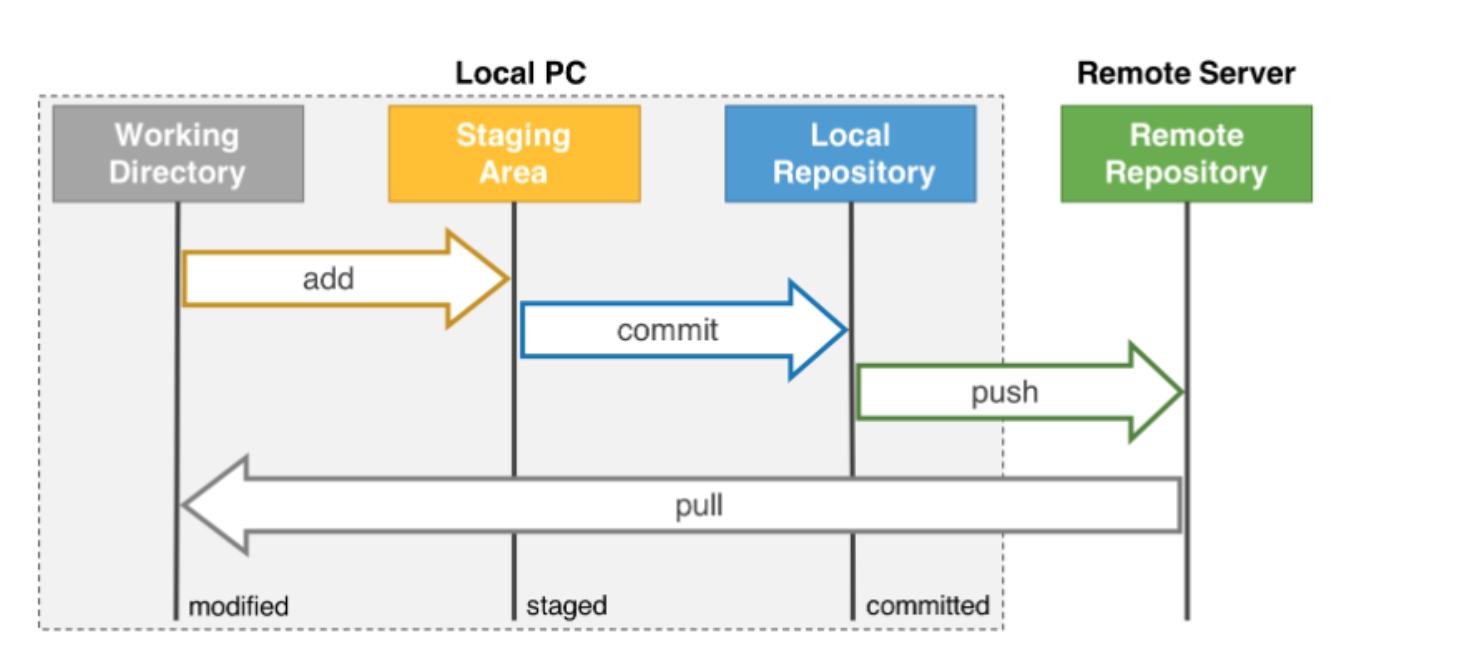
- Working Directory(파일 추가 및 수정) - Staging Area(커밋 전에 어떤 파일을 올릴지 결정하는 공간) - Local Repository(Commit) -> Github 업로드 (Remote Repository / Push)
1. Working Directory
- modified: git에 반영되지 않은 수정된 파일
- Remote Repository로부터
git clone을 받는 경우, 해당 위치가Working Directory- 다. Git이 추적중인 파일들이 위치하는 영역- 여기서 파일을 수정할 경우,
modified상태가 된다.2. Staging Area
- Staged: 수정한 소스코드 및 파일을 곧 Commit할거라고 표시해놓은 상태
- Commit 하기 전, 수정사항을 반영할 파일을 선택할 수 있는 단계
3. Repository
- Commited: Staged된 파일이 안전하게 저장되었다는 상태. Commited 된 파일은 Working Directory 영역으로 다시 돌아간다.
체크아웃(Checkout)
원하는 이전 버전으로 소스 코드를 되돌리고 싶을 때 사용하는 키워드
한 번 실행한 후에는 이후 코드에 대한 내역 확인이 불가능.
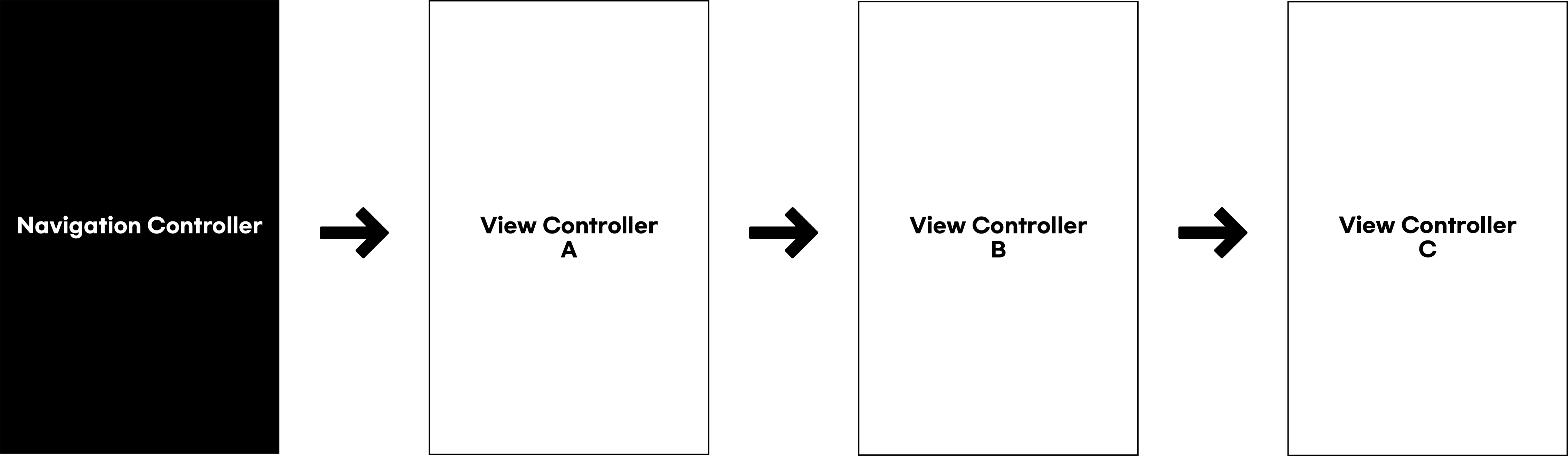
📂 Navigation Controller
- 드릴다운 인터페이스, 수직적 구성(파고 들어간다는 느낌)
계층적으로 세 개의 컨트롤러가 엮이게 된다.
- A -> C 바로 가는 방법 x, C에서 B, B에서 A로 가야함.
- C -> A 불가능
- 위치적으로 봤을 때 네비게이션 컨트롤러와 가장 가까운 컨트롤러를
RootViewController
라고 부른다. - Navigation Controller에는 씬이 없기 때문에 UIComponenet를 배치할 수 없다.
- 이때 ViewController B, C는
ChildViewController라고 부른다. - A -> B (Push), B -> A(Pop)
- 새로 Navigation Controller를 추가하는 것도 가능하지만 기존 존재하던 View Controller에 embed를 통해 추가하는 것도 가능하다.
Show Detail, Popover은 iPAD용
Entry Point가 직접 뷰에 가있는 것이 아니라 반드시 Navigation Controller에 가있어야한다.
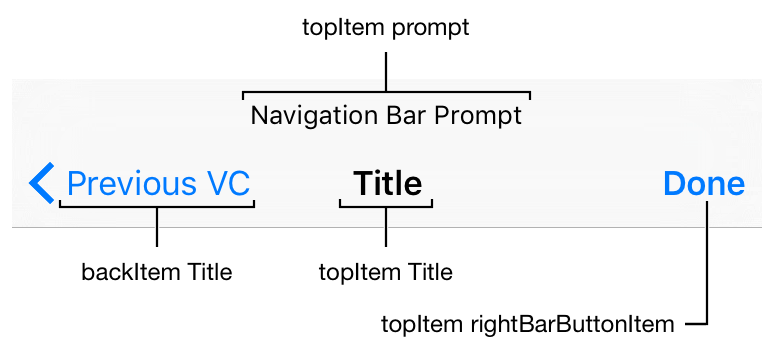
📂 Navigation Bar
- Navigation Bar을 이루는 구성 요소들

- 설정할 수 있는 여러 Appearance가 있다.
standard
The appearance settings for a standard-height navigation bar.
compact
- The appearance settings for a compact-height navigation bar.
- 해당 프로퍼티의 값이
nil인 경우, standard의 속성을 사용한다.
scrollEdge
- The appearance settings for the navigation bar when the edge of scrollable content aligns with the edge of the navigation bar.
- 스크롤 가능한 콘텐츠의 가장자리가 navigation bar의 가장자리와 정렬되는 경우
- navigation controller가
navigation bar와scroll view를 포함하고 있는 경우, scroll view의 내용이 navigation bar 밑에 나타난다. 그 둘의 가장 자리가 닿을 때, UIKit은 이 프로퍼티 안의 설정들을 적용한다.- 만약 이 프로퍼티의 값이
nil인 경우,standard의 값을 사용한다.
- Standard: Table View Controller에서 스크롤해야 설정한 background 색이 보인다.
- Scroll Edge: 스크롤을 하지 않아도 설정한 background 색이 보인다.
- Navigation Controller의 Bar을 탭하고 설정을 변경하면 연결된 모든 컨트롤러의 바에 동일한 디자인을 적용할 수 있다.
- 그 외 각 View의 Navigation Item: 각 컨트롤러별로 보여주고 싶은 타이틀/아이콘/버튼 등등...
- standard: 세로 형태 (+ Scroll Edge)
➡️ 핵심적으로 신경써야하는 부분 - compact: 가로 형태 (+ Scroll Edge, optional 타입, 설정해도 되고 하지않아도 됨)
➡️ 따로 설정되지 않으면 Standard 설정을 그대로 사용한다. - back button: 이름을 작성한 다음 컨트롤러 back buttond에 영향을 끼침, 스페이스 + 엔터쳐서 아이콘만 나오도록 설정할 수 있다.
- UINavigationController(UINavigationBar, UIToolBar) ➡️ iOS 15부터 UINavigationBar 상속받은
UINavigationBarAppearance새로운 형태 생김 (standard, compact, scroll edge)
📂 Tab Bar Controller
- 수평적 구조
- 아이콘 및 이름 설정은 해당 View Controller에서 해야한다. Tab Bar Controller에서는 순서를 조정할 수 있다.
📂 View Controller 생명주기
viewDidLoad()
viewWillAppear()
viewDidAppear()
viewWillDisappear()
viewDidDisappear()
- Tab Bar Controller를 이용하여 화면 전환을 하는 경우, 각 탭의 뷰들은 제일 처음 앱이 실행될 때만 viewDidLoad()가 불리고 그 뒤로는 viewWillAppear() 함수만 호출된다.
- Navigaiton Controller를 이용하여 화면 전환을 하는 경우, 이전 단계로 이동하면 아예 해당 화면이 사라졌다고 간주되기 때문에 다시 해당 화면으로 전환되는 경우 viewDidLoad()가 실행된다.
- presentModally 방식을 선택하는 경우, show 방식과는 달리 모달이 present돼도 이전의 뷰는 사라지지 않는다. viewWillDisappear()과 같은 메서드가 호출되지 않는 부분을 통해 확인할 수 있음! 모달을 끌 때도 이전의 뷰가 viewWillAppear()과 같은 메서드를 호출하지않음!
- 이전의 뷰는 그대로 있는 상태에서 모달뷰만 Appear, Disappear하는 형식!
📂 앱 생명주기
- 어떠한 것도 실행되어있지 않은 상태(Not Running) ➡️ 앱 키는 순간 앱이 실행되기 시작, 앱이 화면에서 실행중인 상태(한 번에 한 앱만 실행)(Active) ➡️ 앱이 화면에서 실행 중이나 어떤 신호도 받지 않는 상태(전화가 오거나 알림이 울리는 경우)(Inactive) ➡️ 앱이 뒤에 깔려있는 상태, 앱이 화면에 보이지 않지만 코드를 실행하고 있는 상태(background) ➡️ 앱이 곧 종료될 상태(Suspend)
- Active + Inactive = Foreground
- 뒤에 깔려있다고 다 백그라운드는 아니다. 저전력모드, 배터리가 없다든지, 더 중요한 앱이 있는 경우 → 메모리에서 자연스럽게 앱을 제거함
👩💻 추가 스터디
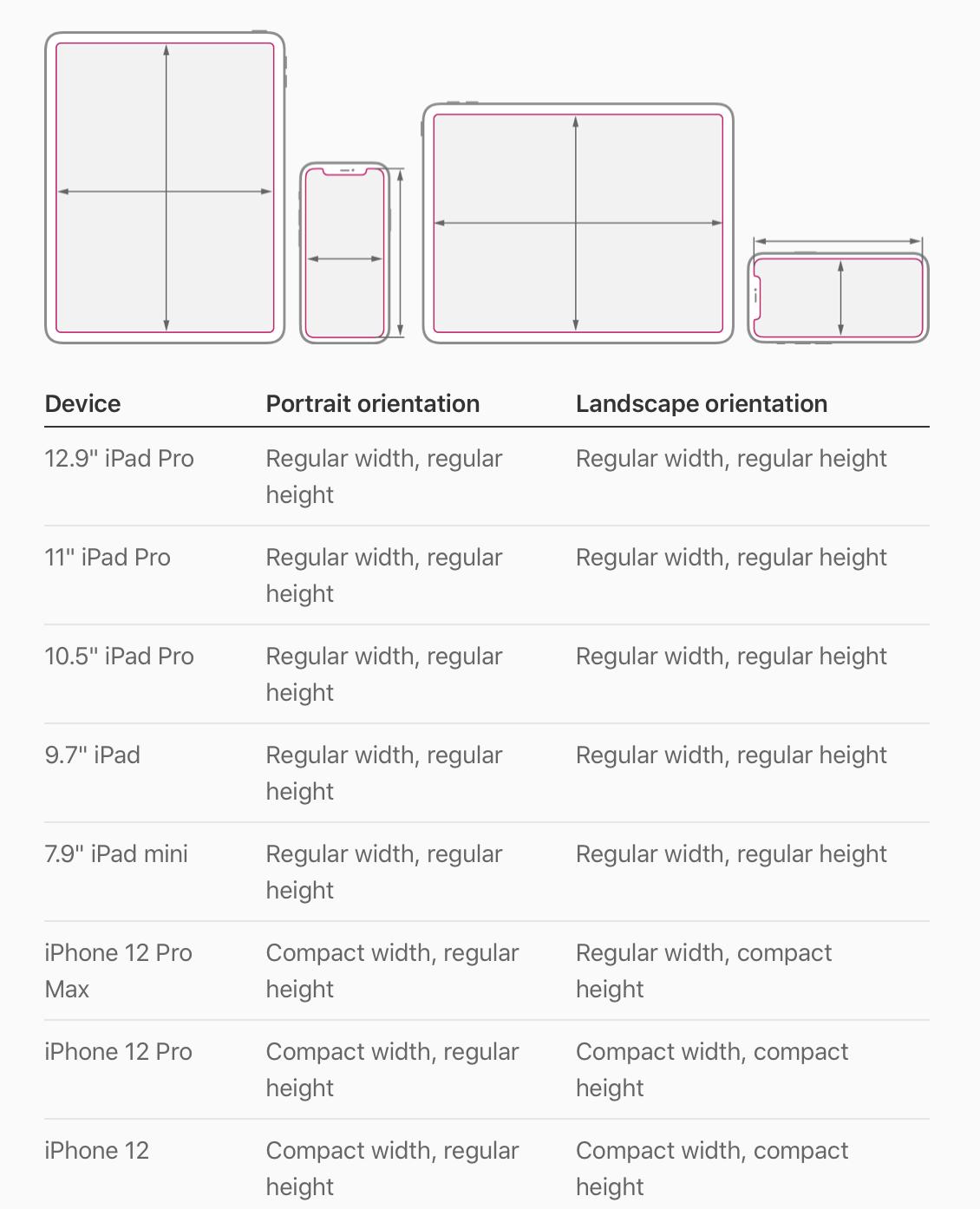
📂 Size Class
- 각 디바이스별로 자신의 사이즈에 따라 content area에 자동으로 할당되는 특성
- regular(expansive space, 확장 공간을 나타냄), compact(constrained space, 제한된 공간을 나타냄) 두 가지로 정의할 수 있다.
- 이건 디바이스별로 정해져있다.
(이미지 클릭하면 링크 연결!)

- 모든 화면에 대한 레이아웃을 대응하기 쉽지 않기 때문에
Size Class로 구분하여 구현하는 것이 좋다. - Size Class의 조합은 다음과 같다.
- Regular width, regular height
- Regular width, compact height
- Compact width, regular height
- Compact width, compact height
- Navigation Controller에서 이를 활용하여 각 Size Class에 맞는 UI를 구성할 수 있다.
👩💻 Mission
🔥 Tab Bar Controller & Navigation Controller
- 만약 네비게이션 컨트롤러를 탭바 컨트롤러보다 먼저 임베드를 해서 네비게이션 컨트롤러에 엔트리 포인트를 두면 어떻게 될까?
- 뷰컨트롤러의 여러가지 종류를 Content View Controller와 Container View Controller로 구분하기도 한다. 이때 이를 구분하는 기준은 무엇일까?
🔥 Launch Screen
- 특정 서비스에서는 런치 스크린에 애니메이션이 구현되어 있기도 하고 영상이 재생되기도 한다. 혹은 빌드할 때마다 런치 스크린의 이미지가 달라지기도 한다. 어떻게 구현할 수 있을까?
- 런치스크린을 사용하지 않는 서비스도 있을까? 사용하지 않는 서비스가 있다면 런치스크린 스토리보드를 삭제하면 안될까?
🔥 Move to Trash vs Remove Reference
- 파일이 마음에 들지 않아 삭제하고 싶은 경우, 파일을 삭제하려고 하면 팝업창이 뜬다. 삭제 시 다양한 선택지를 주는 이유는 무엇일까? 그리고 언제 어떤 선택을 해야할까?