시작은...
사이드 프로젝트를 진행하던 와중, 나는 생각보다 비쥬얼적인 측면에 집착하는 사람이라는걸 깨달았다.
기능 하나를 만들어도 좀 예쁘게(?) 만들고 싶은 마음에 어플에서 사용자가 어떤 기준에 도달했을 때 팡파레가 터지는 효과를 주고 싶었다.
애니메이션을 어떻게 적용시켜야할까 고민하던 중, Lottie를 처음 접했다.
Lottie란?
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web!
말 그대로 어도비 에프터 이펙트의 애니메이션을 안드로이드, iOS, 웹, 윈도우를 위해 json 형식으로 추출하도록 해주는 라이브러리다. 애니메이션을 json형식으로 추출할 수 있다는 사실이 너무 신기했다!
사용 방법
위의 링크에 접속하면 정말 자세하게 하나하나 다 나와있지만 미래의 나를 위해 한 번 더 정리해놓으려 한다.
- 터미널에서 Lottie 사용하고 싶은 프로젝트가 있는 폴더로 이동한다. (Xcode 파일이 있는 곳)
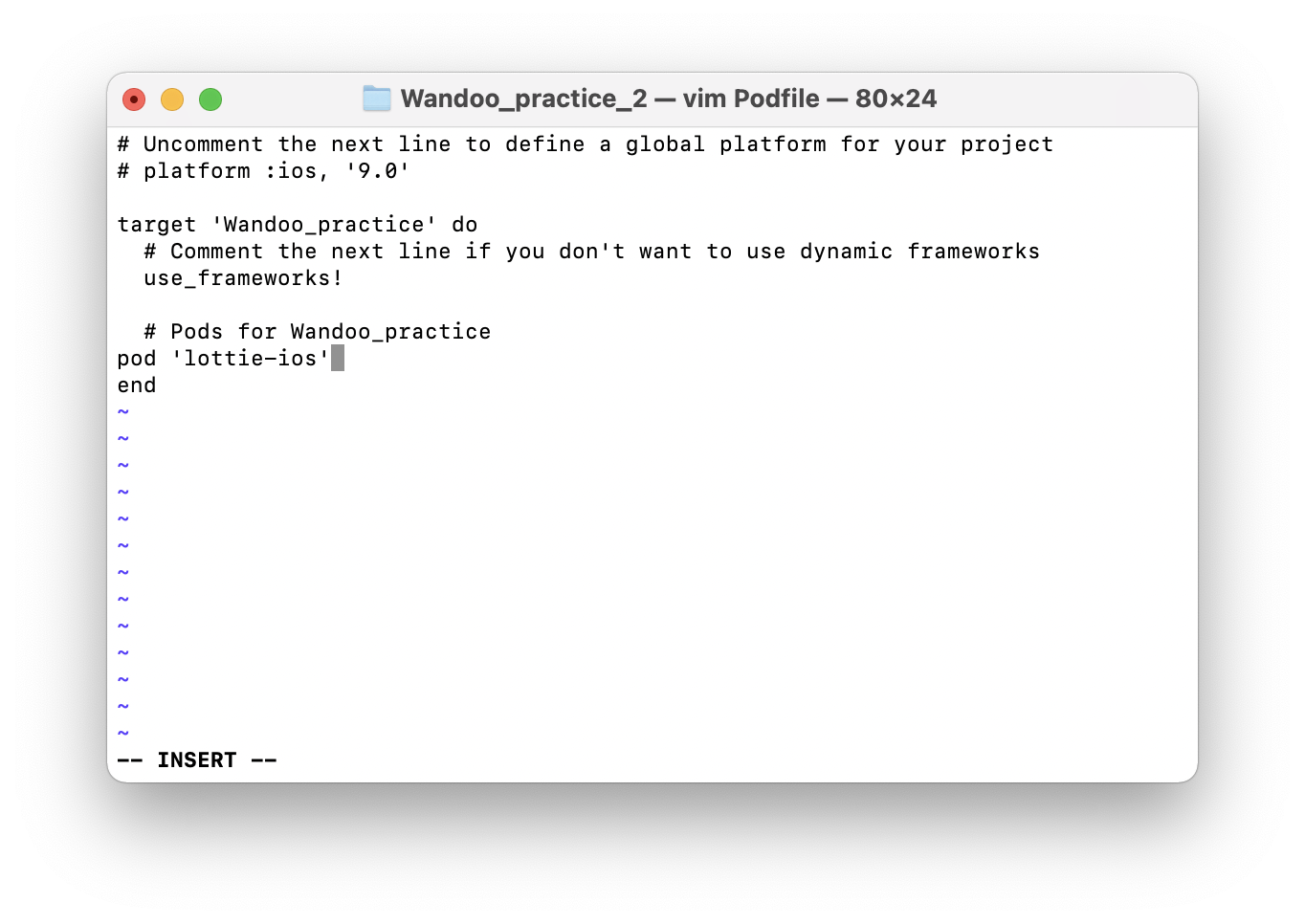
$pod init으로 pod 파일 만들어준다.$vim Podfile로 Podfile을 열어준다.- Pods for <프로젝트 명> 아래 줄에
pod 'lottie-ios'를 작성해준다.

- 리눅스 명령어
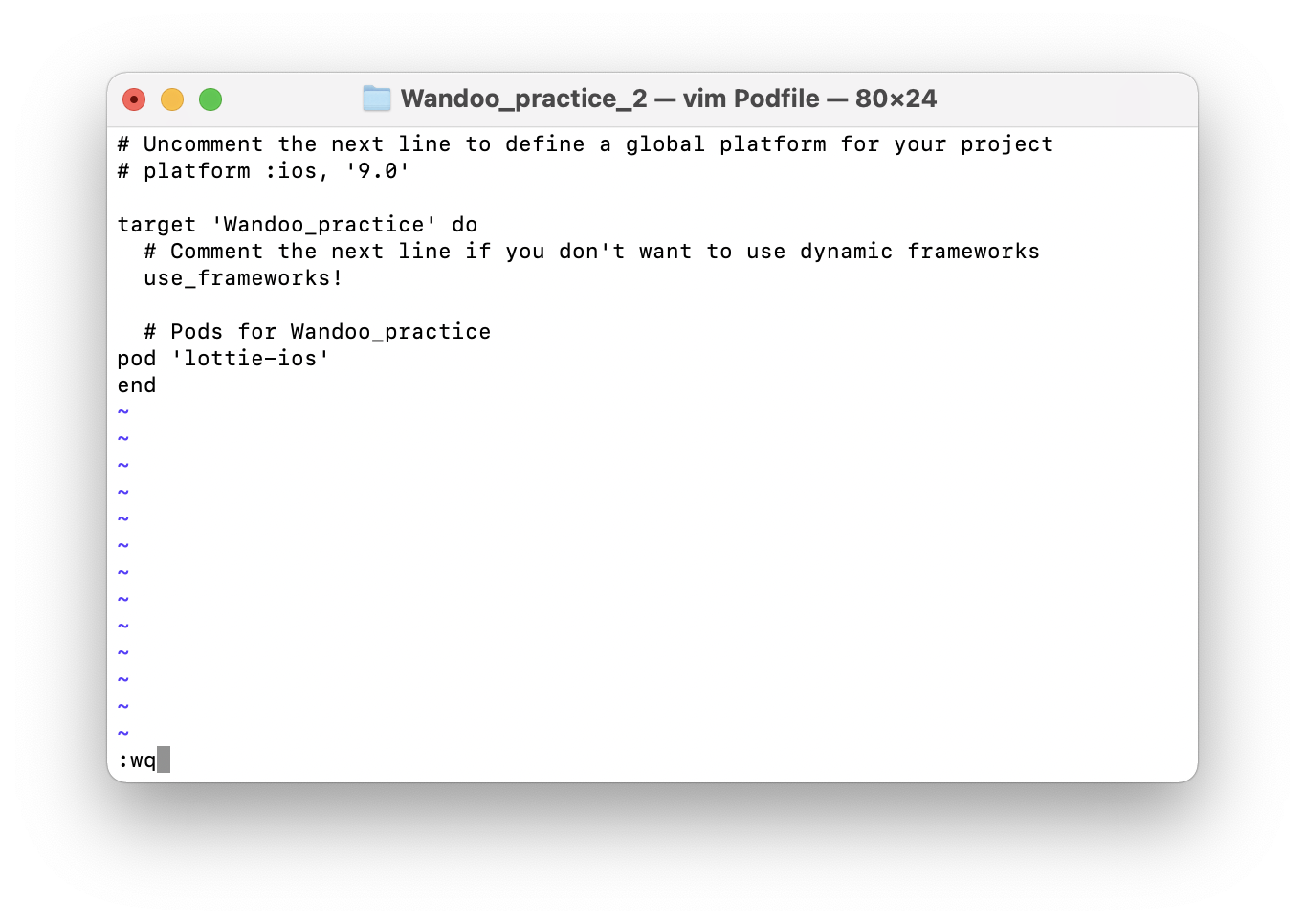
:wq로 저장 후 빠져나온다.

- 빠져나온 뒤
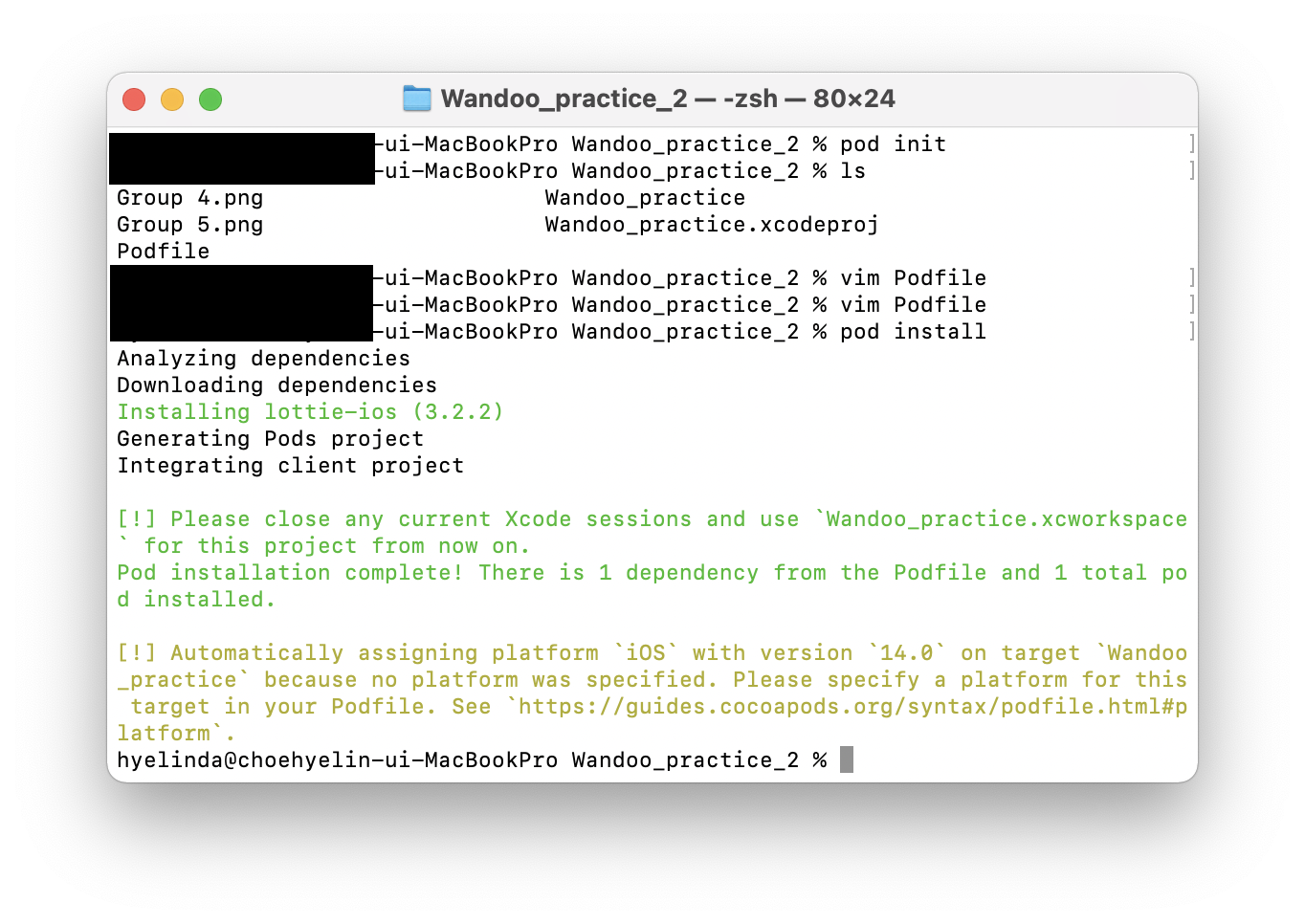
pod install로 lottie를 설치해준다.

- 위의 링크에서 원하는 애니메이션 파일을 json 형식으로 다운 받는다.
- 다운받은 파일을 사용하고자 하는 프로젝트의 폴더 안에 복사해 넣어준다.
- 해당 프로젝트의 xcode 파일이 아닌
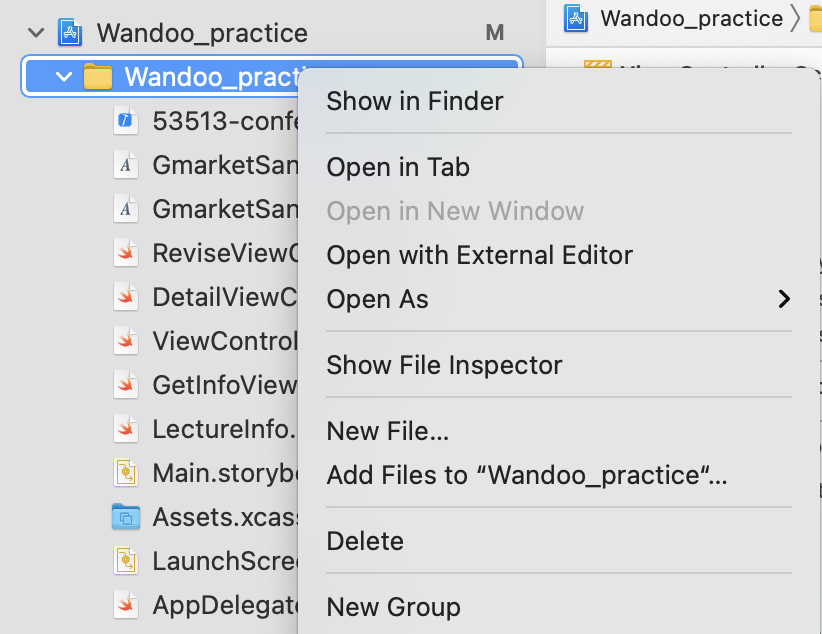
xcworkspace파일을 열어준다. Add files to를 눌러 해당 json파일을 프로젝트에 추가해준다.

- 사용하고 싶은 ViewController에서
import Lottie를 해준 뒤
let animationView = Lottie.AnimationView(name: "53513-confetti")
animationView.frame = CGRect(x:0, y:100, width:400, height:400)
animationView.contentMode = .scaleAspectFill
animationView.isUserInteractionEnabled = false
self.detailView.addSubview(animationView)
animationView.play{ (finished) in
animationView.removeFromSuperview()
}위와 같은 코드를 작성해주면 끝!

위의 이미지가 그렇게 추가해서 만들어준 사이드 프로젝트 속 이미지다!
어려울 줄 알고 찾아보기 전부터 약간 겁 먹고 있었는데 직접 해보니 정말 쉬워서 앞으로 자주 사용할 것 같다😊