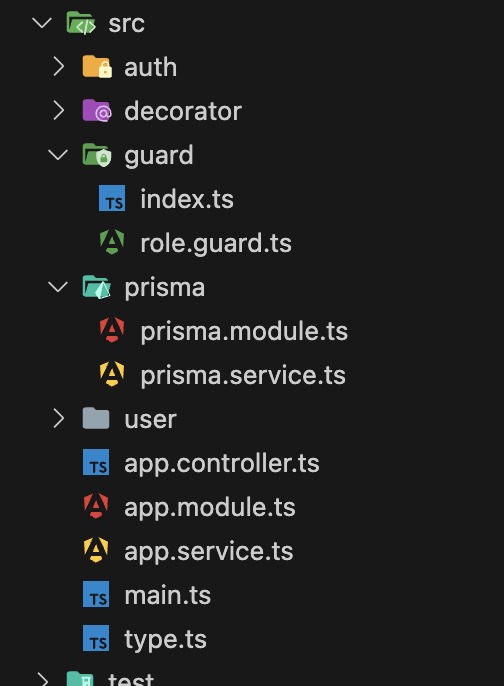
VSCode Material Icon Theme Extension을 사용하게 된다면, Nest.js 파일들(.service.ts, .controller.ts,...etc)이 모두 Angular.js의 아이콘으로 표기되는것을 볼 수 있다.

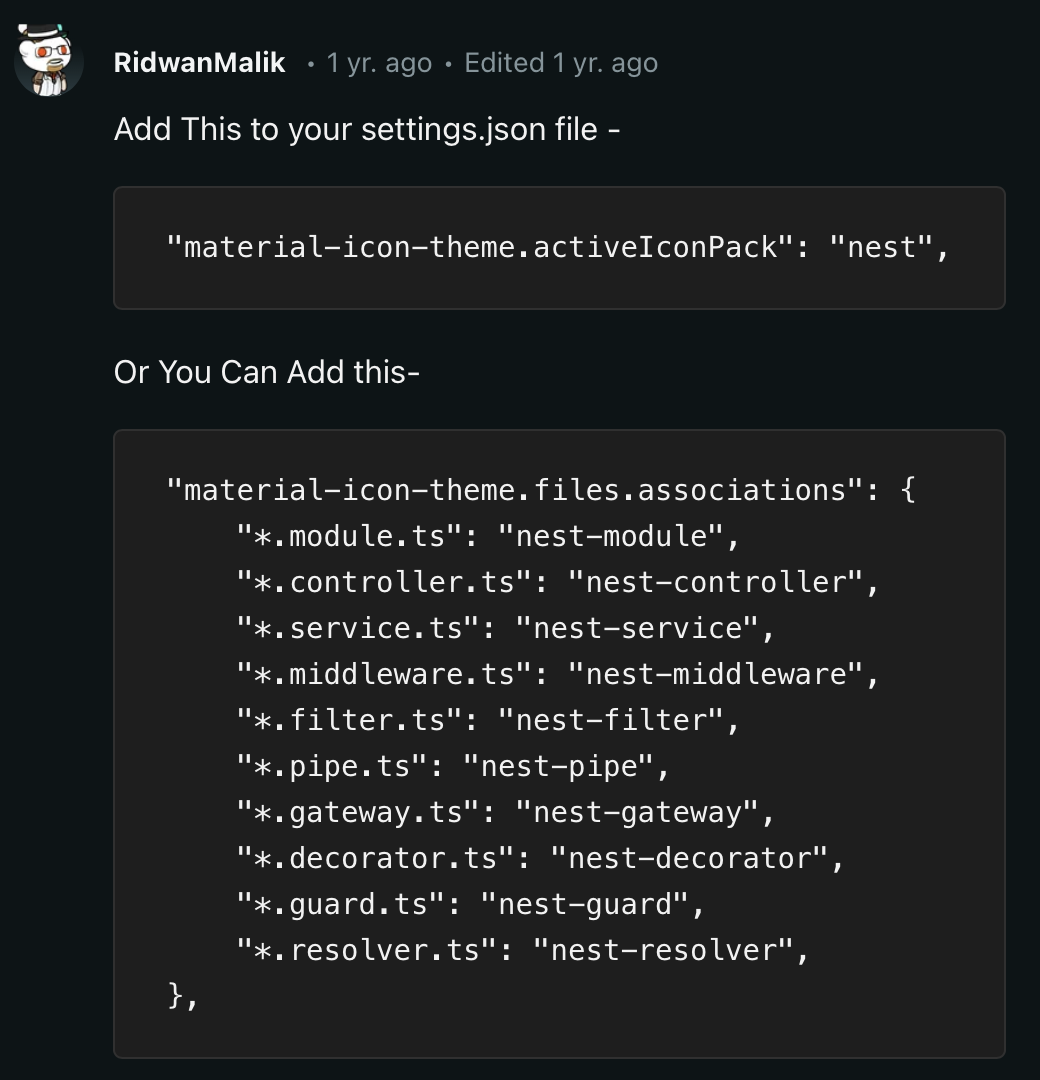
이는 Nest.js Project 구조가 Angular.js와 거의 비슷하기 때문에 발생하는 현상이다.이를 Nest.js 아이콘으로 바꾸는 방법을 찾아보았을때 Reddit에 이와 관련된 글을 발견할 수 있었다.
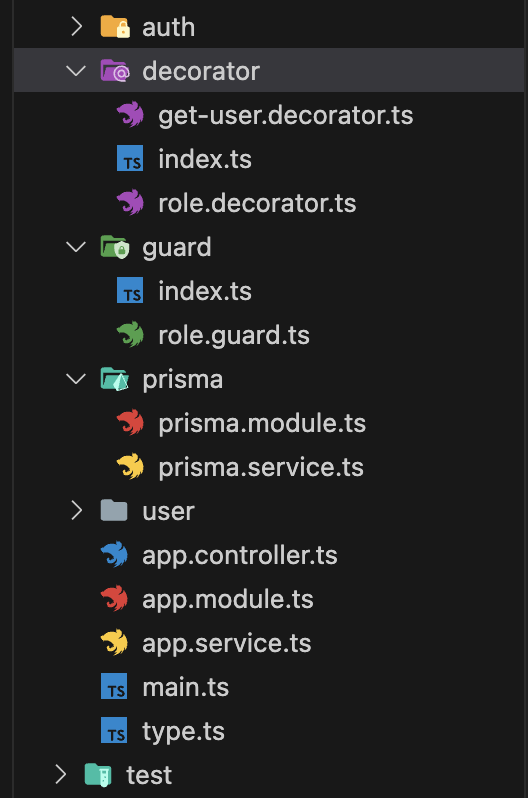
그리고 답변에서 setting.json에서 iconPack을 nest로 활성화하면 Nest.js 아이콘으로 변경된다는 답변을 찾을 수 있었다

"material-icon-theme.activeIconPack": "nest"그러면 이와 같이 Nest.js 아이콘으로 바뀌는것을 볼 수 있다.