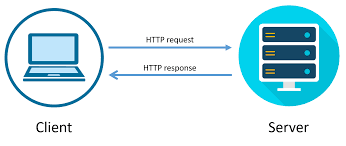
Request & Response

일반적으로 클라이언트에서 서버로 "Request"를 보내고, 서버에서는 요청을 처리한 후 클라이언트에게 "Response"를 한다. 서버는 요청, 응답 모두 해야하며, 이는 event방식으로 작동한다.
Express를 배제하고, 순수히 Node.js관점에서 바라보자. Node.js의 http모듈에는 createServer메소드가 있다. 매개변수에 콜백함수를 넣을 수 있고, 클라이언트로부터 요청이 들어올 때 마다 콜백함수가 실행된다. 매개변수로 입력하는 콜백함수는 request, response매개변수를 가지며, request는 요청에 대한 처리, response는 응답에 대한 정보를 가진다. 기본적인 서버를 작성해보자.
const http = require('http')
http.createServer((request,response) => {
response.writeHead(200,{"Content-Type" : 'text/html; charset=utf-8'})
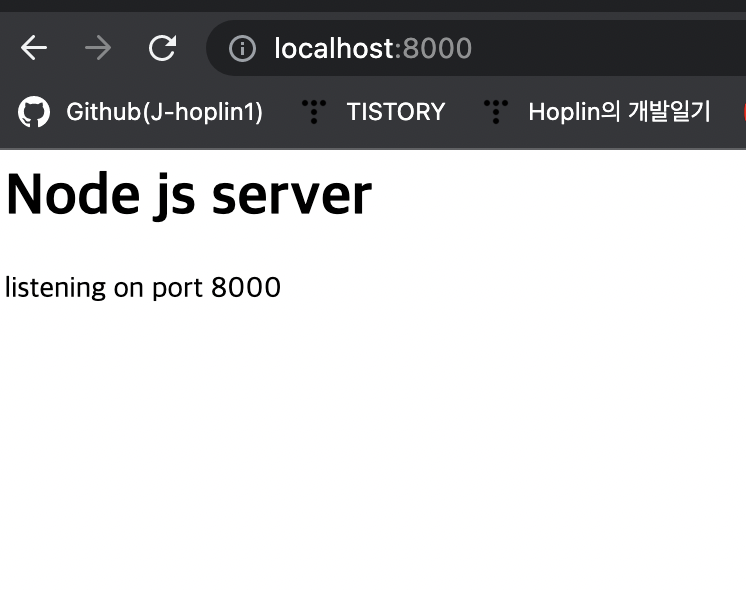
response.write("<h1>Node js server</h1>")
return response.end("<p>listening on port 8000</p>")
}).listen(8000, () => {
console.log("listening on port 8000")
})
주요 메소드 몇가지를 짚고 넘어가자.
- response.writeHead() : 응답에 대한 header를 작성하는 부분이다. 첫번째 매개변수는 응답코드이며, 두번째 매개변수로는 헤더에 들어갈 내용을 작성해준다.
- response.write() : 응답의 body를 작성하는 부분이다. 문자열을 보낼 수 도 있으며, 버퍼를 보낼 수도 있다.
- response.end() : 응답을 종료하는 메소드이다.만약 매개변수가 있다면, 해당 내용까지 body에 작성하고 응답을 종료한다. 없으면, 그냥 응답을 종료한다.
- listen() : listen메소드는 어떤 포트에 열게될 것인지와, 포트 연결이완료된 후 실행할 콜백함수를 작성한다.
listen에 대한 처리를 위 예시와 같이 메소드를 붙여도 되지만, 아래와 같이 event listener를 등록해도된다.
const http = require('http')
const port = 8000
const server = http.createServer((request,response) => {
response.writeHead(200,{"Content-Type" : 'text/html; charset=utf-8'})
response.write("<h1>Node js server</h1>")
return response.end("<p>listening on port 8000</p>")
})
server.listen(port)
server.on('listening',() => {
console.log(`listening on ${port} port`)
})
server.on('error', (error) => {
console.error(err)
})위 예시에서는 HTML문을 문자열로 클라이언트에 전송하였지만, .html파일을 읽어 클라이언트에 전송할 수 있다. 파일 시스템을 읽어와야하므로 기본적으로 node.js의 fs모듈을 사용한다.
const http = require('http')
const fs = require('fs').promises
const port = 8000
const header = {"Content-Type" : 'text/html; charset=utf-8'}
const server = http.createServer(async (request,response) => {
try{
const data = await fs.readFile('./test.html')
response.writeHead(200,header)
response.end(data)
}catch(err){
try{
response.writeHead(500,header)
const data = await fs.readFile('./errorpage.html')
response.end(data)
}catch(err){
response.writeHead(500,{"Content-Type" : 'text/plain; charset=utf-8 '})
response.end(err.message)
}
}
})
server.listen(port,() => {
console.log(`Listening on port number ${port}`)
})한가지 주의할 점은 html파일을 전송하는 부분에 대해서는 헤더를 {Content-Type : text/html}로 해주어야 하며, 일반적인 text를 전송할 때는 {Content-Type : text/plain}으로 해주어야 한다는 것이다.
