float 라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다
<style>
.container {
width: 600px;
height: 300px;
border: 2px solid gray;
margin: 0 auto;
}
.box {
width: 100px;
height: 100px;
/* 겹치는부분은 보이지않게 */
overflow: hidden;
}
.red {
background-color: tomato;
}
.green {
background-color: yellowgreen;
}
.blue {
background-color: skyblue;
}
.float-left {
float: left;
}
.float-right {
float: right
}
/* 따라올라가는걸 방지 */
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="container">
<div class="box red float-left"></div>
<div class="box green float-right"></div>
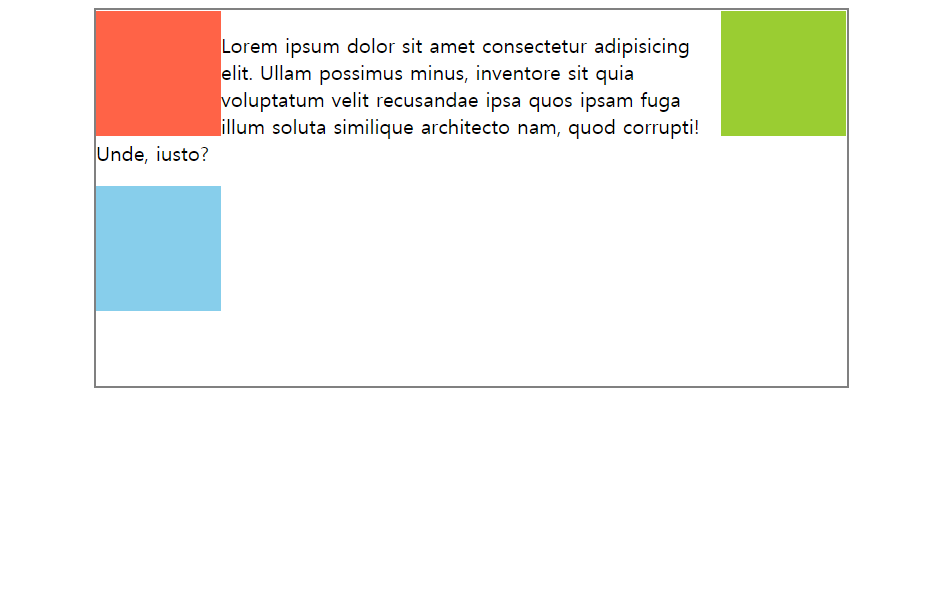
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam possimus minus, inventore sit quia voluptatum
velit recusandae ipsa quos ipsam fuga illum soluta similique architecto nam, quod corrupti! Unde, iusto?</p>
<div class="box blue clear"></div>
</div>
</body>

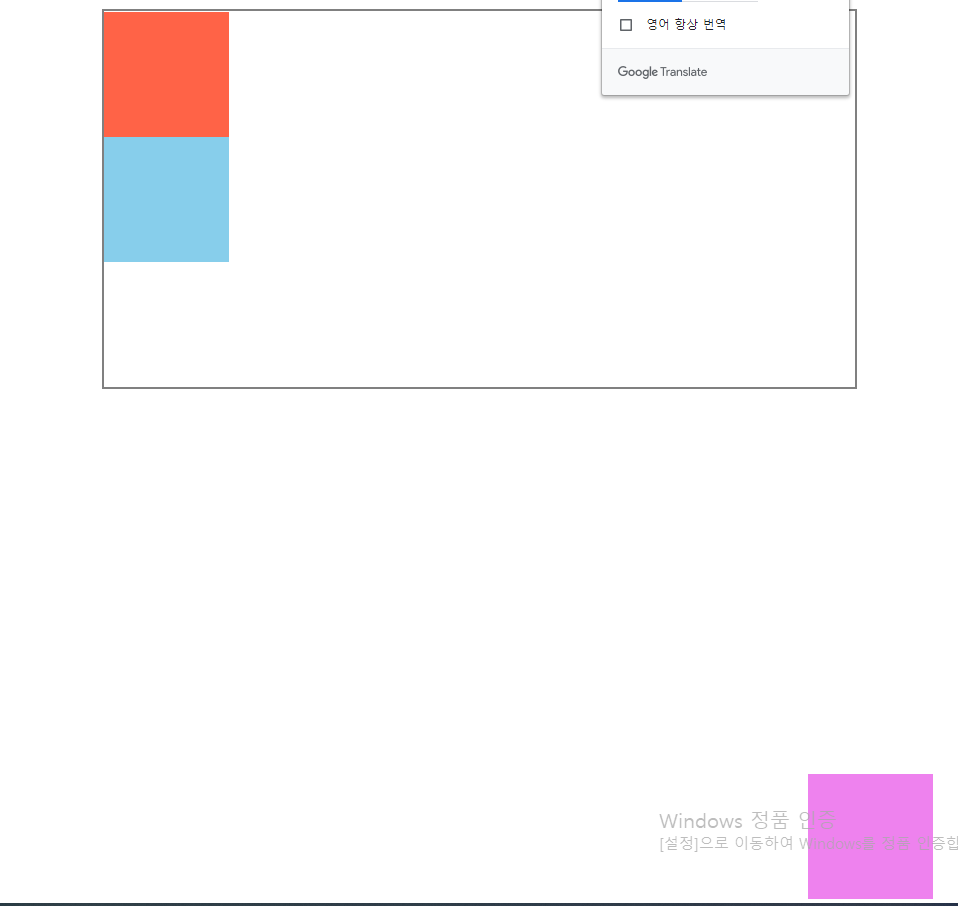
포지션(position)
position:relative
원래위치를 기준으로 위,아래,오른쪽,왼쪽으로 이동가능 각방향에 주어진 픽셀만큼이동
position:absolute
position: static속성을 가지고 있지 않은 부모를 기준으로 이동가능 만약 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 됩니다.
fixed
항상고정되어있음 스크롤을 내려도 그자리 그대로
static
기본적인상태
<style>
.container {
width: 600px;
margin: 0 auto;
height: 300px;
/* position: relative 는 아래박스들이 절대좌표를 사용할때 기준으로 만듬 */
/* position: relative;없을땐 body가 기준이됨 */
position: relative;
border: 2px solid gray;
}
.box {
width: 100px;
height: 100px;
}
.red {
background: tomato;
}
.green {
background: yellowgreen;
}
.blue {
background: skyblue;
}
/* 상대좌표: 원래 위치에서 이동 */
.relative {
position: relative;
top: 15px;
left: 25px;
}
/* 절대좌표:기준박스에서 이동 */
/* 기준박스는 container박스의 제일왼쪽이 기준 */
.absolute {
position: absolute;
top: 15px;
left: 25px;
}
.fixed {
background: violet;
position: fixed;
bottom: 20px;
right: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="box red"></div>
<div class="box green absolute"></div>
<div class="box blue"></div>
</div>
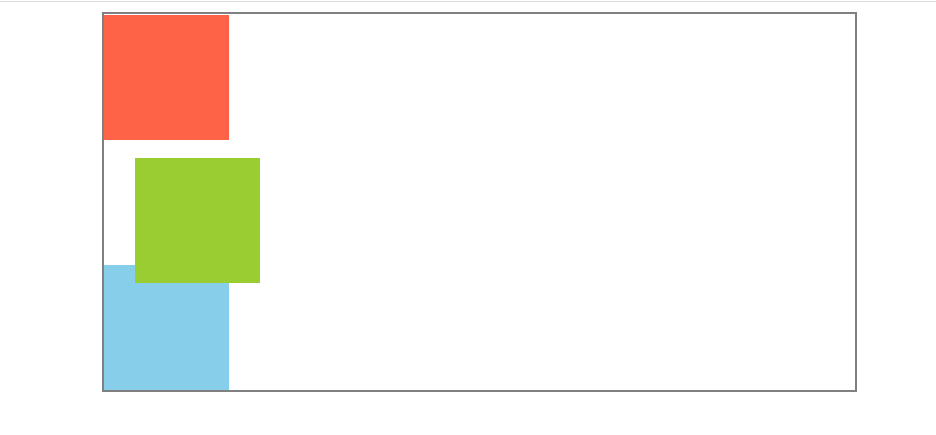
</body>relative사용했을때

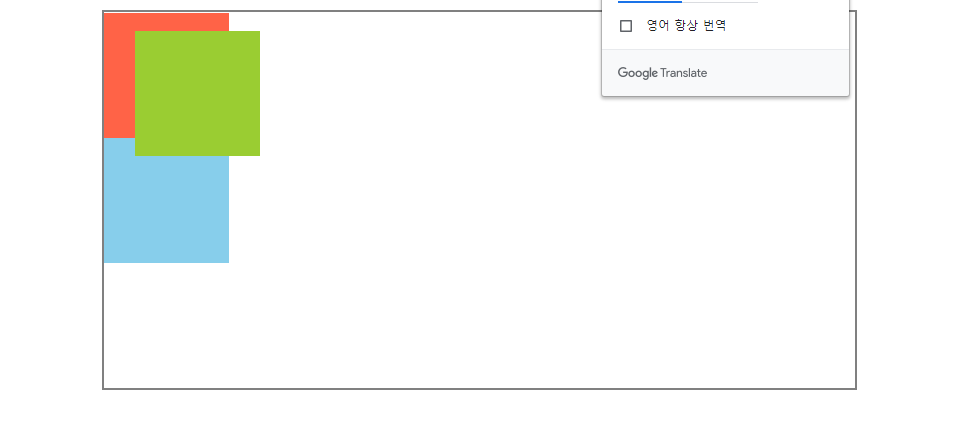
absolute사용했을때

fixed 사용

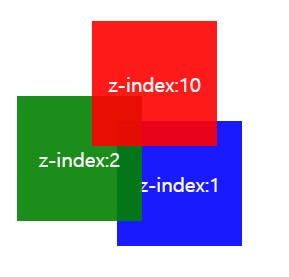
z-index
겹처졌을때 어떤게 위에 올라오냐를 결정
높은 값이 위로올라옴
예제)
참고
/ opacity 투명도를 결정 /
/ 1일때 불투명 0에 가까울수록 투명해짐 /
<style>
.red,
.green,
.blue {
position: absolute;
width: 100px;
color: white;
line-height: 100px;
text-align: center;
}
span {
opacity: 0.9;
}
.red {
z-index: 10;
top: 20px;
left: 80px;
background: red;
}
.green {
z-index: 2;
top: 80px;
left: 20px;
background: green;
}
.blue {
z-index: 1;
top: 100px;
left: 100px;
background: blue;
}
button {
position: absolute;
top: 230px;
}
</style>
</head>
<body>
<div>
<!-- div랑 똑같이 그룹으로 묶는효과 but div는 블록(줄바꿈됨)속성이지만 span은 인라인속성이다 -->
<span class="red">z-index:10</span>
</div>
<div>
<span class="green">z-index:2</span>
</div>
<div>
<span class="blue">z-index:1</span>
</div>
</body>