<form 속성1="값1" 속성2="값2"....>form태그
사용자가 다양한정보를 입력하고 서로 전달할때사용하는태그
속성
action : 폼데이터를 받아 처리하는 웹페이지의 url을 설정
method : 폼 데이터가 전송되는 http 방식설정(post : 주소창에 값안보임,get:주소창에 값보임)
name : 폼으 식벼하기 위한 이름설정
target: 폼처리 결과의 응답을 실행할 프레임설정
enctype : 폼을 전송하는 콘테츠 mime 유형 설정
accept-charset : 폼 전송에 사용할 문자 인코딩 설정
<form action="#" name="member" method="post"><input 속성1="값1" 속성2="값2"...> input태그
사용자가 텍스트 입려기나 선택 등을 다양하게 할수있도록 공간을 만드는 태그
종료 태그없이 단독으로사용가능
속성
type - text : 기본 값으로 한줄의 텍스트를 입력할때사용
- radio : 라디오 버튼으로 열거된것중 하나만 선택할때 사용(옵션들의 name을 똑같이 적어줌)
-checkbox : 다중선택을 할때 사용
-password : 암호를 입력할때 사용
-hidden : 보이지 않게 숨겨서 값을 전송할때 사용
-file : 파일 업로드를 위한 파일선택할때 사용
-button : 버트 모양을 출력할때 사용
-reset : 폼에 입력된 값을 모두 초기화할때 사용
-submit : 입력된 값을 모두 서버에 전송할때 사용
name -텍스트 : 입력양식을 식별하는 이름설정
value-텍스트 : 입력 양식의 초기값 설정
required:서버전송전 반드시채워져있어야하는 입력필드명시(속성값X)
autofocus: 페이지가 로드될 때 자동으로 포커스(focus)가 요소로 이동됨을 명시합니다.
<select 속성1="값1".....>
<option 속성1="값1"[속성1]> 항목1
select 태그
여러개의 항목이 나타나는 목록 상자에 항목을 선택하는 태그
select 속성
name -텍스트 : 목록상자의 이름을 설정
size - 숫자 : 한 번에 표시할 항목의 개수를 설정
mulitple : 다중 선택이 가능하도록함 Ctrl키를 눌러 목록 상자의 항목을 다중선택
option 속성
value -텍스트 : 항목의 값설정
selected : 해당 항목을 초깃값으로 선택
disabled : 항목을 비활성화함
< 참고 > optgroup태그를 사용하여 항목을 그룹으로 만들수있음, label속성을사용하여 그룹으로 마들 이름으 설정 하며,optgroup태그 하위에 option태그를 포함해야함.
< select name="city" >
<optgroup label ="서울특별시">
<optgroupvalue ="seocho-gu">서초구</optgroup>
<optgroupvalue ="gangnam-gu">강남구</optgroup>
<optgroupvalue ="songpa-gu">송파구</optgroup>
</optgroup>
<optgroup label ="경기도">
......< textarea cols="너비 값" rows="높이 값" > textarea태그
여러 줄의 텍스트를 입력할수 있는 태그
속성
name- 텍스트 : 이름을설정
cols- 숫자 : 입력할 택스트 영역의 너비 를설정
rows-숫자 : 입력할 텍스트 영역의 높이를 설정
폼 데이터 처리
request.getParameter()메소드를 이용해 요청 파라미터의 값을 얻음
String 변수 = request.getParameter(요청 파라미터 이름);
<%@ page contentType="text/html; charset=utf-8"%>
<html>
<head>
<title>Form Processing</title>
</head>
<body>
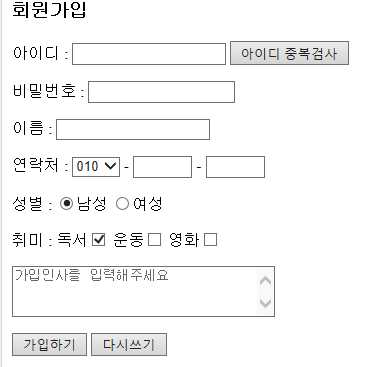
<h3>회원가입</h3>
<form action="form04_process.jsp" name="member" method="post">
<p> 아이디 : <input type="text" name="id"> <input type="button" value="아이디 중복검사">
<p> 비밀번호 : <input type="password" name="passwd">
<p> 이름 : <input type="text" name="name">
<p> 연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> - <input type="text" maxlength="4" size="4" name="phone2"> -
<input type="text" maxlength="4" size="4" name="phone3">
<p> 성별 : <input type="radio" name="sex" value="남성" checked>남성
<input type="radio" name="sex" value="여성">여성
<p> 취미 : 독서<input type="checkbox" name="hobby1" checked>
운동<input type="checkbox" name="hobby2" >
영화<input type="checkbox" name="hobby3">
<p> <textarea name="comment" cols="30" rows="3" placeholder="가입인사를 입력해주세요"></textarea>
<p> <input type="submit" value="가입하기">
<input type="reset" value="다시쓰기">
</form>
</body>
<html>
<%@ page contentType="text/html; charset=utf-8"%>
<html>
<head>
<title>Form Processing</title>
</head>
<body>
<%
//form04.jsp에서 전달된 파라메터들을 처리함
//한글 입력시 UTF-8로 변환
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String sex = request.getParameter("sex");
String hobby1 = request.getParameter("hobby1");
String hobby2 = request.getParameter("hobby2");
String hobby3 = request.getParameter("hobby3");
String comment = request.getParameter("comment");
%>
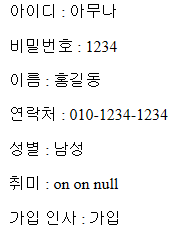
<p> 아이디 : <%=id%>
<p> 비밀번호 : <%=passwd%>
<p> 이름 : <%=name%>
<p> 연락처 : <%=phone1%>-<%=phone2%>-<%=phone3%>
<p> 성별 : <%=sex%>
<p> 취미 : <%=hobby1%> <%=hobby2%> <%=hobby3%>
<p> 가입 인사 : <%=comment%>
</body>
</html>