Modal 생성(head,body,footer로 구분)
먼저 모달을 오픈할수있는 버튼 생성 : 추가할항목(데이터토글,타켓)
<div class="container">
<h3>Modal</h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#mo1">
모달열기
</button>
</div>
Modal은 숨어있다 버튼이 클릭되면 화면에 표시됨
#mo1가있는 태그안에 data-backdrop="static" data-keyboard="false" 추가시
닫기 버튼을 선택해야 팝업창 닫김
<div class="modal fade" id="mo1" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
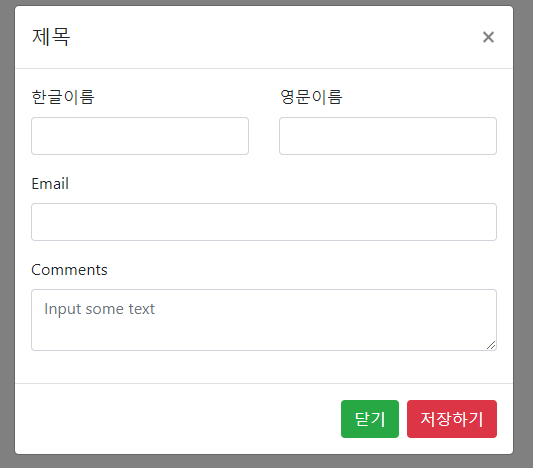
<h5 class="modal-title" id="exampleModalLabel">제목</h5>
<!-- data-dismiss="modal" 입려하여야 버튼클릭시 창닫김 -->
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!--body-->
<div class="modal-body">
<div class="row">
<div class="col-6">
<!-- 폼그룹은 태그안의 라벨봐 인풋창을 그룹으로 묶어줌 -->
<div class="form-group">
<label>한글이름</label>
<!-- 폼컨트롤은 보더를 보기좋게 만든다. -->
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>영문이름</label>
<input type="text" class="form-control">
</div>
</div>
<div class="col-12">
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control">
</div>
</div>
<div class="col-12">
<div class="form-group">
<label>Comments</label>
<textarea placeholder="Input some text" class="form-control"></textarea>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal">닫기</button>
<button type="button" class="btn btn-danger">저장하기</button>
</div>
</div>
</div>
</div>