카드
카드형식 디자인
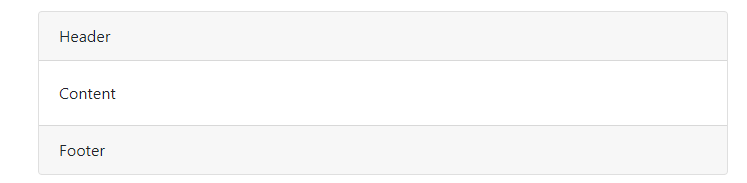
기본구조
카드에 색추가 가능
(.bg-primary, . bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary,
.bg-dark , .bg-light)
<div class="card my-3">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div> 
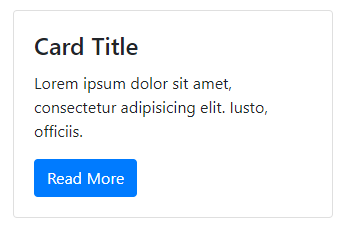
body안에 title,text추가
<!-- 20rem : 20글자크기로 하겠다-->
<div class="card my-3" style="width: 20rem;">
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, officiis.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>
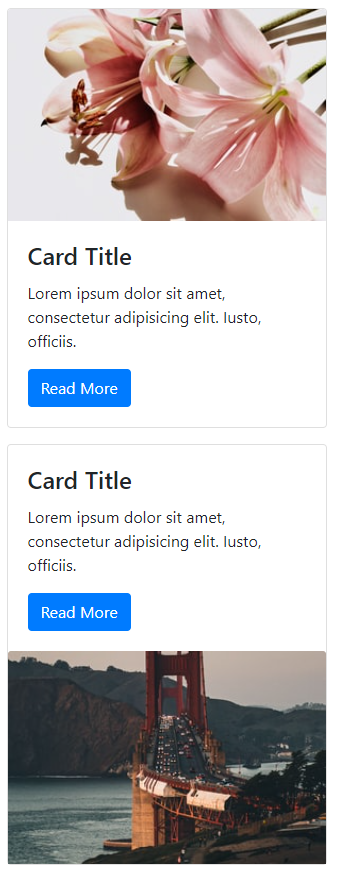
카드 위쪽에 이미지 넣기
카드 아래쪽에 이미지 넣을 때는 img태그위치를 밑으로 넣기orimg class="card-img-buttom"
<div class="card my-3" style="width: 20rem;">
<img class="card-img-top" src="https://source.unsplash.com/random/300x200" alt="">
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, officiis.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>
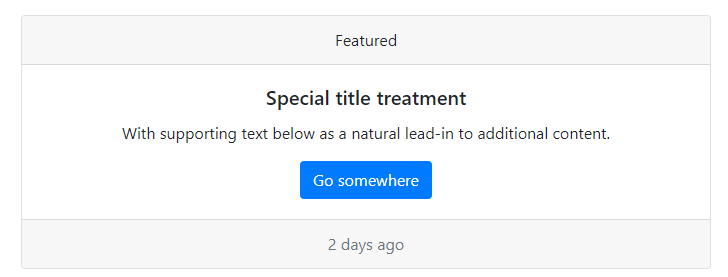
card-head 사용
<!--class="card text-center 사용시 카드안 내용들 중앙으로 정렬-->
<div class="card text-center my-3">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>
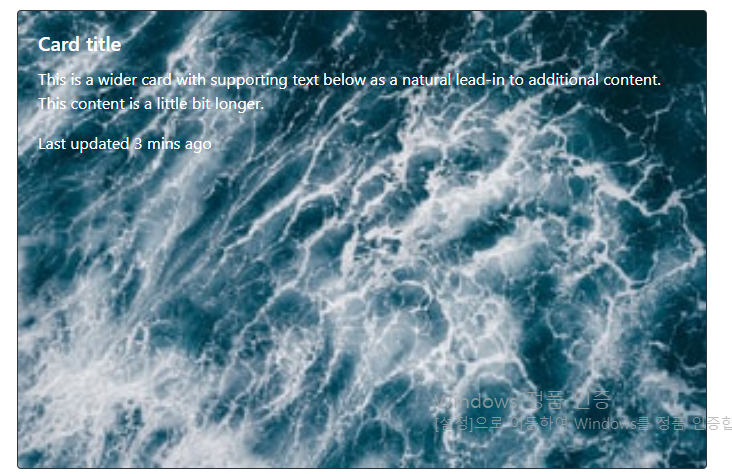
이미지위에 내용적기
<div class="card bg-dark text-white my-3">
<img src="https://source.unsplash.com/random/301x200" class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content.
This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>