Linking
어플에서 흔히 볼 수 있는 전화하기 클릭시 아래 해당 번호로 전화 다이얼로 넘어가는 기능이나 메일 보내기 클릭시 해당 메일로 자동으로 보내는 메일로 입력되는 기능을 자주 보게 되는데 이러한 기능은 React Native 에 내장 되어있는 Linking 이라는 기능으로 표현해 낼 수 있다.
import {Linking} from 'react-native'
...
<Button
title: "000-0000-0000 전화하기"
onPress={()=>Linking.openURL(`tel:000-0000-0000`)}
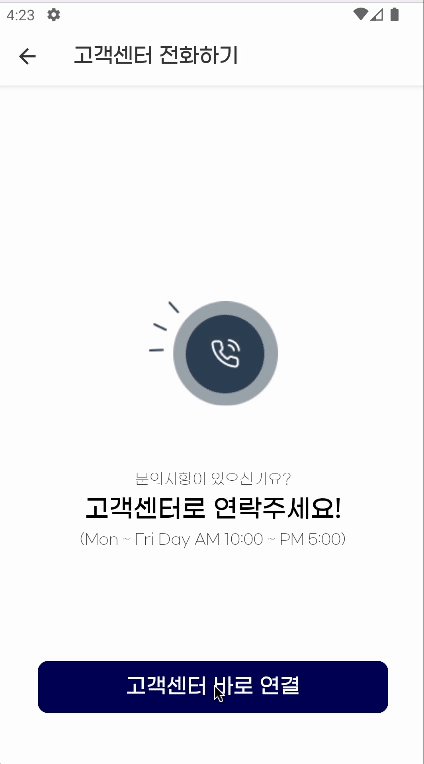
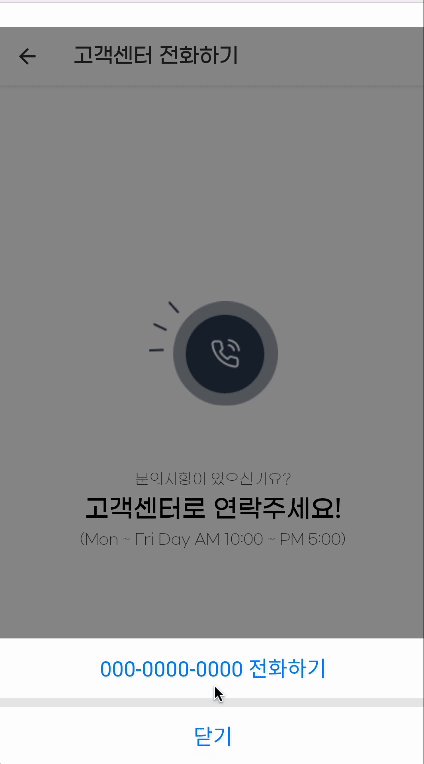
/>이렇게 걸어주면 
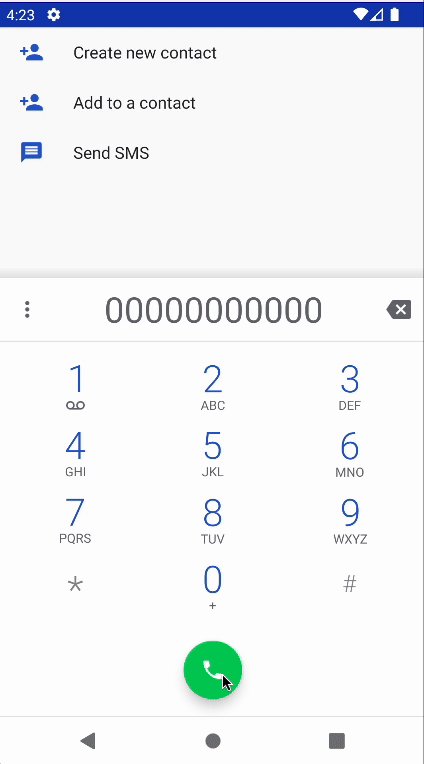
이런식으로 화면이 나오게 된다. ios의 경우는 바로 전화가 걸리는 모습이다.
전화 이외에도 바로 gmail로 연결시켜 보내는 사람 메일에 해당 메일 주소를 입력해 주는 기능도 있는데
Linking.openURL(`tel:000-0000-0000`)
대신
Linking.openURL(`mailto: mail@mail.com`)을 입력해 주면 메일 전송이 가능해진다.
이 이외에도 문자를 보내거나 링크를 오픈해 줄 수도 있는데 이 부분은 아래 공식문서에서 확인이 가능하다.
https://reactnative.dev/docs/linking
Share
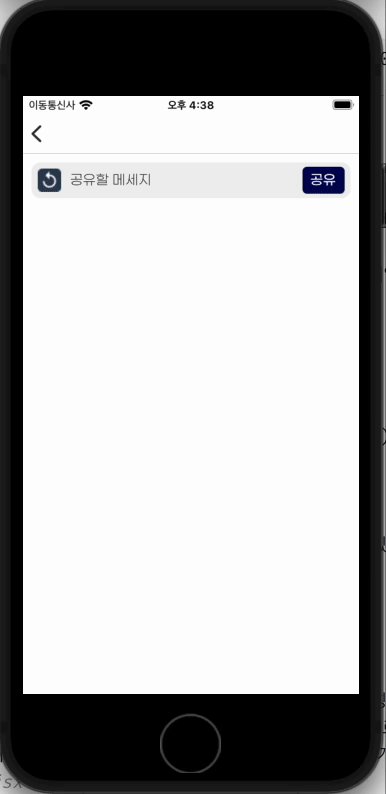
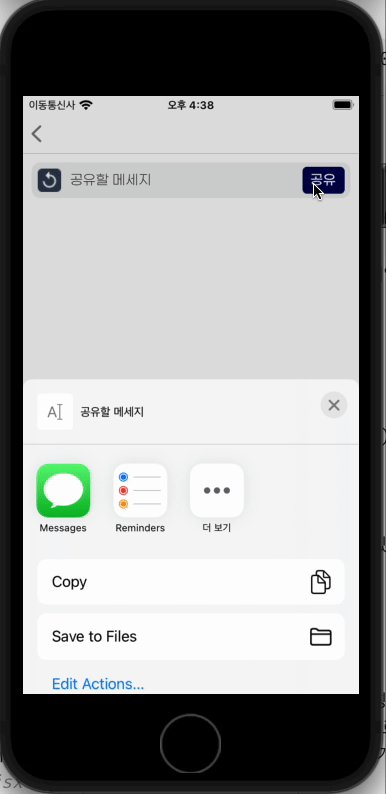
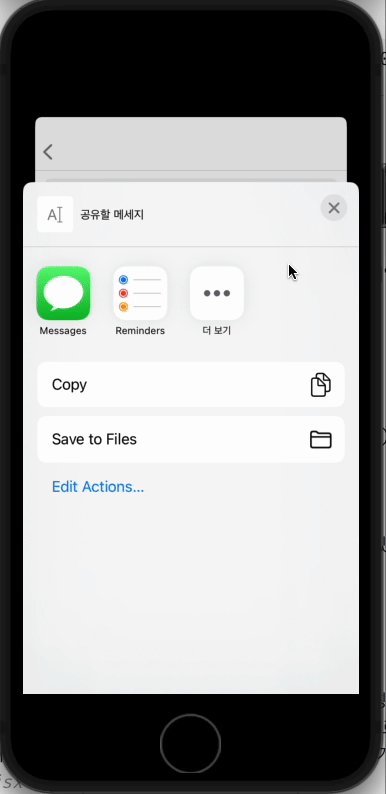
우리가 자주 사용하는 쇼핑몰 등의 앱을 보면 타인과 링크나 텍스트를 공유하는 기능이 있는것을 볼 수 있다. 가령 공유 버튼을 누르면 해당 링크가 자동으로 복사되어 카카오톡 등으로 공유 되는 것이 가능하다. 이 기능 또한 React native 의 고유한 기능 중 Share를 사용하면 된다.
import { Share } from 'react-native'
...
<Pressable
onPress={async () =>
await Share.share({ message: '공유할 메세지' })
}
>
<Text>공유하기</Text>
</Pressable>
이 이외에 링크 공유 등이 있으니 공식 문서를 확인해 보면 된다.
https://reactnative.dev/docs/share
