실무중 발생한 에러에 대해 정리한 내용을 정리하고 공유해보려고 한다. 당시 들어온 패치건 중 이상한 오류가 있었다. 키보드는 한글로 설정되어 있고 메일 입력칸 아래 자동으로 뜨는 이메일을 선택 후 변경하려고 했을 때 한글이 입력되는게 아닌 혼자 알수없는 모양의 형식의 도메인으로 변경이 되는 현상이 발견되었고 해당 문제를 해결한 내용을 정리해봤다.

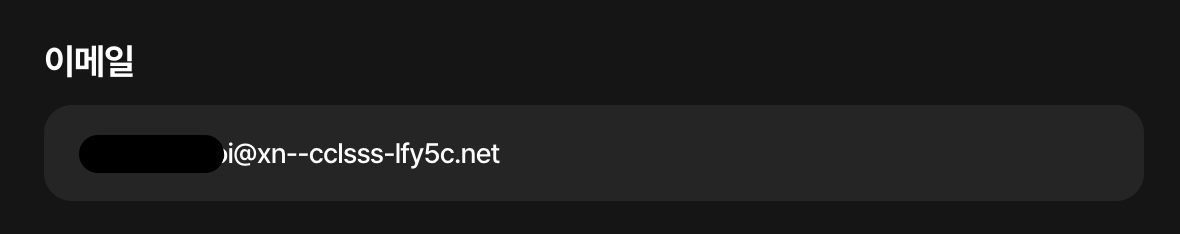
🍪 상황 : 메일 입력란에 메일 영문으로 입력 후 한글로 바꾸고 입력시 영상과 마찬가지로 한글이 노출되는것이 아니라 자기 맘대로 xn--등의 텍스트로 자동 변경되는 문제 발생
🍪 세부 상황 : accountname@domain.net 에서 한글로 변경후 타이핑시 accountname은 예상대로 한글이 입력됨 하지만 domain 혹은 net 부분에 한글 타이핑시 자동으로 텍스트가 변경되는것을 확인
🍪 오류 이유 : input의 type을 email로 설정시 자체적으로 비 ASCII 코드가 들어올때 자동으로 Punycodehttps 로 변환됨
🍪 오류 해결 : 간단하게 input의 타입을 text로 변경하여 해결
이미 validation으로 이메일 타입을 체크하고 있기 때문에 문제가 생길 가능성이 없어서 그렇게 가능!
🍪 궁금증
그럼 왜 type email을 쓰지? 해당 타입으로 validation을 해주는것도 아니고 발생했던 오류처럼 어리둥절하게 퓨니코드로 변환되는데? 뭔가 이점이 있으니까 타입이 따로 빠져있는거 아닐까? type password 는 자동으로 * 표시를 해주니까 쓴다고 치는데… 뭐지?
🍪 클로드 답변
1. 모바일 키보드 최적화
모바일에서 자동으로 @ 기호가 포함된 키보드를 보여줍니다
.com 등의 일반적인 도메인을 빠르게 입력할 수 있는 단축키를 제공합니다
2. 기본적인 이메일 형식 검증
submit 시점에 브라우저가 기본적인 이메일 형식 검증을 수행합니다
하지만 이것만으로는 불충분해서 보통 추가 검증이 필요합니다
3. 자동완성(autocomplete) 지원
브라우저의 자동완성 기능이 이메일 필드임을 인식하고 적절한 제안을 합니다
4. 접근성(Accessibility) 향상
스크린리더가 해당 필드가 이메일 입력란임을 인식하고 사용자에게 알려줍니다- 답변의 내용을 보니 이메일 입력시에 포커스가 되면 자동으로 내가 입력했던 이메일들이 올라왔던걸 본적이 있다! 아마 해당 조건을 활성화시켜주는게 아닐까? 하는 생각을 한다.재밌다!!!!
