
새로운 프로젝트를 시작하거나 뭔가 새로운 단위의 컴포넌트를 개발할 때 가장 헷갈리고 고민했던 부분이 컴포넌트 분리에 대한 내용이였다. 이번에 멘토링을 진행하며 팀원분이 여쭤봤던 질문이 기억에 남아 정리하고 공유해보려한다.
큰 단위의 컴포넌트 분류
코드를 짜다보면 한 페이지 내에서의 사이즈가 점점 커지고 도대체 어떤 부분에서 컴포넌트 분리를 해야하지? 라는 생각이 드는 시점이 항상 있다. 가장 기본적으로 해당 페이지에서 컴포넌트 분리가 필요하다! 라는 생각이 든 순간 확인해봐야 하는 부분은 다음과 같다.
const [aaa] = useState()
const [bbb] = useState()
const [ccc] = useState()
const [ddd] = useState()
const [aaa] = useMemo()
const [bbb] = useMemo()
const [ccc] = useMemo()
const [ddd] = useMemo()
const handlerA = () =>
const handlerB = () =>
const handlerC = () =>
const handlerD = () =>
const handlerE = () => 위의 코드를
const [aaa] = useState()
const [aaa] = useMemo()
const handlerA = () =>
const [bbb] = useState()
const [bbb] = useMemo()
const handlerB = () =>
const [ccc] = useState()
const [ccc] = useMemo()
const handlerC = () =>
const [ddd] = useState()
const [ddd] = useMemo()
const handlerD = () =>
const handlerE = () =>
이처럼 분류가 가능하다면 일단 컴포넌트 분리의 가능성이 있다고 생각하고 상하 관계를 따져가며, 의존관계를 따져가며 분리가 가능한지 고민해 볼 수 있다. 나같은 경우에는 보통 첫번째 코드처럼 함수는 함수대로 변수는 변수대로 응집시켜두며 코딩을 하는데 컴포넌트별로 결합해서 나타내 두는게 나중에 컴포넌트를 분리할 때는 훨씬 편할 것 같다는 생각을 했다.
컴포넌트의 성격에 따른 종류
- UI 컴포넌트
- UI + Domain
- Domain
- Layout
- Section or Group
여기서 Domain 이란 서버에서 들어오는 데이터 형식 및 데이터를 뜻한다.
이 중 메인으로 다뤄볼 컴포넌트는 UI 컴포넌트와 UI + Domain 컴포넌트이다.
UI 컴포넌트
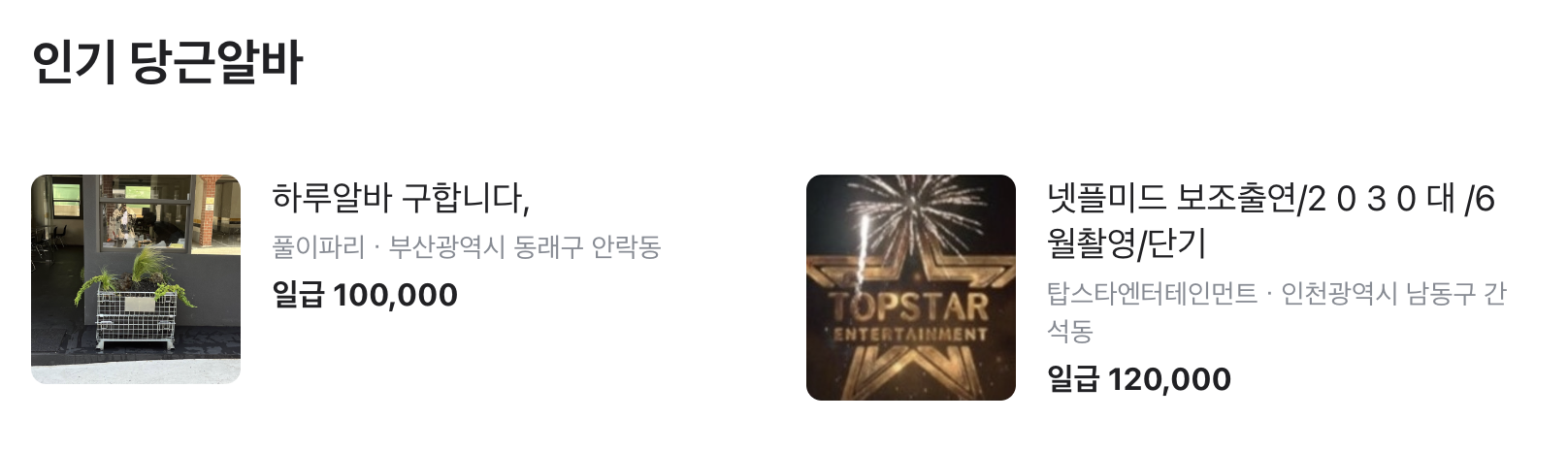
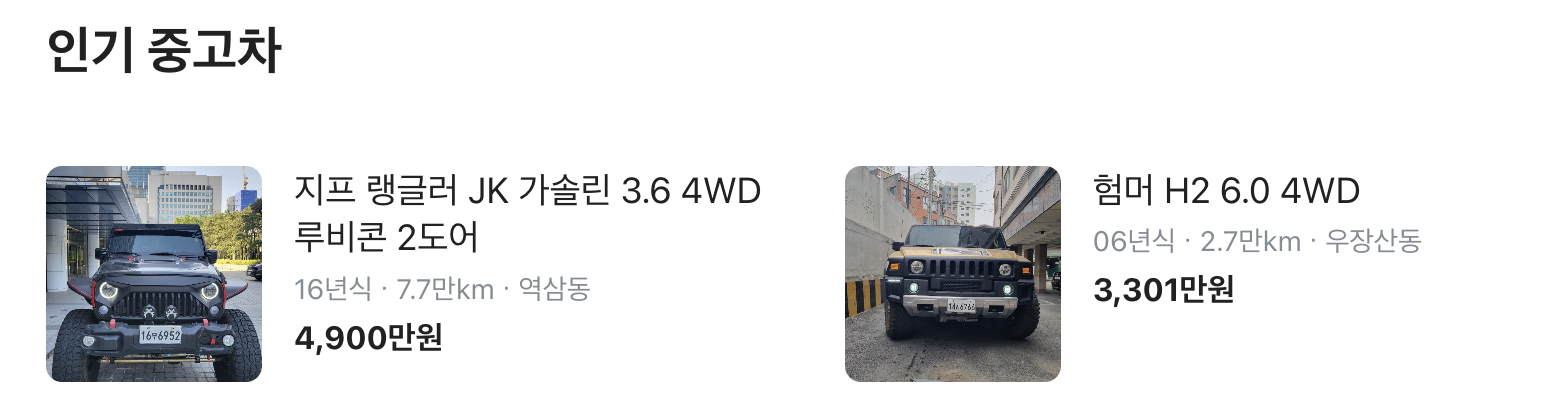
UI 컴포넌트는 우리가 흔히 아는 MUI, ANTD 등의 디자인이 입혀진 컴포넌트를 뜻한다. UI 컴포넌트는 우리가 직접 만들지 않아도 앞에서 언급했던 css 프레임 워크를 가지고도 편히 사용할 수 있다. 하지만 우리는 ui 만 보여주는 것이 아닌 도메인 또한 연결해서 사용해야 한다. 보통 ui 컴포넌트만 따로분리하는 경우는 예시를 보면 쉽게 파악이 가능하다.


위의 두 사진은 각각 당근마켓의 인기당근 알바와 인기 중고차 아이템의 UI다. 내가 처음에 딱 봤을때 두 UI가 비슷하기 때문에 "ItemCard라는 컴포넌트를 만들어 props로 알바 아이템인지,중고차 아이템인지 체크하는 부분을 넣어 구분하면 되겠다!" 라고 생각했었다. 이 생각이 UI중심의 컴포넌트를 생성하게 되는 것이다.
interface IItemBoxProps {
isCar : Boolean;
...
}
const ItemBox = (props : IItemBoxProps) => {
...
return (
...
{isCar?
<div>{props.item.price}만원</div>:
<div>일급{props.item.price}</div>}
)
}만약 앞으로 이 UI 가 변할일 없고 계속 이 형태를 유지한다고 하면 내가 만든 코드처럼 진행해도 자잘자잘한 부분만 변화하면서 사용하면 될 것 같지만 UI는 계속 뭔가 추가되고 삭제되고 하는 부분들이 분명히 있다. 해서 눈에보이는 UI 위주가 아닌 Domain 단위의 컴포넌트를 짜야한다.
UI + Domain 컴포넌트
만약 위의 예시인 당근마켓의 개발자라고 상상해보자(으히히) 디자인쪽에서 "이번에 당근마켓 알바 UI를 이렇게 변경해주세요!"

라고 요청이 들어왔다고 상상해보면 만약 위의 예시처럼 UI 위주의 컴포넌트를 짰을 때는 머리가 아주 아파질 것이다. 그도 그럴것이 중고차와 알바를 같은 UI로 묶었기 때문에 중고차는 원래 UI 그대로, 알바 UI는 변경 이렇게 처리를 해야하기 때문일 것이다. 하지만 만약 AlbaItemCard , CarItemCard 이렇게 따로 처리를 했다고 한다면? CarItemCard 는 그대로 두고 AlbaItemCard만 UI 를 변경하게 되면 되는것이다! 여기서 생각해 봐야 할 점은 컴포넌트 분리는 코드의 유지,보수를 쉽게하기 위함! 이라는 점이다. 그런 의미에서 UI 위주의 컴포넌트 분리 보다는 Domain 위주의 컴포넌트 분리가 부합하다고 본다..!
아주 흥미롭고 재밌어 ㅎ흫ㅎ
이 내용은 항해 플러스 프론트엔드 2기를 진행하며 테오 코치님에게 여쭤보고 답변받은 내용을 정리한 글 입니다 :)
