

이번엔 저번 시리즈에 이어서 프리패칭 대해 공부한 내용을 정리해 보고자 한다!.!
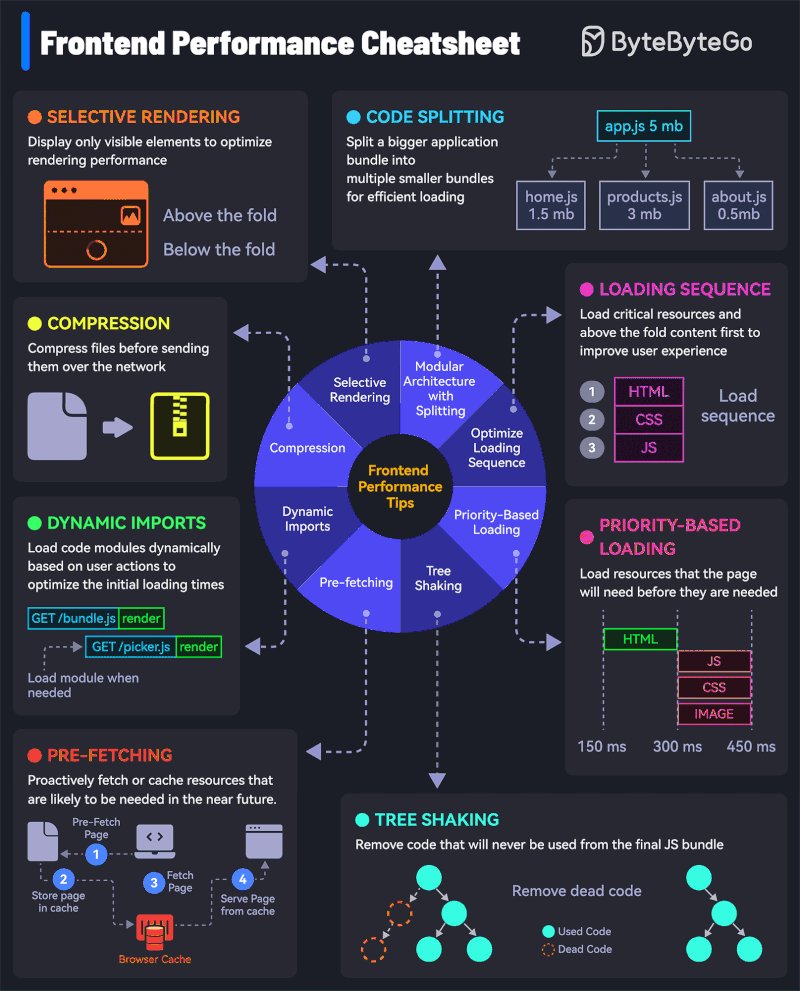
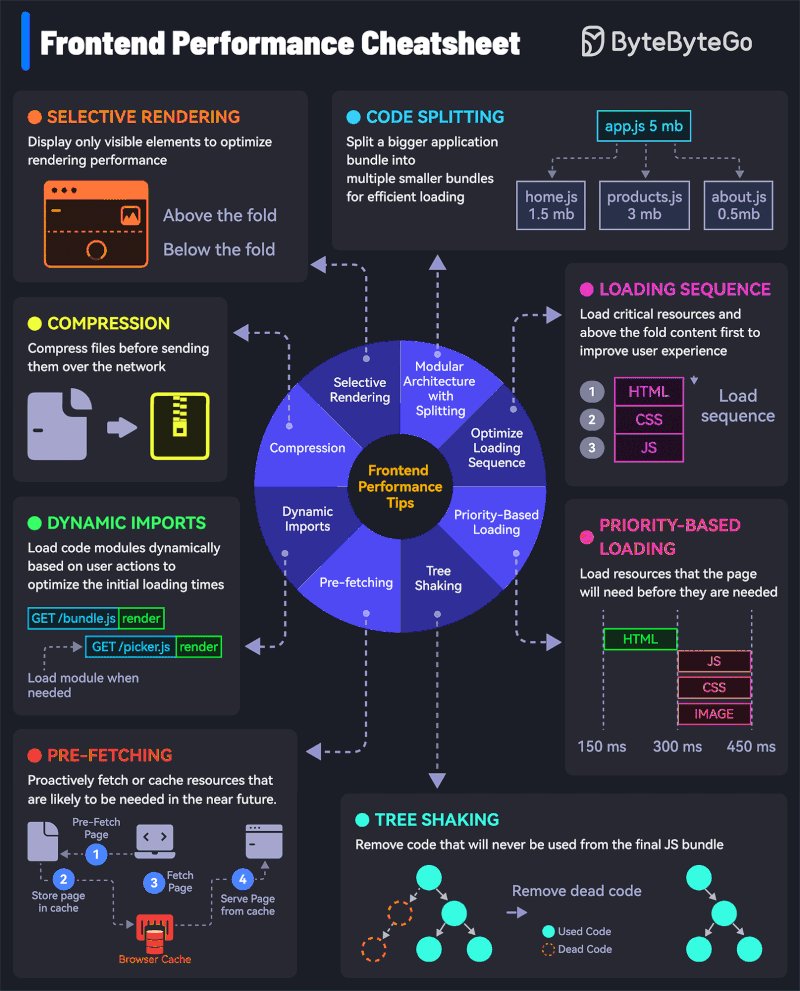
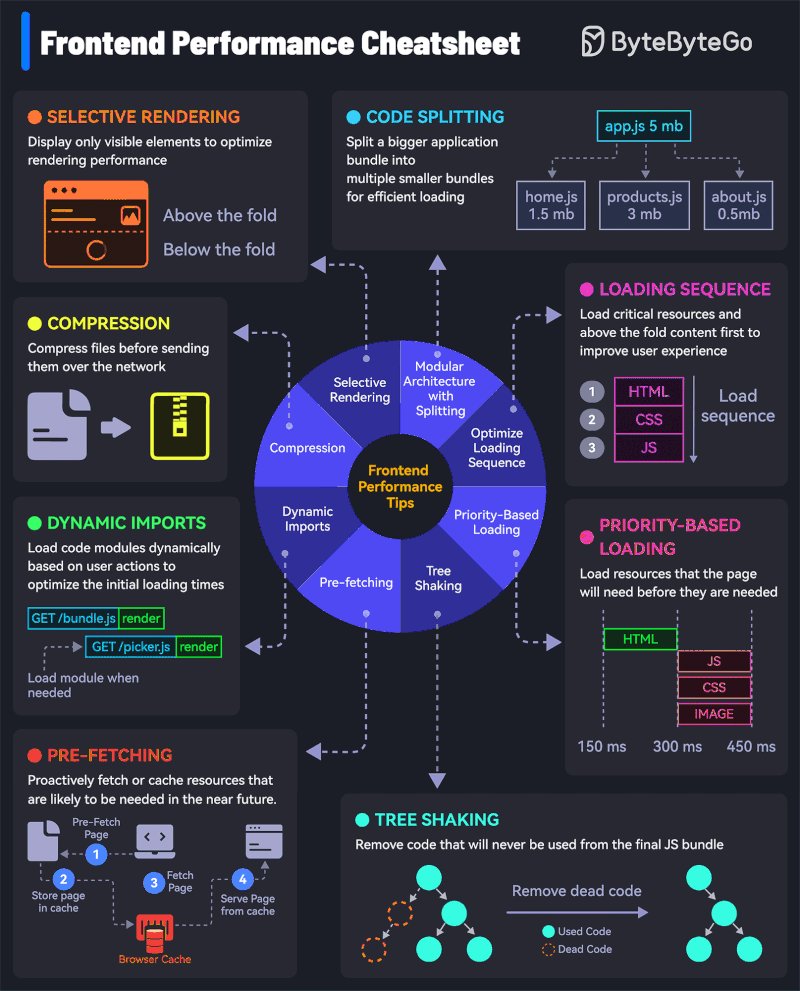
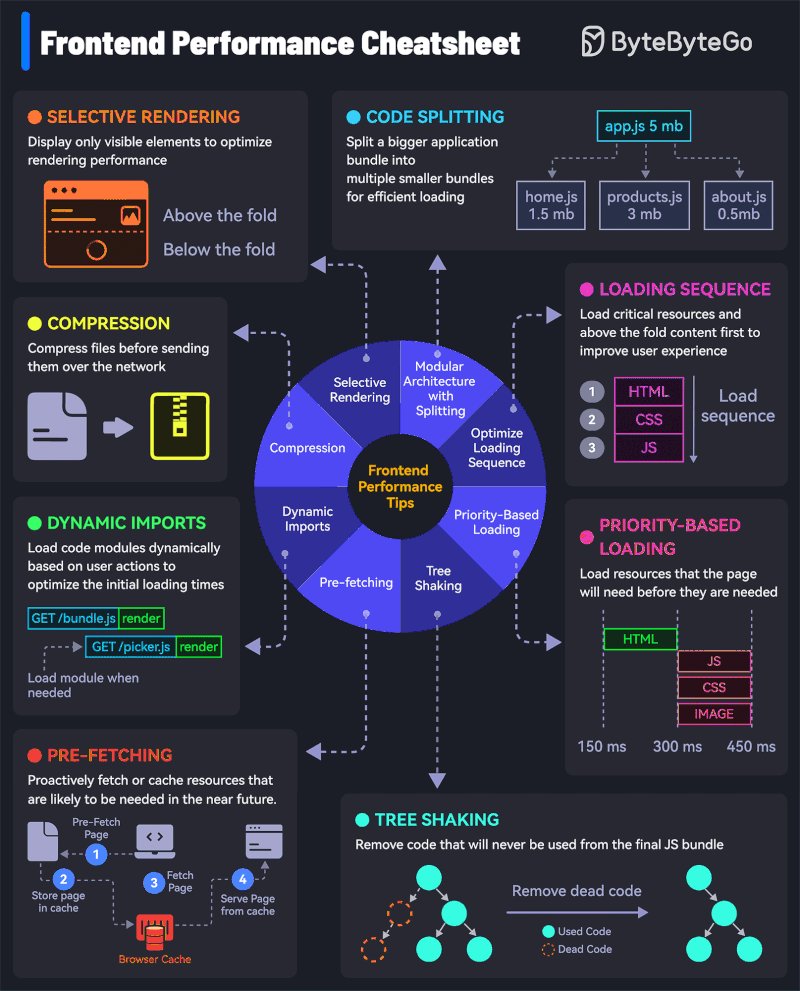
PRE-FETCHING
일단 프리패칭이란?
단어 그대로 pre-fetch 선행으로 fetching을 해오는 것을 뜻한다. mdn문서의 정의를 가져와보면 더 이해가 쉽게 되는데
프리페치는 사용자가 가까운 미래에 탐색할 가능성이 '있는' 페이지에 대해 백그라운드에서 리소스를 추론적으로 가져오는 방식을 의미합니다.
정의대로라면 사용자가 가까운 미래에 탐색할 가능성이 있는 페이지를 알아야 하는거잖아? 알 수 있는 방법은 여러가지가 있는데 그 부분은 내가 말하려는 내용과 살짝 멀어지기 때문에 생략해야지! (GA 심기..등)
Link tag Prefetching
<link rel="prefetch" href="/images/large-image.jpg">
<link rel="dns-prefetch" href="https://example.com">
<link rel="preconnect" href="https://example.com">
<link rel="prerender" href="https://example.com/next-page">link태그의 rel속성을 컨트롤 해서 원하는 href 리소스를 미리 가져와 캐시에 저장하는 방법이 있다. 속성은 여러가지가 있는데 간단하게 살펴보면..
1. prefetch : 특정 리소스 미리 요청
2. dns-prefetch : 도메인의 dns조회를 미리 수행하여 실제 요청 시 시간을 절약
3. preconnect : 서버와의 연결을 미리 설정
4. prerender : 특정 페이지를 백그라운드에서 미리 랜더링
React Router loader
위는 html의 link태그를 사용한 방법이지만 React의 경우는?
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
const router = createBrowserRouter([
{
path: '/',
element: <Root />,
loader: rootLoader,
children: [
{
path: 'about',
element: <About />,
loader: aboutLoader,
},
],
},
]);
function App() {
return <RouterProvider router={router} />;
}React Router의 loader기능을 사용하면 된다. react router의 공식 문서를 보면 이 방법은 해당 라우트의 컴포넌트가 랜더링 되기 전에 실행되는 함수를 정의할 수 있다.
React Router Link
// PrefetchLink.js
import React from 'react';
import { Link } from 'react-router-dom';
const PreFetchLink = ({ to, children, prefetch }) => {
const prefetchComponent = () => {
if (prefetch) {
prefetch();
}
};
return (
<Link to={to} onMouseEnter={prefetchComponent} onFocus={prefetchComponent}>
{children}
</Link>
);
};
export default PreFetchLink;
//App.js
import PreFetchLink from './components/PreFetchLink';
...
...
<PreFetchLink
to="/"
prefetch={() => import('./components/Home')}>
Home
</PreFetchLink>위 코드를 보면 실제로 해당 기능이 있는건 아니지만 Link컴포넌트에 onMouseEnter과 onFocus 기능을 사용해서 해당 children 에 마우스를 올리면 prefetch를 실행하여 해당 페이지를 미리 패칭해서 캐싱하게 된다.
위에 올린 세가지 방법 중 두번째 React Router loader의 경우 나머지 두가지 방법과 살짝 다르게 컴포넌트, 이미지, 리소스 등을 불러오는 것이 아닌 데이터를 미리 불러오는 방식으로 전통적인 프리패칭과는 좀 다르다.
정리
이렇게 시리즈 두번째로 prefetching을 알아봤다. 여타 다른 방법과 마찬가지로 prefetching 또한 너무 과도하게 사용하게 된다면 불필요한 페칭, 캐시가 늘어 성능에 영향을 끼칠 수 있기 때문에 위에서 말한 가까운 미래에 탐색할 가능성이 있는 페이지를 여러가지 방법을 통해 확인 후 꼭 필요한 컴포넌트 등에만 적용해야 할 것 같다!
마치며
정리를 마치며 개인적으로 드는 생각은 1편 코드스플리팅에 비해서는 당장 내(개발자)눈에 엄청난 차이가 보인다! 유저 퍼포먼스가 엄청나게 개선되겠다! 이런방법이 있구나! 라는 생각은 사실 좀 덜 들기는 했다. 물론 내가 지금까지 했던 프로젝트의 사이즈가 작아서 그런게 크겠지만 나중에 실무에 적용해 볼 수 있는 큰 프로젝트도 해보고 싶따! 끗!
