HTML 공부
HTML은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드
즉, 웹페이지를 만드는 언어이다.
<!DOCTYPE html> html의 틀
<html>
<head>
<title>제목</title>
</head>
<body>
내용
</body>
</html>
<br>, <p>, <h>와 같은 것들을 태그라고 부르며 <br>을 사용하면 엔터치고 다음 줄로 내려간다.
<p>는 문단을 나누고,
<h>는 글자 크기를 정해준다.
<pre>는 코드창에서 자신이 적었던 그대로가 웹에서 출력된다.(띄어쓰기, 엔터 등) 목록 관련 태그<br>
<ul>
<li>1장</li>
<li>2장</li>
<li>3장</li>
</ul>
<ol>
<li>1장</li>
<ul>
<li>기초</li>
<li>중급</li>
<li>고급</li>
</ul>
<li>2장</li>
<li>3장</li>
</ol>
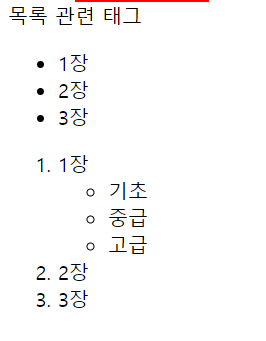
위 목록 관련 태그에 대한 코드의 출력 결과이다.
a태그 사용법
<a> </a>태그는 하이퍼링크를 걸어주는 태그이다.
href: 클릭시 이동 할 링크
<a href=”웹주소”>글씨</a>
target: 링크를 여는 방법
<a href=”웹주소” target=”속성”>글씨</a>
속성에는 _new, _blank, _self 등이 있다.
_new는 새로운 탭이 안생기고 현재 페이지 내에서 새로운 페이지 이동
_blank는 무조건 새로운 창을 띄우고 링크를 연다.
_self는 자신의 윈도우에서 열린다.
클릭한 것과 동일한 프레임에서 링크 열기
테이블 tr, td
<table border="5">
<tr>
<td rowspan="2">1</td>
<td colspan="2">2</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td rowspan="2">8</td>
</tr>
<tr>
<td>9</td>
<td colspan="2">10</td>
</tr>
</table>| 1 | 2 | 3 | |
| 4 | |||
| 5 | 6 | 7 | 8 |
| 9 | 10 |
