📗 문자 관련 함수
let str = "Java script Language";
document.write("<br>str.length ==>", str.length); // 총 길이는 20
document.write("<br>str.charAt(2) ==>", str.charAt(2)); // 2번째는 v
document.write("<br>str.indexOf('v') ==>", str.indexOf('v')); // v는 2번쨰
document.write("<br>str.substring(1,3) ==>", str.substring(1,3)); // 1번째에서부터 3번째 전까지 뽑아내기--av (시작위치, 종료 위치의 -1 출력)
document.write("<br>str.substr(1,3) ==>", str.substr(1,3)); // 1번째에서부터 3번째까지 뽑아내기-- ava (시작위치, 끝위치 출력)length : 변수의 길이를 알려주는 함수
charAt( ) : ( )안에 들어간 숫자에 맞는 위치의 문자 알려주기
indexOf : 문자 위치 찾기
subString( , ) : (시작위치, 종료 위치의 -1 출력)
substr( , ) : (시작위치, 끝 위치 출력)
📘 스타일 관련 함수
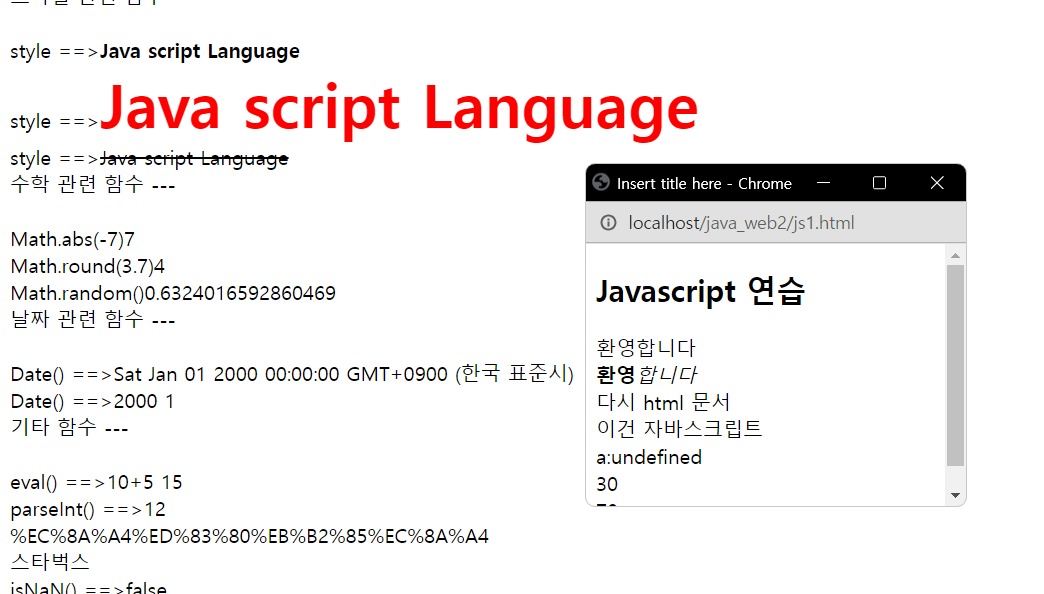
document.write("<br>style ==>", str.bold());
document.write("<br>style ==>", str.bold().fontcolor('#ff0000').fontsize(16));
document.write("<br>style ==>", str.strike());
📙 날짜 관련 함수
let d = new Date("jan 1, 2000");
document.write("<br>Date() ==>", d);
document.write("<br>Date() ==>", d.getFullYear() + " " + (d.getMonth()+ 1)); // getMonth는 +1 해줘야함
📗 기타함수
document.write("<br>eval() ==>", "10+5" ," ", eval("10+5"));
document.write("<br>parseInt() ==>", parseInt("10+5")+2); eval : String 형태의 js의 소스코드를 동적으로 수행가능 (추천x)
parseInt : 문자열을 int로 바꿔줌 (반올림안하고 그냥 버림)
📘 별도의 창 열기
open("js1.html", "_blank", "width=300, height=200, left=200, top=200"); // ("문서명", "출력형태", "속성")