📖 React??
UI 자바스크립트 라이브러리로써 싱글 페이지 애플리케이션의 UI(User Interface)를 생성하는데 집중한 라이브러리이며
상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여주기도 한다.
컴포넌트
리액트로 웹 서비스를 개발할 때, 컴포넌트라고 부르는 작고 고립된 코드를 사용하여 UI를 구성하게 됩니다.
즉, 컴포넌트는 재사용이 가능한 UI 구성단위이다.
/ 클래스 컴포넌트
class Subject extends Component{ // 실질적인 처리를 담당
render(){
const clickHandler = () => {
alert("버튼 클릭 성공");
}
const keyUpHandler = () => {
alert("text 박스 이벤트 성공");
}여기서 컴포넌트는 clickHandlere, keyUpHandler가 될 수 있다.
render() 역할
데이터를 입력받아 화면에 표시할 내용을 반환한다.
컴포넌트로 전달된 데이터는 render() 안에서 this.props를 통해 접근
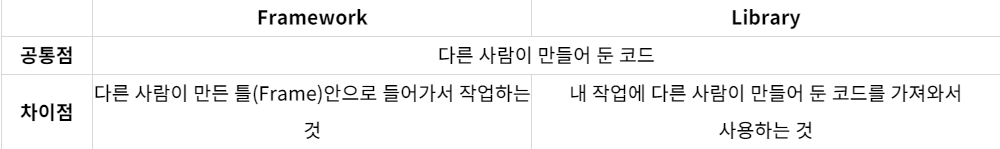
참고. framework와 라이브러리의 차이

서버에서 자바스크립트를 컴파일 하기 위해 node가 있어야 함
import와 export
export 외부에서 쓸 수 있도록 하는 js의 명령어
react는 한 페이지 안에서 일들을 처리하길 원함!! -> 태그는 별로 react와 안맞음
개발은 react 환경에서 함
return시 하나의 엘리먼트가 담겨있어야함..
를 썼으면 다른건 안됨
날씨가 드디어 선선해지기 시작 : 스타일을 중괄호로 감싸줌
현재 컴퍼런트에ㅓㅅ 유효하고 값을 변경할수 있는 것 : state
날씨가 드디어 선선해지기 시작 : 스타일을 중괄호로 감싸줌
... : 구조분해연산자
jemok 값이 자바스크립트이면,
