
🖥️ 상품등록
판매상품을 관리자의 아이디로 로그인하여 상품을 등록하는 페이지를 만들 것이다.

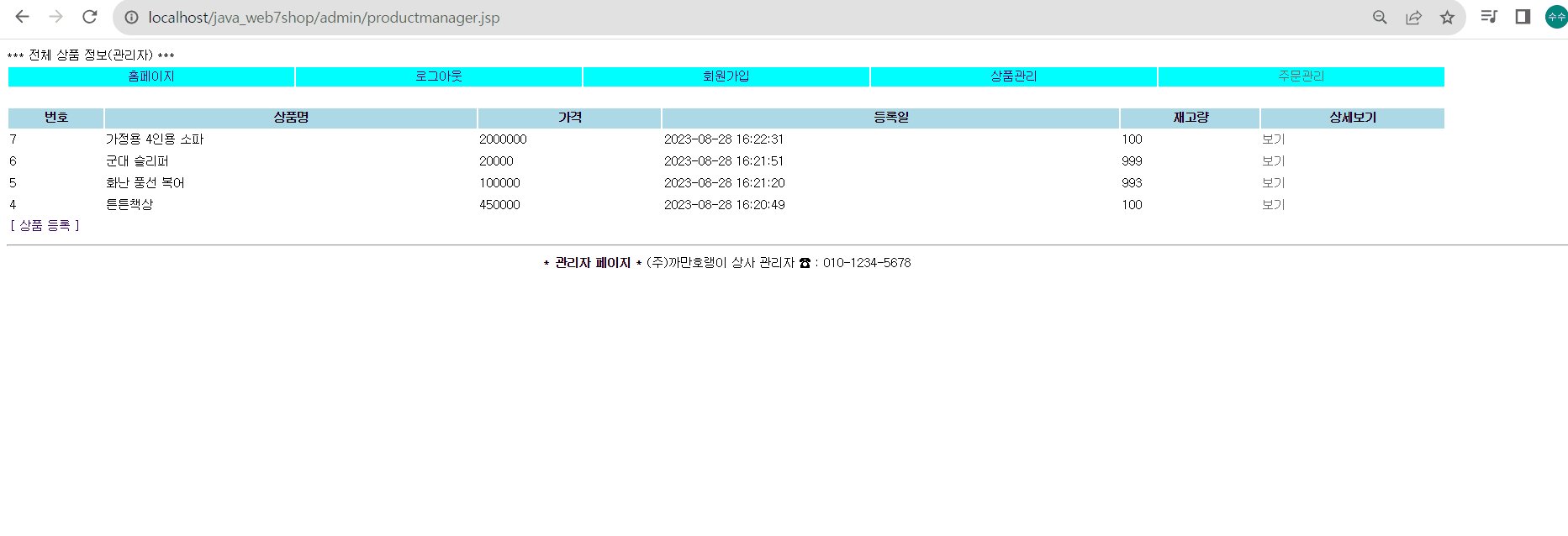
상품등록 페이지 구성
🔨 상품등록 및 기능 제작 순서
- 상품등록 페이지 구성
- 상품 등록하기
- 등록한 상품 수정 및 삭제하기
1. 🧰 상품등록 테이블 생성 및 상품등록 페이지 구성
CREATE TABLE shop_product (
no int(11) NOT NULL AUTO_INCREMENT,
name varchar(20),
price varchar(10),
detail text,
sdate datetime,
stock varchar(10),
image varchar(20),
PRIMARY KEY (no)
);
create문을 통해 shop_product 테이블을 생성해주었다.
<jsp:useBean id="productMgr" class="pack.product.ProductManager"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품관리</title>
<link href="../css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../js/script.js"></script>
</head>
<body>
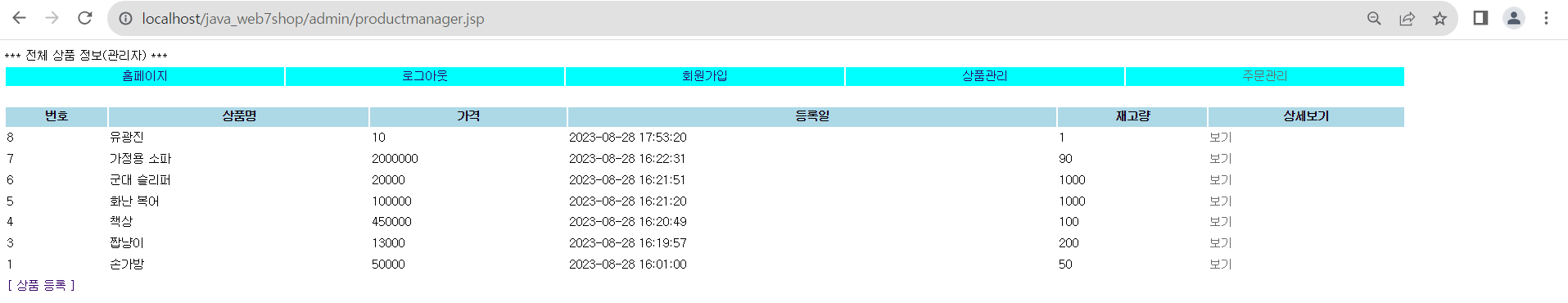
*** 전체 상품 정보(관리자) ***<br/>
<%@include file="admin_top.jsp" %> <%-- 로그인했을때만 계속 관리자 화면 뜰 수 있게 해줌 --%>
<br/>
<table style="width:90%">
<tr style="background-color: LightBlue;">
<th>번호</th><th>상품명</th><th>가격</th><th>등록일</th><th>재고량</th><th>상세보기</th>
</tr>
<%
ArrayList<ProductDto> plist = productMgr.getProductAll();
if(plist.size()==0){
%>
<tr>
<td colspan="6">등록된 상품이 없습니다.</td>
</tr>
<%
}else{
for(ProductDto p:plist){
%>
<tr>
<td><%=p.getNo() %></td>
<td><%=p.getName() %></td>
<td><%=p.getPrice() %></td>
<td><%=p.getSdate() %></td>
<td><%=p.getStock() %></td>
<td>
<a href="javascript:productDetail('<%=p.getNo() %>')">보기</a>
</td>
</tr>
<%
}
}
%>
<tr>
<td colspan="6">
<a href="productinsert.jsp">[ 상품 등록 ]</a>
</td>
</tr>
</table>
<%@include file="admin_bottom.jsp" %>
<form action="productdetail.jsp" name="detailFrm" method="post">
<input type="hidden" name="no">
</form>
</body>
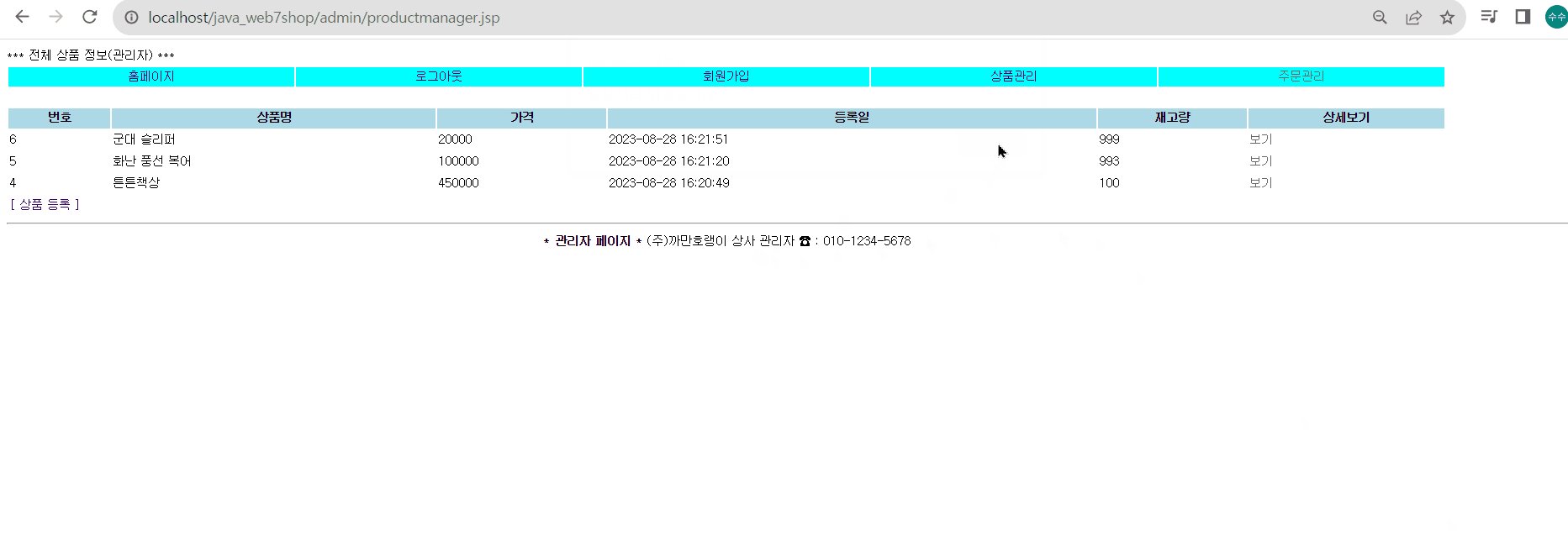
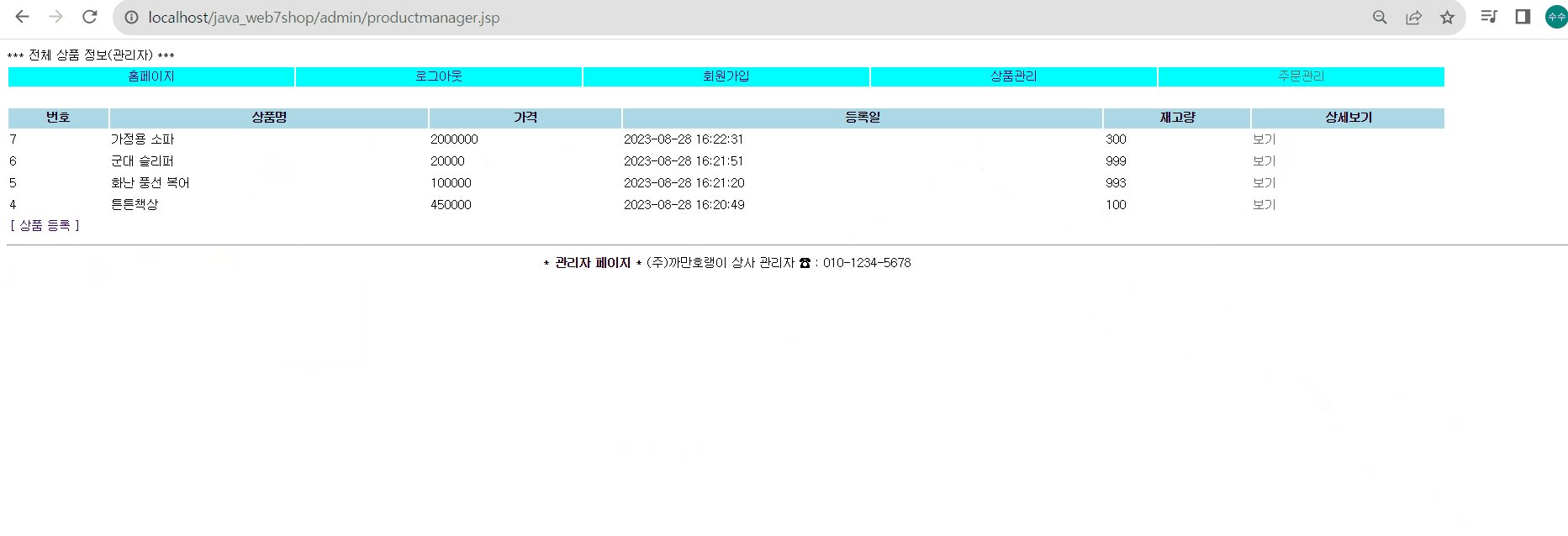
</html><%@include file="admin_bottom.jsp" %><%@include file="admin_top.jsp" %>을 사용하여 윗부분 아랫부분의 css를 간결하게 작성해주었다.<ProductDto>타입의 plist 객체를 생성하여 그 plist의 크기가 0이면 등록된 상품이 없습니다. 있다면 그것에 대한 값들을 테이블 형식에 맞춰 출력되게 하였다.- 사진 좌측 하단의 [상품 등록] 버튼을 누르면 productinsert.jsp로 넘어가게 하였다.
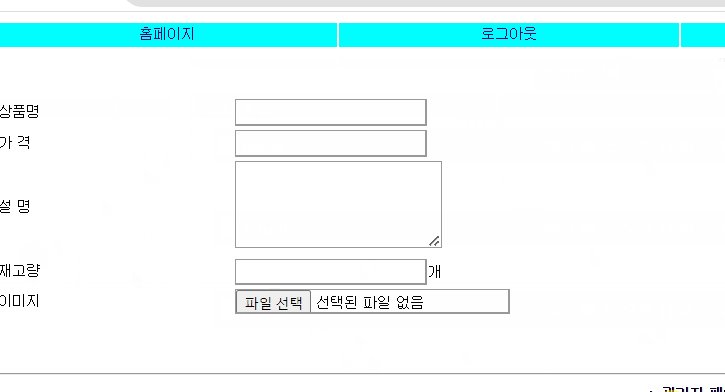
2. 📖 상품 등록하기
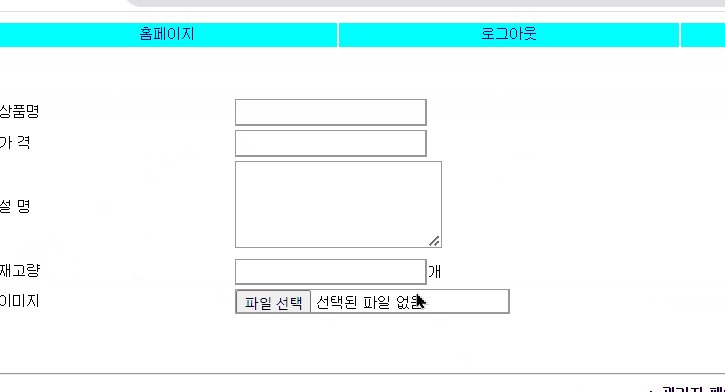
<form action="productproc.jsp?flag=insert" method="post" enctype="multipart/form-data">
<table style="width:90%">생략...</table>
** 위를 통해 productproc.jsp의 if문의 insert함수가 실행!! **
if(flag.equals("insert")){
result = productMgr.insertProduct(request); //request에 넘겨온 데이터를 들고 insert로 간다?
}else if(flag.equals("update")){
result = productMgr.updateProduct(request);
}else if(flag.equals("delete")){
result = productMgr.deleteProduct(request.getParameter("no"));
}else{
response.sendRedirect("productmanager.jsp");
}form action태그를 통해 insertProduct가 실행되었으며
public boolean insertProduct(HttpServletRequest request) {
boolean b = false;
try {
// 업로드 할 폴더 경로는 절대 경로
String uploadDir = "C:/work/jsou/java_web7shop/src/main/webapp/upload";
MultipartRequest multi = new MultipartRequest(request, uploadDir, 5*1024*1024,"utf-8", new DefaultFileRenamePolicy());
//System.out.println(multi.getParameter("name"));
conn = ds.getConnection();
String sql = "insert into shop_product(name,price,detail,sdate,stock,image) values(?,?,?,now(),?,?)";
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, multi.getParameter("name"));
pstmt.setString(2, multi.getParameter("price"));
pstmt.setString(3, multi.getParameter("detail"));
pstmt.setString(4, multi.getParameter("stock"));
if(multi.getFilesystemName("image")==null) {
pstmt.setString(5, "ready.gif");
}else {
pstmt.setString(5, multi.getFilesystemName("image"));
}
if(pstmt.executeUpdate() > 0) b = true;
}
📖 3-1 등록한 상품 수정하기
<a href="javascript:productDetail('<%=p.getNo() %>')">보기</a>
...생략
<form action="productdetail.jsp" name="detailFrm" method="post">productmanager.jsp의 코드 중 저 보기를 누르면 js의 productdetail를 실행한다.
function productDetail(no){ //avascript:productDetail('<%=p.getNo() %>')
document.detailFrm.no.value = no;
document.detailFrm.submit();
}productDetail가 실행됨으로써 productdetail.jsp로 넘어간다.
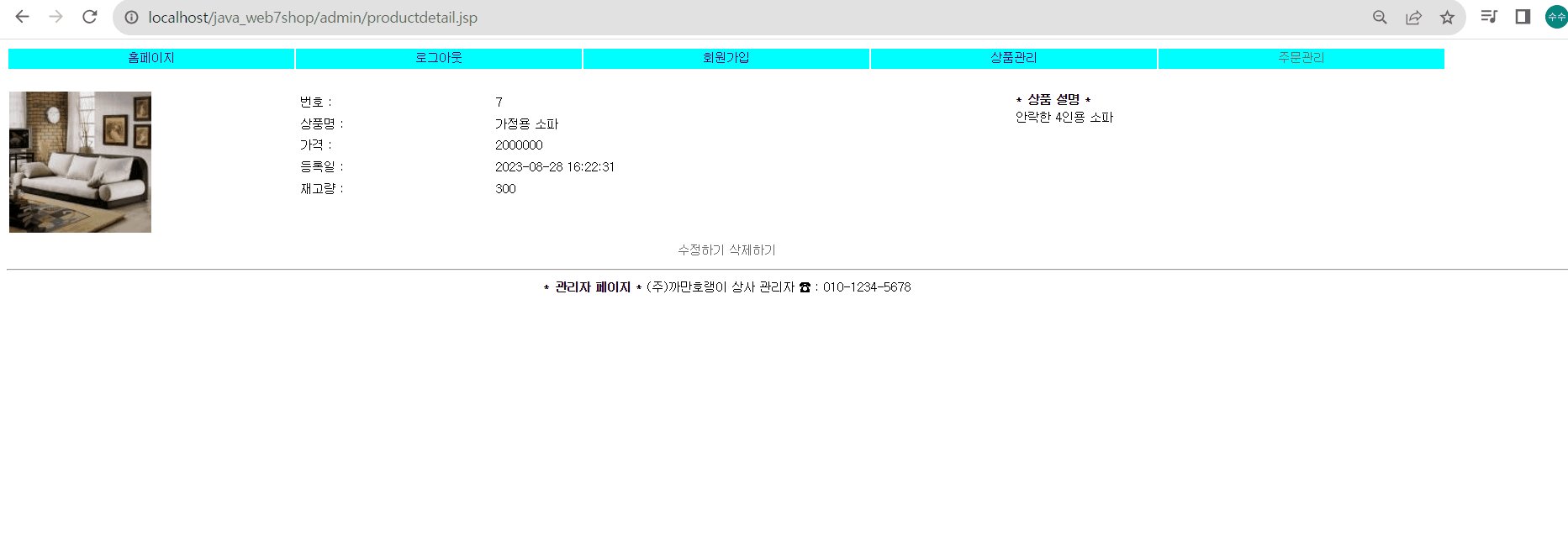
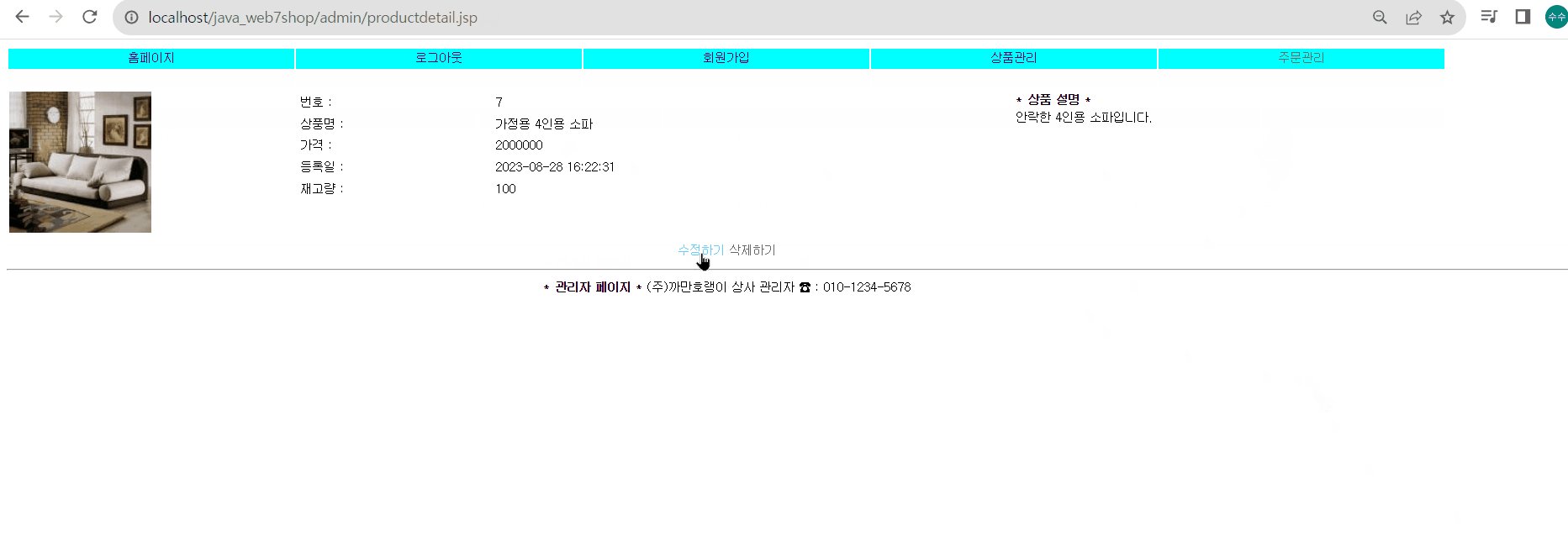
productdetail.jsp
<a href="javascript:productUpdate('<%=dto.getNo()%>')">수정하기</a>
<a href="javascript:productDelete('<%=dto.getNo()%>')">삭제하기</a>이제 수정하기 버튼을 누르면 js의 productUpdate가 실행
function productUpdate(no){
//alert(no);
document.updateForm.no.value = no;
document.updateForm.submit();
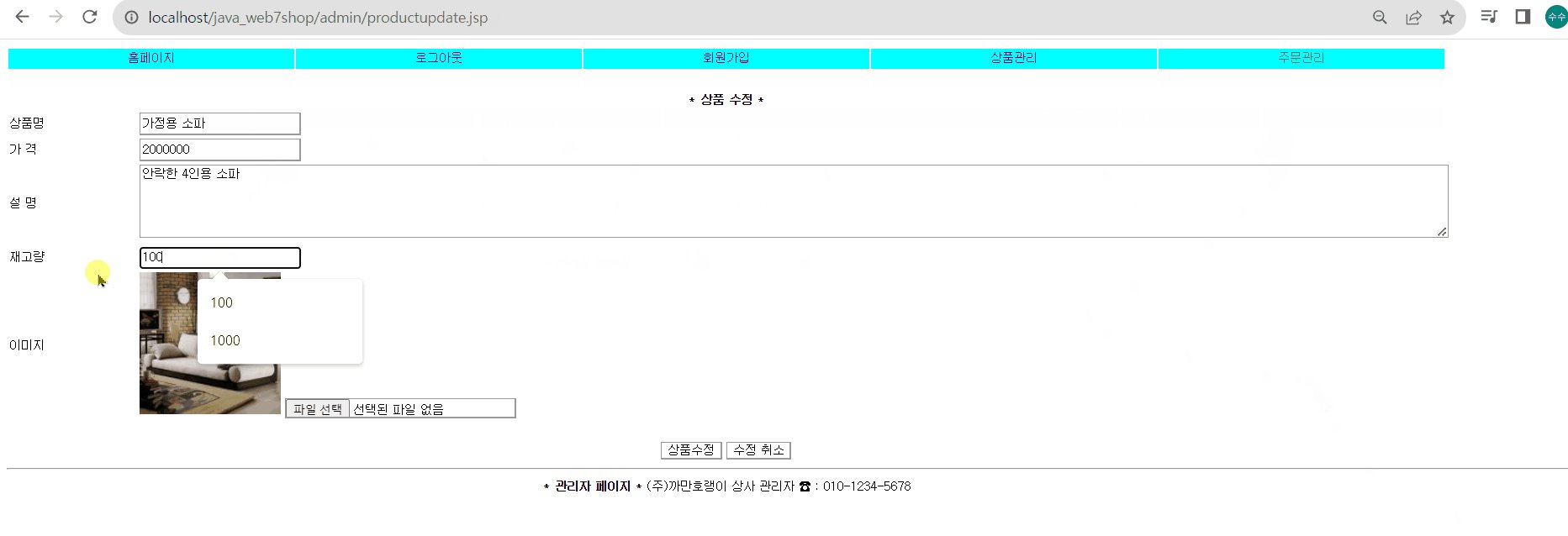
}<form action="productproc.jsp?flag=update" enctype="multipart/form-data" method="post"> 위 form태그를 통해 updateProduct메소드가 실행된다.
public boolean updateProduct(HttpServletRequest request) {
boolean b =false;
try {
// 업로드 할 폴더 경로는 절대 경로
String uploadDir = "C:/work/jsou/java_web7shop/src/main/webapp/upload";
MultipartRequest multi = new MultipartRequest(request, uploadDir, 5*1024*1024,"utf-8", new DefaultFileRenamePolicy());
//System.out.println(multi.getParameter("name"));
conn = ds.getConnection();
if(multi.getFilesystemName("image")==null) {
String sql = "update shop_product set name=?, price=?, detail=?,stock=? where no=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, multi.getParameter("name"));
pstmt.setString(2, multi.getParameter("price"));
pstmt.setString(3, multi.getParameter("detail"));
pstmt.setString(4, multi.getParameter("stock"));
pstmt.setString(5, multi.getParameter("no"));
}else {
String sql = "update shop_product set name=?, price=?, detail=?,stock=?, image=? where no=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, multi.getParameter("name"));
pstmt.setString(2, multi.getParameter("price"));
pstmt.setString(3, multi.getParameter("detail"));
pstmt.setString(4, multi.getParameter("stock"));
pstmt.setString(5, multi.getFilesystemName("image"));
pstmt.setString(6, multi.getParameter("no"));
}
if(pstmt.executeUpdate() > 0) b = true;
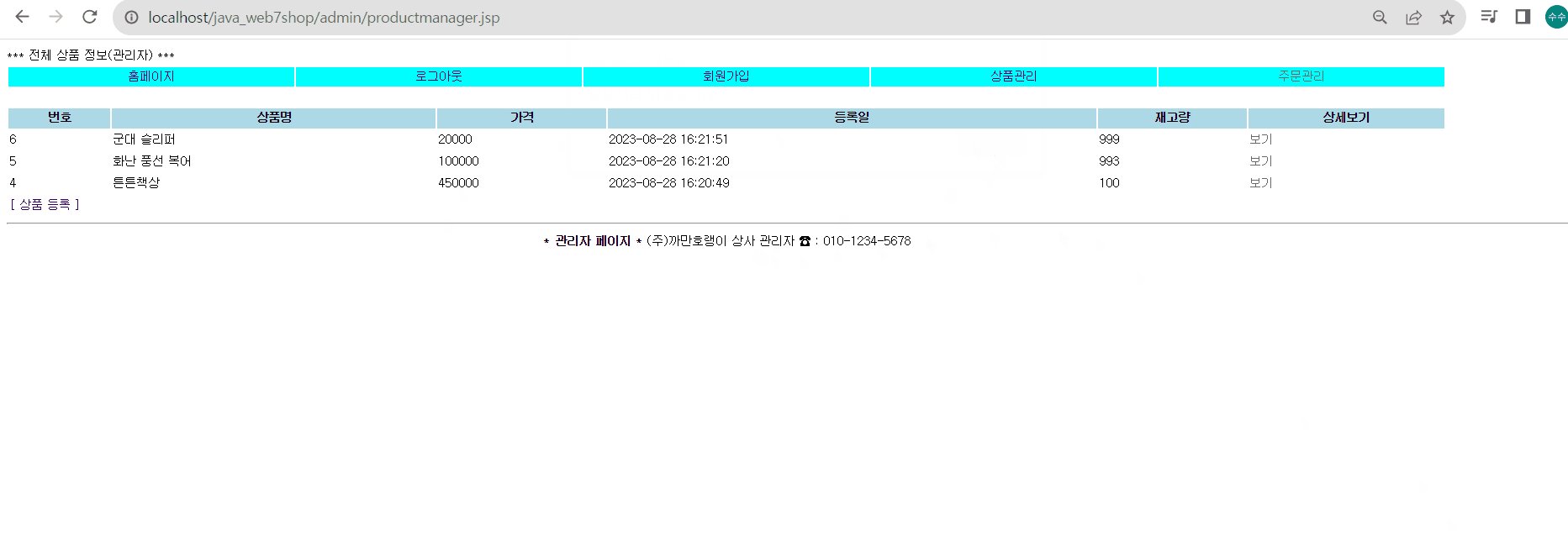
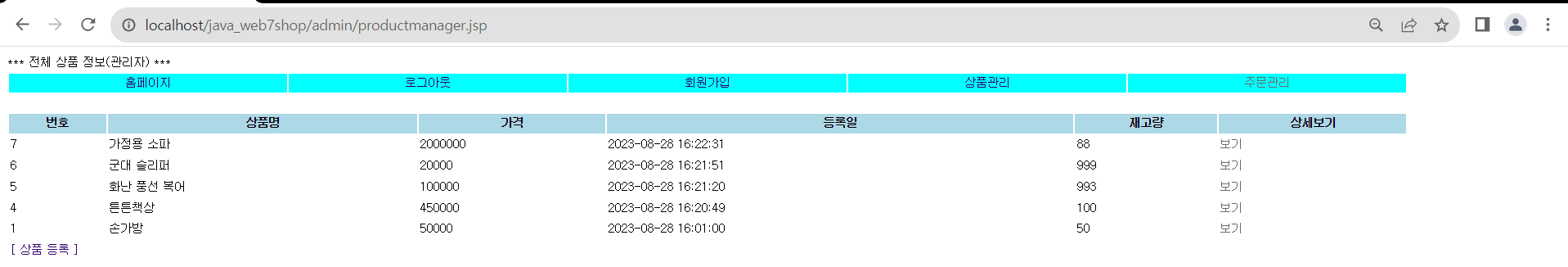
...생략결국 updateProduct까지 실행되면 다음과 같이 상품을 수정할 수 있다.

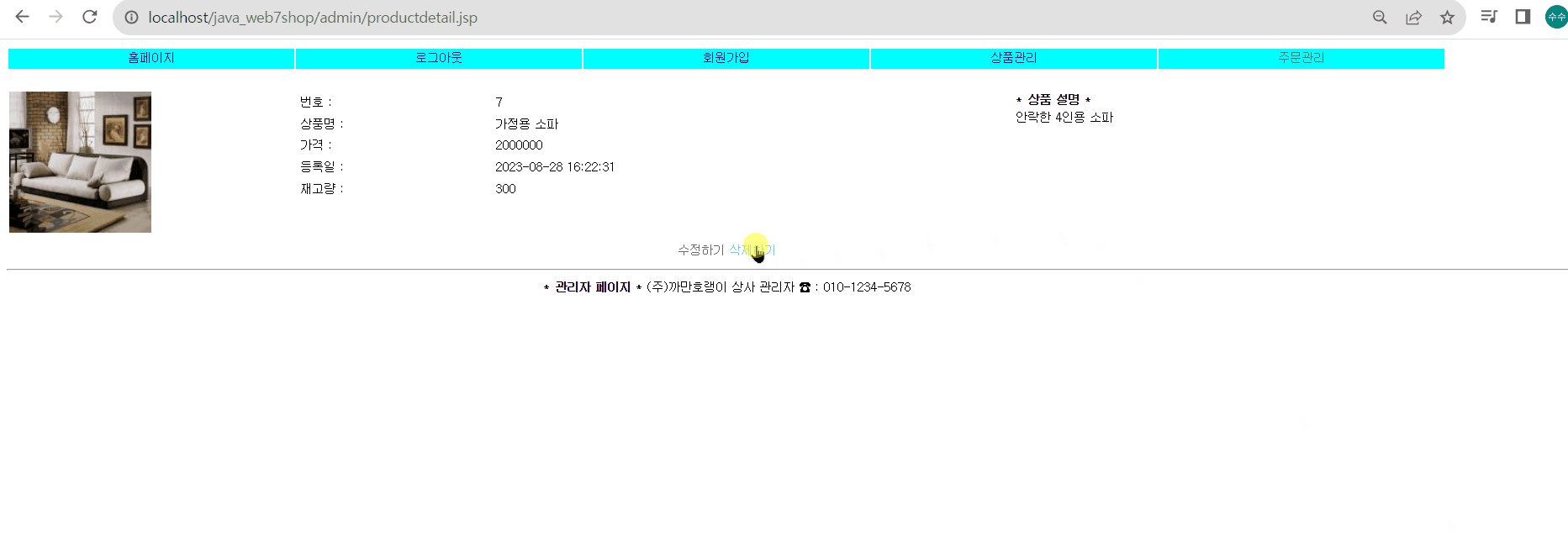
📖 3-2 등록한 상품 삭제하기
삭제하기 버튼을 누르면 js의 productDelete가 실행이 된다.
function productDelete(no){
//alert(no);
document.deleteForm.no.value = no;
document.deleteForm.submit();
}를 통해 form태그를 사용한다.
<form action="productproc.jsp?flag=delete" name="deleteForm" method="post">후에 deleteProduct()메소드가 실행되어서
public boolean deleteProduct(String no) {
boolean b = false;
//System.out.println("no: "+no);
try {
conn = ds.getConnection();
String sql = "delete from shop_product where no=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, no);
if(pstmt.executeUpdate() > 0) b = true;
} catch (Exception e) {
System.out.println("updateProduct err" + e);
}finally {
try {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
} catch (Exception e2) {
}
}
return b;
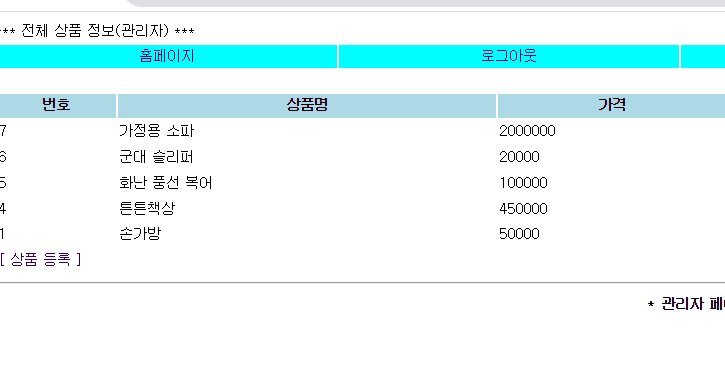
}상품을 삭제할 수 있게 된다.