
🛒 이번엔 쇼핑몰의 회원가입창을 만들어보겠다.
🖥️ 회원가입 기능
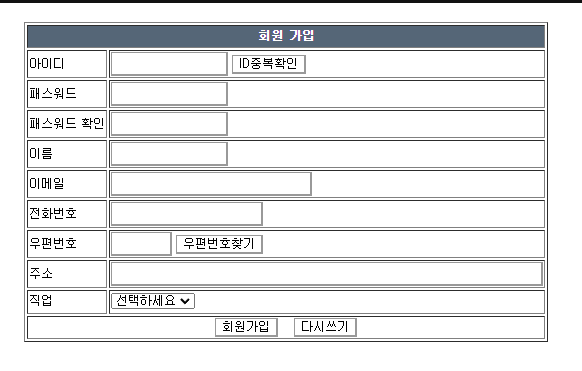
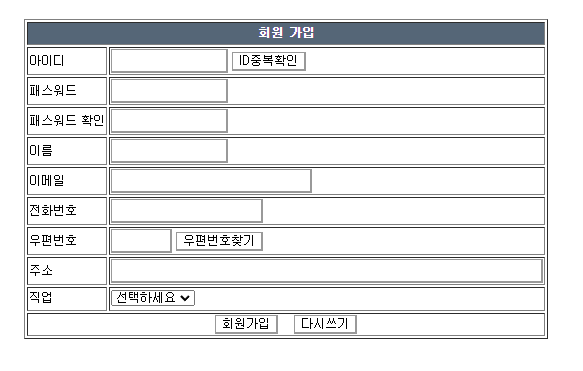
회원가입 기본 틀은 아래와 같이 짤 것이고 각각의 버튼 또한 기능을 넣어줄 것이다.

회원가입 창 구성
- [ID중복확인] : id 빈값, 중복 값 체크
- [우편번호 찾기] : 주소찾기 창 띄운 후 클라이언트가 선택한 값을 자동으로 입력
- [직업 선택] : table내에 option값으로 지정
- [회원가입] : 오류값 체크 -> DB에 데이터 insert -> 메인창 이동
- [다시 쓰기] : input type="reset"
🔨 게시판 제작 순서
- MariaDB를 통한 Table 생성
- 회원가입 창 제작(jsp)
- 각각의 버튼에 대해 실행할 js파일(함수) 생성
- DB연동과 필요 기능 구축을 위한 Bean, Dto, Manager파일 생성
Manager 파일 : DB연결 및 메서드 제작 java파일)
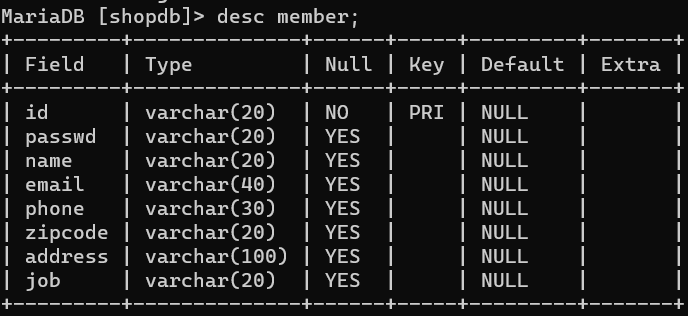
1. MariaDB - Table생성
CREATE TABLE member (
id VARCHAR(20) NOT NULL PRIMARY KEY,
passwd VARCHAR(20),
name VARCHAR(20),
email VARCHAR(40),
phone VARCHAR(30),
zipcode VARCHAR(20),
address VARCHAR(100),
job VARCHAR(20)
);
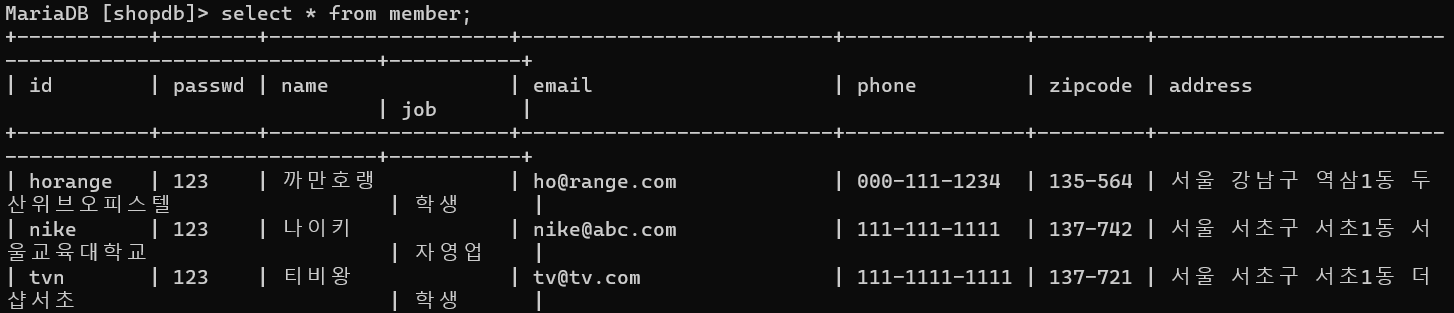
위 사진처럼 mariadb에서 shopdb 내에 member table을 만들었다.
2. 회원가입 창 제작(jsp파일)
회원가입 창을 만들기 위한 코드이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link href="../css/style.css" rel="stylesheet" type="text/css">
<script src="../js/script.js"></script>
<script type="text/javascript">
window.onload = function(){
regForm.id.focus();
document.getElementById("btnId").onclick = idCheck;
document.getElementById("btnZip").onclick = zipCheck;
document.getElementById("btnSubmit").onclick = inputCheck;
}
</script>
</head>
<body>
<br>
<table align="center">
<tr>
<td align="center">
<form name="regForm" method="post" action="registerproc.jsp">
<table border="1">
<tr align="center" style="background-color: #556677">
<td colspan="2">
<b style="color: #FFFFFF">회원 가입</b>
</td>
</tr>
<tr>
<td width="16%">아이디</td>
<td width="57%"><input type="text" name="id" size="15">
<input type="button" value="ID중복확인" id="btnId"></td>
</tr>
<tr>
<td>패스워드</td>
<td><input type="password" name="passwd" size="15"></td>
</tr>
<tr>
<td>패스워드 확인</td>
<td><input type="password" name="repasswd" size="15"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name" size="15"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="text" name="email" size="27"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="text" name="phone" size="20"></td>
</tr>
<tr>
<td>우편번호</td>
<td>
<input type="text" name="zipcode" size="7">
<input type="button" value="우편번호찾기" id="btnZip">
</td>
</tr>
<tr>
<td>주소</td>
<td><input type="text" name="address" size="60"></td>
</tr>
<tr>
<td>직업</td>
<td>
<select name="job">
<option value="0">선택하세요
<option value="회사원">회사원
<option value="학생">학생
<option value="자영업">자영업
<option value="기타">기타
</select>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="회원가입" id="btnSubmit">
<input type="reset" value="다시쓰기">
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>'ID중복확인', '우편번호 찾기', '회원가입' 버튼은 script.js에서 함수를 실행하도록 설계했다.
3. 각각의 버튼에 대해 실행할 js파일(함수) 생성
script.js에서 ID중복확인, 우편번호 찾기의 코드는 다음과 같이 짰다.
function idCheck(){
if(regForm.id.value === ""){
alert("id를 입력하세요");
regForm.id.focus();
return;
}
let url="idcheck.jsp?id="+regForm.id.value;
window.open(url,"id","toolbar=no,width=500,height=300,top=200,left=300,scrollbars=yes,menubar=no")
;}
function zipCheck(){
let url="zipcheck.jsp?check=y"
window.open(url,"post","toolbar=no,width=500,height=300,top=200,left=300,scrollbars=yes,menubar=no");
}
- id를 빈칸으로 두고 '중복확인' 버튼을 클릭시 alert창이 뜨고 return;한다 (focus는 id유지)
id를 입력 후 버튼을 클릭하면 입력한 id값을 갖고 window창으로 <idcheck.jsp>를 띄운다.
3-1. ID 중복확인 버튼 클릭
<idcheck.jsp>
<jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> <% request.setCharacterEncoding("utf-8"); String id = request.getParameter("id"); boolean b = memberMgr.checkId(id);
- jsp:useBean을 통해 MemberManager을 memberMgr이라는 id로 불러온다.
- 회원가입 창에서 post방식으로 넘겼기 때문에 utf-8로 한글이 깨지지 않게 맞춰주고 "id" name을 불러와 id라는 변수에 넣어준다.
- 중복값 여부는 memberMgr.checkId(id)를 통해 이뤄 진다. 아래 3-1-1 참고

<b><%=id %></b>
<%
if(b){
%>
:이미 사용중인 id입니다.<p/>
<a href="#" onclick="opener.document.regForm.id.focus();window.close()">닫기</a>(위의 예시는 중복 값이 아니었을 경우의 예시.
중복 값 여부를 boolean b로 받아와, 값에 따라 다른 메세지를 출력한다)
3-1-1 memberMgr.checkId(id)
<checkId(String id)> - id를 String으로 받아옴
public boolean checkId(String id) { boolean b = false; try { String sql = "select id from member where id=?"; conn=ds.getConnection(); pstmt=conn.prepareStatement(sql); pstmt.setString(1, id); rs=pstmt.executeQuery(); b=rs.next(); } catch (Exception e) { System.out.println("checkId err" + e); }finally { try { if(rs != null) rs.close(); if(pstmt != null) pstmt.close(); if(conn != null) conn.close(); } catch (Exception e2) { } } return b; }
- 넘어온 id값을 sql에 입력하여 DB서버와 통신을 통해 해당 id값이 있는지 확인을 한다.
- id값이 이미 DB서버에 존재할 경우 b=rs.next();코드가 실행되어 "1"로 반환이 될 것이다.
- 확인을 끝낸 후 메모리를 잡아 먹지 않게 사용한 순서의 역순으로 close해준다.
- 반환된 1(=true)은 3-1의 창과 같이 출력이 된다.
3-2 zip코드
내용이 많아 따로 포스팅하였다.
https://velog.io/@horange/미니-프로젝트-Java로-쇼핑몰-만들기-회원가입창2
3-3 회원가입 버튼 클릭
"회원가입"버튼 클릭시 script.js의 inputCheck함수가 실행된다(2번 참조)
function inputCheck(){
if (regForm.id.value === "") { // id값에 passwd, name,job입력시 모두 동일(벨로그에선 길이상 생략했다)
alert("아이디를 입력하시오");
regForm.id.focus();
return false;
}
if (regForm.repasswd.value === !regForm.repasswd.value) {
alert("비밀번호 불일치");
regForm.repasswd.focus();
return false;
}
// 이메일은 정규 표현식으로 확인 abc@abc.com
let regExp = /[0-9a-zA-Z][_0-9a-zA-Z-]*@[_0-9a-zA-Z-]+(\.[_0-9a-zA-Z-]+){1,2}$/;
if (!regForm.email.value.match(regExp)) {
alert("이메일을 정확히 입력하시오");
regForm.email.focus();
return;
}
//전화번호
let regExp2 = /^\d{2,3}-\d{3,4}-\d{4}/; //010-111-1234
if (!regForm.phone.value.match(regExp2)) {
alert("전화번호를 정확히 입력하세요");
regForm.phone.focus();
return;
}
document.regForm.submit();
} 위와 같이 빈 값, 비밀번호 불일치, 이메일과 전화번호의 양식을 검사하고 문제가 없다면 register.jsp에 입력한 값대로 <form name="regForm" method="post" action="registerproc.jsp"> 의 코드를 통해
registerproc.jsp로 넘어간다.
3-3-1 오류 검사 -> Bean으로 변수 set
<registerproc.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("utf-8"); %> <jsp:useBean id="mBean" class="pack.member.MemberBean"/> <jsp:setProperty property="*" name="mBean"/> <jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> <% boolean b = memberMgr.memberInsert(mBean); if(b){ //회원가입 성공 response.sendRedirect("../guest/guest_index.jsp"); }else{ //회원가입 실패 response.sendRedirect("insertfail.html"); } %>
- registerproc로 넘어오면 useBean과 setProperty를 통해 클라이언트가 입력한 값으로 MemberBean 각각의 변수에 set해준다.
- set해준 변수들을 memberMgr.memberInsert(mBean)으로 MariaDB에 insert해주는 작업을 시도하게 된다
3-3-2 변수 set -> MariaDB insert
<memberMgr.memberInsert(mBean)>
public boolean memberInsert(MemberBean mBean) { boolean b = false; try { String sql = "insert into member values(?,?,?,?,?,?,?,?)"; conn=ds.getConnection(); pstmt=conn.prepareStatement(sql); pstmt.setString(1, mBean.getId()); pstmt.setString(2, mBean.getPasswd()); pstmt.setString(3, mBean.getName()); pstmt.setString(4, mBean.getEmail()); pstmt.setString(5, mBean.getPhone()); pstmt.setString(6, mBean.getZipcode()); pstmt.setString(7, mBean.getAddress()); pstmt.setString(8, mBean.getJob()); if(pstmt.executeUpdate() > 0) b = true; // } catch (Exception e) { System.out.println("memberInsert err" + e); }finally { try { if(rs != null) rs.close(); if(pstmt != null) pstmt.close(); if(conn != null) conn.close(); } catch (Exception e2) { // } } return b; }
정상적으로 mariaDB에 insert data가 되었다면 b값은 true를 반환하게 된다.
3-3-1에서 b값이 true면 정상적으로 회원가입 처리가 되고 guest_index.jsp(메인 홈페이지)로 이동하게 된다.

mariadb를 통해 정상적으로 데이터가 입력된 모습을 볼 수 있다.
