ReactorKit이란?
단방향 데이터 흐름을 가진 반응형 앱을 위한 Kit
RxSwift를 사용할 때 중간 상태를 관리하기 위해 BehaviorSubject를 사용하게 되는데, 이는 중간 상태를 명령형으로 관리하는 것이다.
하지만 RxSwift는 선언형으로 사용하기를 권고한다.
ReactorKit의 장점
- RxSwift의 장점을 잘 활용하면서 상태 관리를 수월하게 할 수 있다.
- View와 Logic의 관심사를 분리하여 ViewController가 간결해진다. 따라서 ViewController가 무거워지는 것을 방지한다.
- 단방향 데이터 흐름을 가진다. 중간 상태를
reduce()메소드로 관리한다. 따라서 상태 관리가 간결해진다. - 프로젝트 전체가 아니어도 특정 기능에만 부분적으로 적용 가능하다.
- 테스트를 위한 도구를 자체적으로 지원한다.
Basic Consept
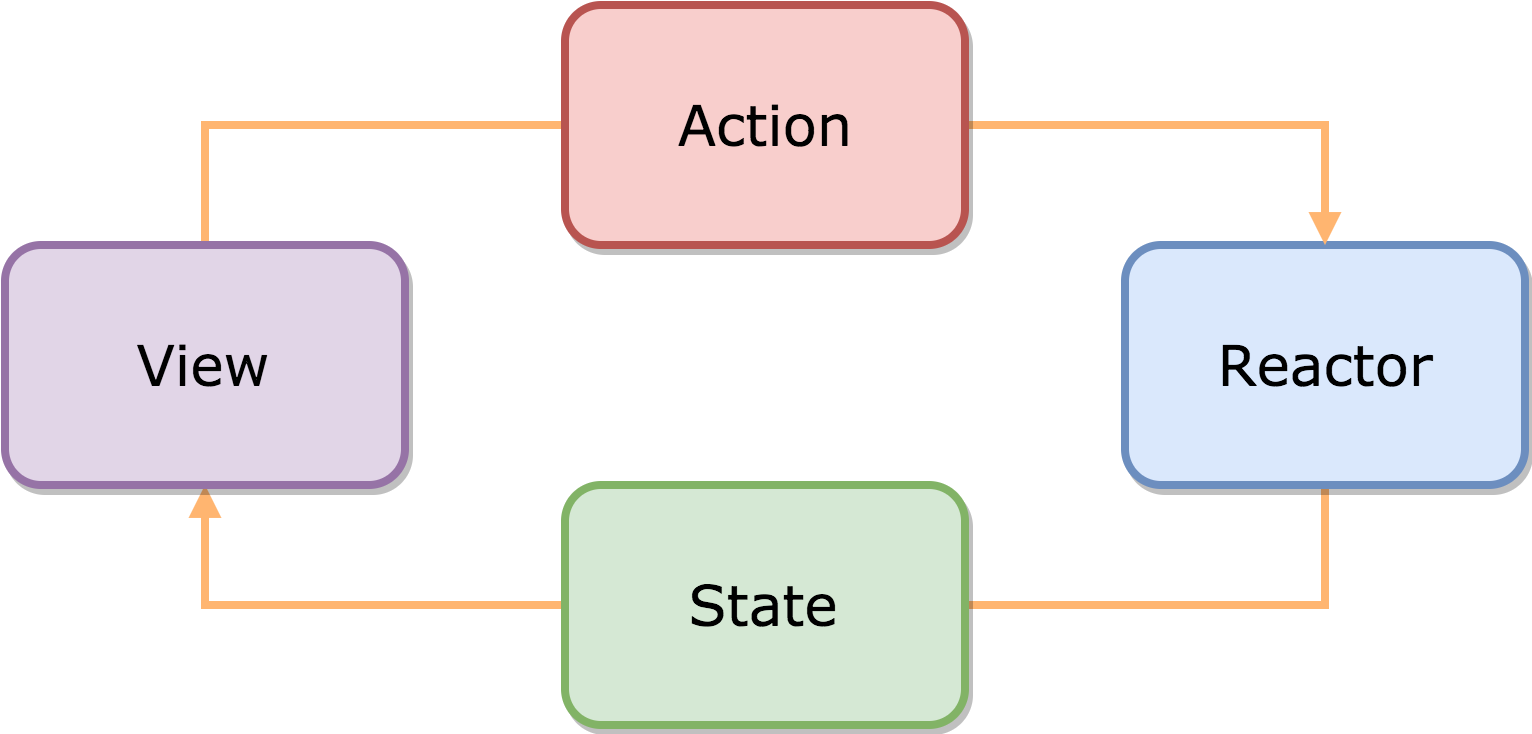
뷰는 Reactor에게 Action을 전달하고, Reactor에서는 State를 View에게 전달하는 방식으로 단방향 스트림을 이용한다.

View
- 사용자 입력을 받아서 Reactor에 전달한다.
- Reactor로부터 받은 State를 렌더링한다.
- ViewController, Cell, Controll 등을 모두 View로 취급한다.
- ViewController에서 실질적으로 컨트롤러의 역할은 안하게 된다.
Reactor
- View에서 전달받은 액션에 따라 business Logic을 수행한다.
- State를 관리하며 변경되면 View에 전달한다.
- 대부분의 View는 대응되는 Reactor를 가진다. 이는 View에 종속되지 않으므로 쉽게 테스트할 수 있다.
- Reactor 프로토콜을 준수하여 Reactor를 정의하는데, 이 프로토콜은 아래의 유형을 구현하도록 되어있다.
Reactor Protocol
- Action
사용자의 동작을 의미한다. - State
View의 상태를 의미한다. - Mutation
State와 Action의 중간다리 역할을 한다. 뷰에 노출되지 않고 State를 변경하는 명령/작업단위이다.
mutate() / reduce() / transform()
Reactor는 mutate(), reduce() 두 단계를 거쳐서 Action 스트림을 State 스트림으로 변환한다.
-
mutate()
Action을 받아서Observable<Mutation>을 반환한다.
비동기 작업이나 API Call과 같은 side effect는 모두 이 메소드에서 이루어진다. -
reduce()
이전 State와 Mutation로 새로운 State를 생성한다. 이 메소드는 State를 동기적으로 반환하기만 한다. side effects를 수행하지 않는다. -
transform()
Observable 스트림을 변환하고 결합한다. 디버깅 목적으로도 사용할 수 있다.
테스트
View는 사용자 Action이 Reactor에 전달되는지, State가 올바르게 설정되는지에 대한 테스트를 한다.
Reactor는 작업을 통해 State가 정상적으로 변경되는지에 대한 테스트를 한다.
Reactor가 가지고 있는 stub 프로퍼티로 테스트할 수 있다. stub은 액션을 기록하고 상태를 강제적으로 변경한다. stub이 활성화되면 mutate()와 reduce() 는 동작하지 않는다.
