
💡CSS?
- Cascading Style Sheets의 약자
- HTML이 웹 페이지의 구조를 담당한다면, CSS는 구조의 외부와 내부를 꾸미는 역할을 담당한다.
- CSS는 스타일링을 위한 도구이다.
CSS 따라하기
CSS로 기본적인 스타일링하기
- CSS는 스타일링 도구이므로, 독립적으로 기능하지 않는다.
반드시 HTML이 있어야만 동작할 수 있다. - HTML 파일은 다양한 구조를 나타낸다, 그러나 HTML 파일을 실행하더라도 구조가 눈에 보이지 않아서 파악하기 어려우므로, 이 문제를 해결하기 위해 CSS파일을 작성해야한다.
- CSS를 이용해 꾸미기전에, 각 영역에 고유한 색상을 지정하면 눈에 보이지 않는 영역을 구분하기 쉽다.
CSS 파일 추가
<link re="stylesheet" href="index.css" />- CSS 파일을 HTML 파일에 연결할 때에는,
link태그안에서href속성을 통해 파일을 연결해야한다. link태그의 rel은 연결하고자하는 파일의 역할이나 특징을 나타낸다.- CSS는 stylesheet이므로
rel속성에stylesheet을 추가하며,href속성에는 파일의 위치를 추가해야한다. - 작성한 두 파일은 한 폴더 내에 있으므로 파일이름만 입력하며, 다른 폴더에 파일이 존재하는 경우 절대경로 또는 상대경로를 입력하여 파일을 찾아 연결
- CSS 스타일을 적용할 수 있는 방법 3가지
- 같은 줄에서 스타일을 적용하는 인라인 스타일
style태그내에 작성하는 내부 스타일 시트- 별도의 CSS파일로 만드는 외부 스타일 시트
<nav style="background: #eee; color: blue">...</nav> //CSS 스타일 적용법 중 인라인 스타일
기본적인 셀렉터(selector)
-
id로 이름 붙여서 스타일링 적용하기
- 특정 요소만 정확하게 선택하기 위해서는 엘리먼트에 id를 붙여서 해결
- id가 있는 요소를 선택할 때에는
#기호를 이용 - id는 하나의 문서에 한 요소에만 사용해야한다.
[ h4요소에 id를 붙인다. ]<h4 id="navigation-title">This is the anvigation section.</h4>
[ id로 요소를 선택해 스타일링 ]#navigation-title { color: red; }
-
class로 스타일을 분류하여 적용하기
-
id와 유사하게 특정 요소에 class를 지정하는 방법도 있다.
-
동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해서 class를 사용한다.
-
class는
#이 아닌.기호를 이용<ul> <li class="menu-item">Home</li> <li class="menu-item">Mac</li> <li class="menu-item">iPhone</li> <li class="menu-item">iPad</li> </ul>[ 여러 요소에 같은 스타일링을 적용하기 위해서는 class를 사용한다. ]
.menu-item{ text-decoratio n : underline; }[ class menu-item을 선택하여 밑줄을 적용한다.]
-
-
여러 개의 class를 하나의 엘리먼트에 적용하기
- 여러 class를 하나의 요소에 적용하기 위해서는, 공백으로 적용하려는 class의 이름을 분리한다.✅ id와 class의 차이점
id class #으로 선택.으로 선택한 문서에 단 하나의 요소에만 적용 동일한 값을 갖는 요소 많음 특정 요소에 이름을 붙이는 데 사용 스타일의 분류(classification)에 사용
텍스트꾸미기
색상
- 글자, 배경, 박스테두리 등의 색상을 변경하는 속성은
color - 속성에 삽입할 수 있는 값은, HEX 또는 주요 색상의 이름을 사용할 수 있다.
글꼴
- 글꼴의 속성은
font-family이다. - 글꼴의 이름은 따옴표를 붙여서 적용 가능하다.
- 사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있으며 → 이 경우를 대비하여 fallback 글꼴 추가 가능
** fallback 은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우를 위한 대비책으로, fallback 을 위해 여러 글꼴을 사용하는 경우 쉽표로 구분하여 입력하면 입력된 순서대로 적용됨
크기
- 글자의 크기를 변경하기 위해서는
font-size속성을 사용한다. - 알아야할 몇 가지 단위
- 절대 단위: px, pt 등
- %, em, rem, ch, vw, vh 등
- 글자의 단위를 정하는 방법
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우 :
px - 일반적인 경우 :
rem - 반응형 웹(responsive web)에서 기준점을 만들 때 : 디바이스에 따라 CSS 를 달리 적용해야 하며 디바이스의 크기를 나누는 기준은
px - 화면의 너비나 높이에 따른 상대적인 크기가 중요한 경우 :
vw,vh
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우 :
기타 스타일링
- 추가적으로 텍스트를 꾸밀 때 자주 사용하는 속성
- 굵기 :
font-weight - 밑줄, 가로줄 :
text-decoration - 자간 :
letter-spacing - 행간 :
line-height
- 굵기 :
정렬
-
가로로 정렬할 경우
text-aling을 사용- 유효한 값으로는
left,right,center,justify(양쪽 정렬)이 있다.
-
세로로 정렬할 경우
vertical-aling속성을 쉽게 떠올릴 수 있지만, 이 속성은 부모 요소의display속성이 반드시table-cell이어야 한다.- 세로 정렬이란 정렬하고자 하는 글자를 둘러싸고 있는 박스의 높이가 글자 높이보다 큰 경우에만 적용할 수 있다.
박스 모델
모든 콘텐츠는 고유한 영역이 있다.

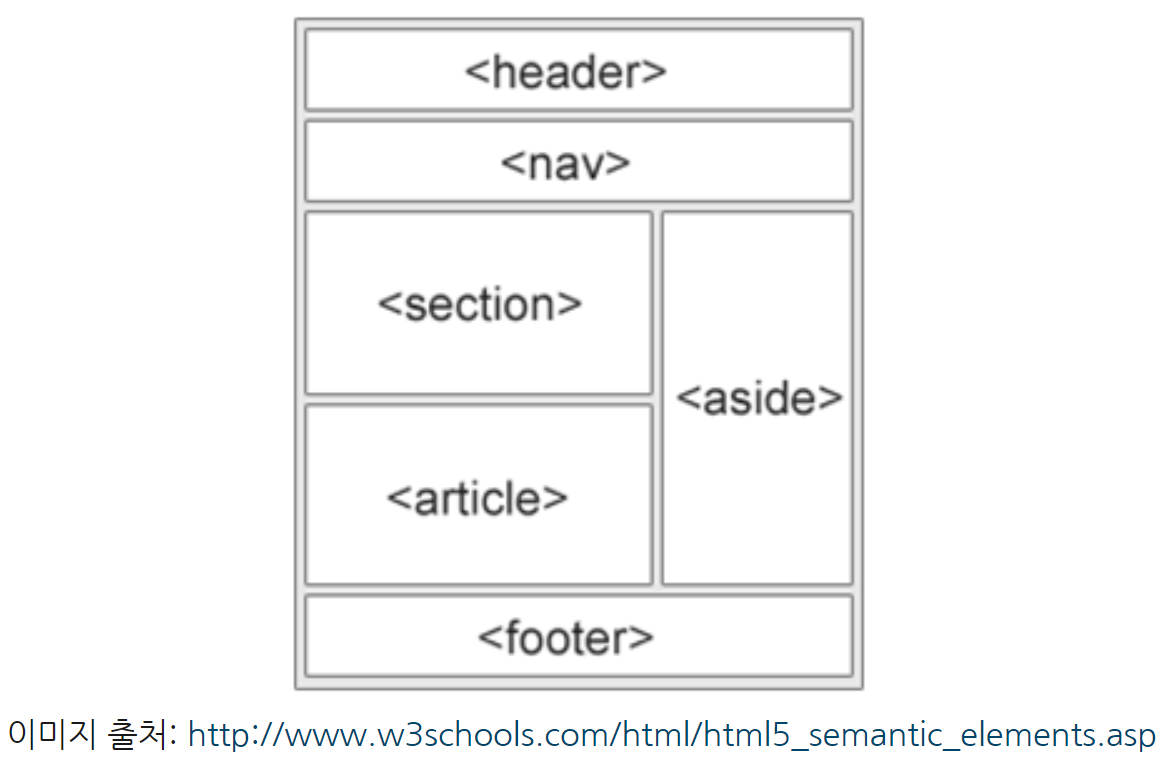
[그림] HTML 문서의 레이아웃
- 모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 엘리먼트(요소)들이 하나의 박스가 된다.
- 박스는 항상 직사각형이고, 너비와 높이를 가진다.
- css를 이용해 속성과 값으로 박스의 크기를 설정할 수 있다.
p {
background: rgba(255, 84,104,0.3);
width: 80px;
heigth: 200px;
}
[코드] CSS 예시block VS inline,inline-block
- block 박스
- 줄바꿈이 되는 박스
- width, heigth 속성이 적용된다.
- 줄바꿈이 되는 태그:
<div>,<p>,<h1>
- inline 박스
-
줄바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스
-
기본적으로 갖는 너비(widtd): 글자가 차지하는 만큼
-
width, height 속성 적용 불가능
-
줄바꿈이 되지 않는 태그:
<span>span { background: yellow; display: inline-block; width: 100px; heigth: 100px; } //![코드] CSS에서 span 태그에 'display: inline-block'을 추가//
- inline-block 박스
- 줄바꿈이 일어나지 않지만, block 박스의 특징을 가지는 박스
- 기본적으로 갖는 너비(witdh): 글자가 차지하는 만큼
- width, height 사용 가능
- inline 박스처럼 다른 요소의 옆으로 붙으면서, 자체적으로 고유의 크기를 가진다.
block inline-block inline 줄바꿈 여부 줄바꿈이 일어남 줄바꿈이 일어나지 않음 줄바꿈이 일어나지 않음 기본적으로 갖는 너비 100% 글자가 차지하는 만큼 글자가 차지하는 만큼 width,heigth 사용 가능여부 가능 가능 불가능
[표] block, inline-block, inline의 특징
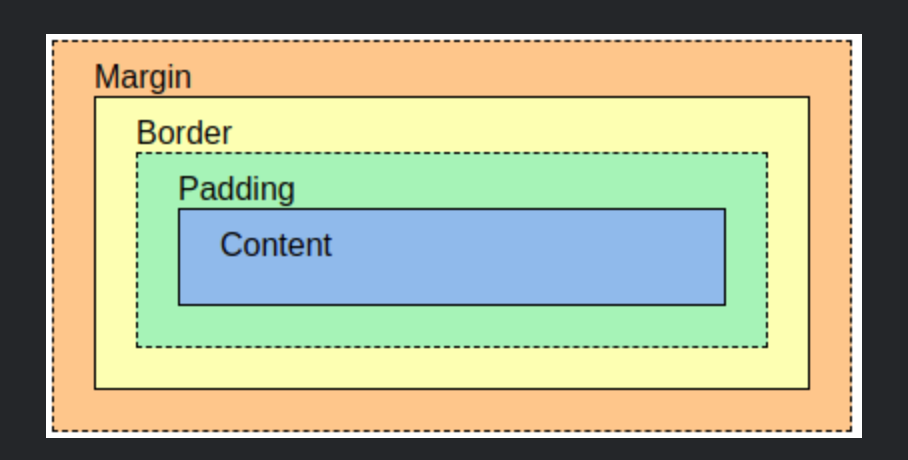
박스를 구성하는 요소

boder(테두리)
- 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 만든다.
- border 속성에 적용된 각각의 값은 테두리 두께(
border-width), 테두리 스타일(border-style), 테두리 색상(border-color) 등은 border 속성에 추가할 수 있는 세부 속성이다.
margin(안쪽 여백)
- 각각의 값은 top, right, bottom, left로 시계 방향이다.(값을 네 개 넣었을 경우)
- 값을 두 개 넣으면:
위아래, 좌우로 각각 같은 값이 적용된다. - 값을 한 개 넣으면:
상하좌우 모두 값은 값이 적용된다.
- 값을 두 개 넣으면:
- margin은 주황색으로 표시되며, 개발자 도구의 Elements 탭에서 어떻게 적용되는지 확인 가능하다.
- margin의 위치를 특정해 여백을 추가할 수 있다.
- 바깥 여백에는 음수값을 지정할 수 있다
- 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다
- 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수 있다.
padding
- padding은 border를 기준으로 박스 내부의 여백을 지정하며, 값의 순서에 따른 방향은 margin과 동일하다.
- 배경색이나 border를 적용하면, 안쪽 여백을 더욱 선명하게 확인할 수 있다.
박스를 벗어나는 컨텐츠 처리
- 박스의 height 속성에 콘텐츠가 차지하는 공간보다 작은 값을 지정하여 컨텐츠가 박스 바깥으로 빠져 나올때
- 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 만든다.
p {
height: 40px;
overflow: auto;
}
// 콘텐츠가 박스보다 클 경우 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 만든다.
// overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성하도록 한다.p {
heigth: 40px;
overflow: hidden;
}
// overflow 속성에 hidden 값을 지정해 박스보다 큰 콘텐츠의 내용을 안보이게 처리
// overflow-x : 가로 방향 스크롤 overflow-y : 세로 방향 스크롤을 할 수 있게끔 지정 가능박스 크기 측정 기준
- 박스 크기를 측정하는 기준은 매우 중요하다 이 때 박스에 적용할 여백을 고려해야한다.
- 여백을 고려하지 않은 계산 방식은 레이아웃 디자인을 더 어렵게 만든다.
- 레이아웃 디자인을 조금 더 쉽게하는 방법 : 여백과 테두리 두께를 포함한 박스 계산 방법이 있다.
- 일반적으로
box-sizing은 HTML 문서 전체에 적용 content-box는 박스의 크기를 측정하는 기본값이다, 그러나 대부분의 레이아웃 디자인에서
여백과 테두리를 포함하는 박스 크기 계산법인border-box를 권장
- 일반적으로
