
💡클라이언트 - 서버 아키텍처
클라이언트(client, 손님)와 서버(sever, 서빙하는 사람)라는 단어의 어원을 떠올리면, 보다 이해하기 쉽다.
리소스의 접근하려는 앱은, 카페로 치면 손님과 같다. 손님은 아메리카노를 획득하기 위해, 리소를 가지고 있는 점원에게 요청해야한다.
손님의 요청에 따라, 점원은 리소스를 담아 응답한다.
이처럼 클라이언트와 서버는 요청과 응답을 주고 받는 관계이다.
클라이언트-서버 아키텍처에서는 요청이 선행되고, 그 후에 응답이 오며 요청하지도 않았는데, 응답이 오는 경우는 없다.

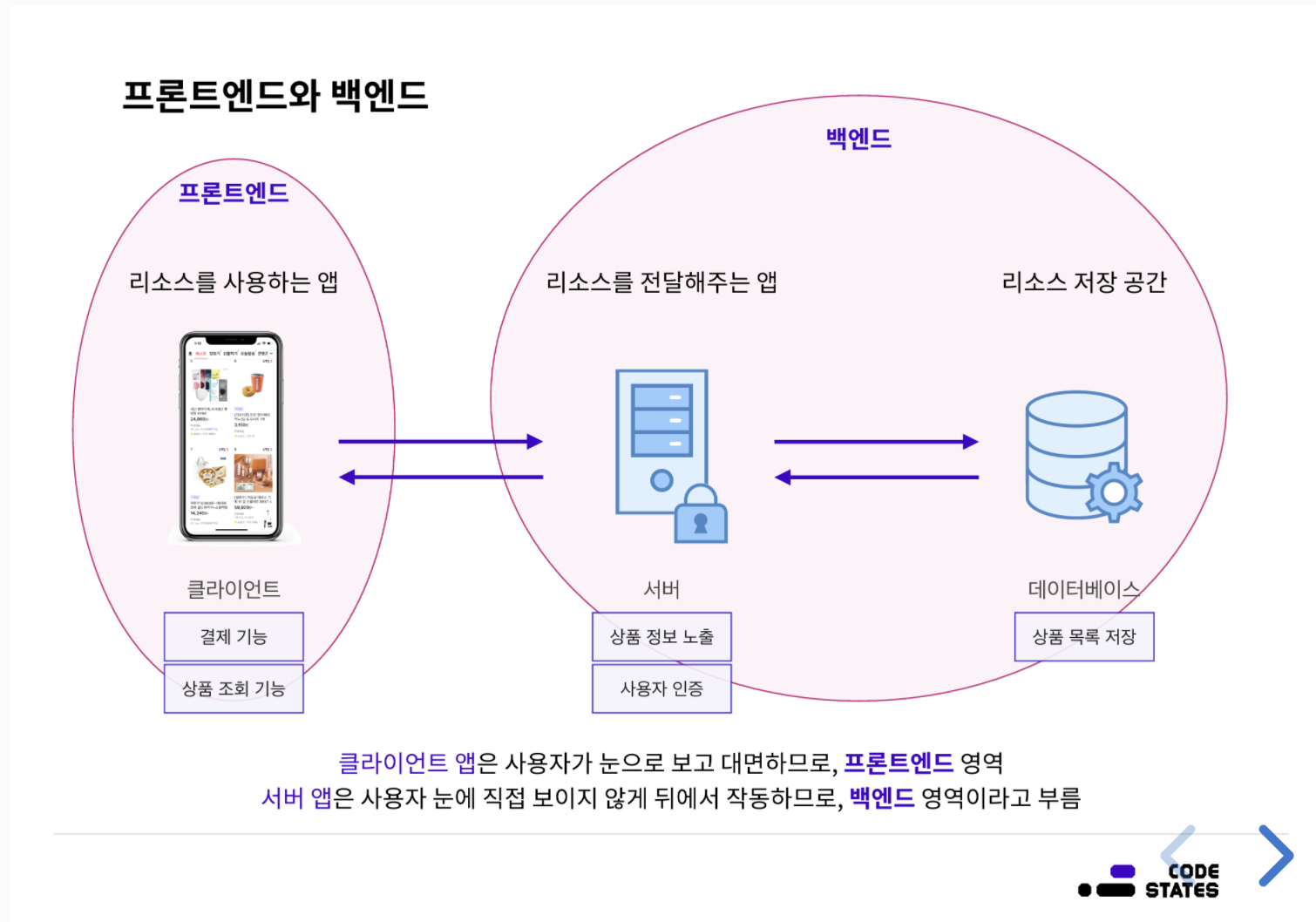
클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트앤드 개발자라고 한다.
반면, 사용자가 눈에 보이지 않지만, 상품 정보를 API로 노출한다던지, 로그인/로그아웃, 권한 관리등의 사용자 인증을 주로 다루는 개발자는
백엔드 개발자라고 부른다.(서버가 단순히 전달만 하는게 아니다) 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 도맡아서 하는 경우도 많다.

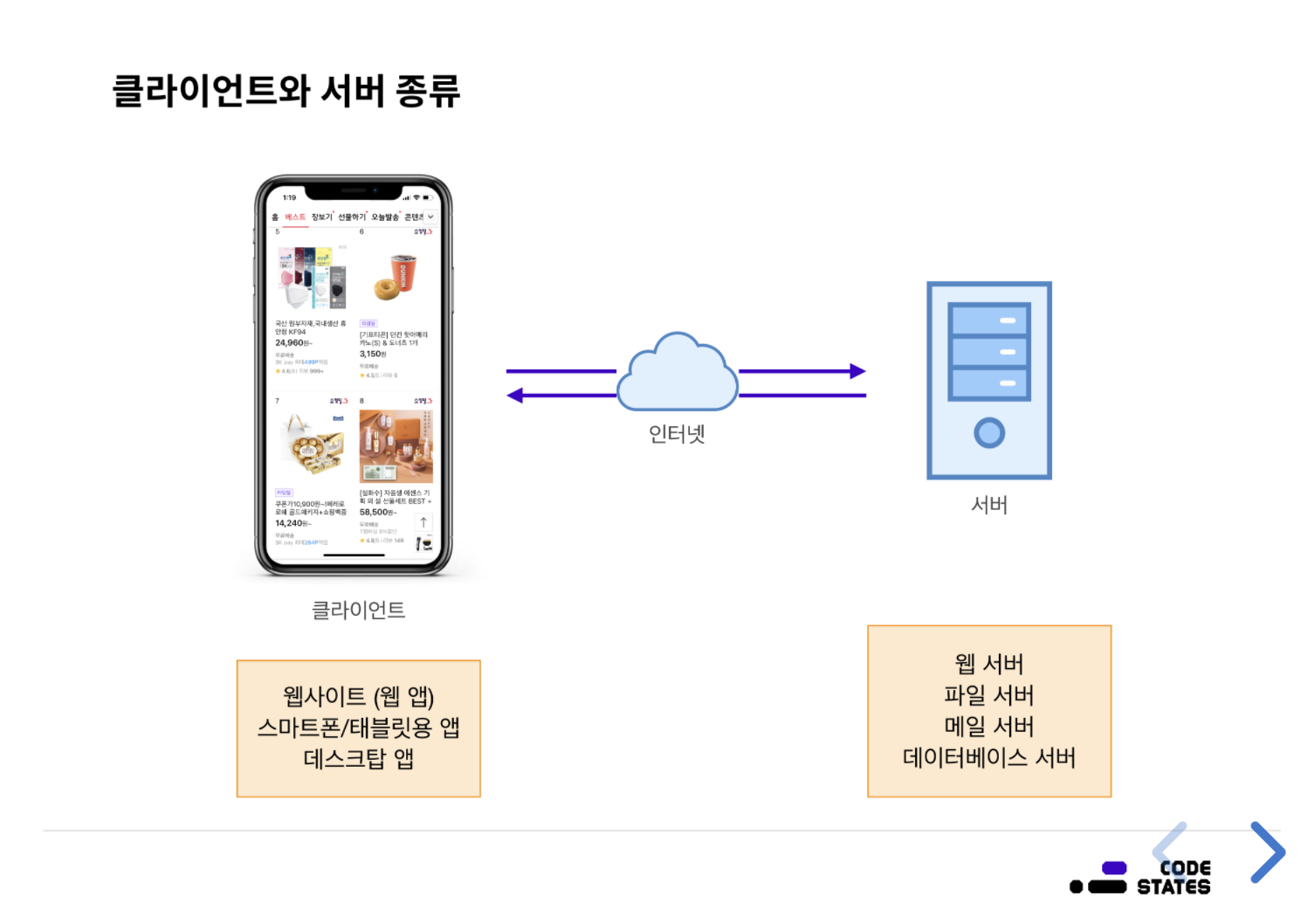
🔸클라이언트와 서버 종류
클라이언트는 보통 플랫폼에 따라 구분된다. 브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다.
ios나 안드로이드와 같은 스마트폰/태플릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라지며, 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱,
메일 서버는 메일을 주고 받을 수 있도록 도와주는 앱이다.
데이터베이스 또한 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
💡HTTP를 이용한 클라이언트-서버 통신과 API
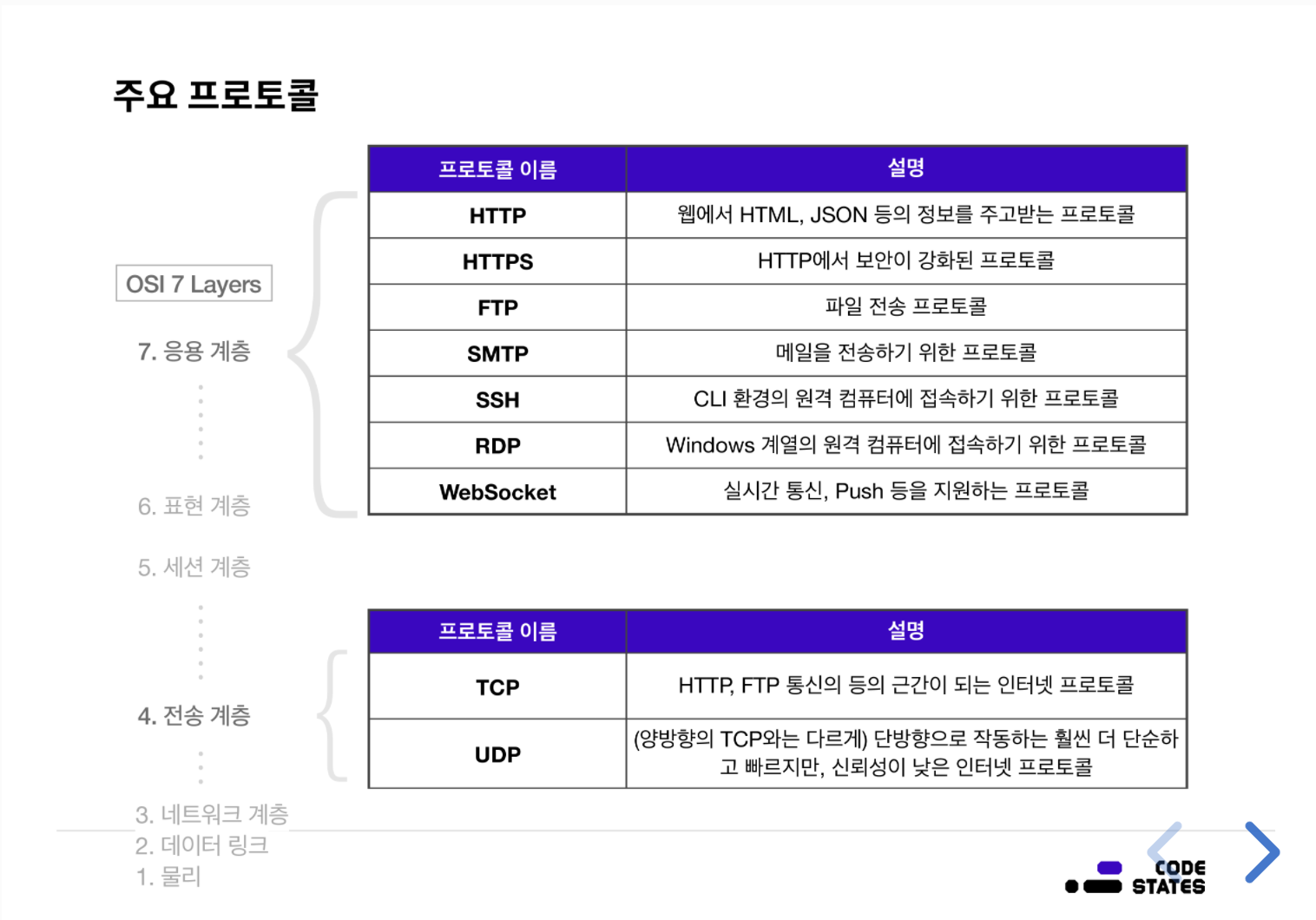
🔸프로토콜(protocol)
포로토콜은 통신 규약, 즉 약속이다. 손님이 주문을 받는 사람에게 대뜸 찾아가, 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는
꼭 지켜야 하는 약속이 몇가지 존재한다.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다.
HTTP를 이용해 주고받는 메세지는 "HTTP 메세지"라고 부른다.
프로토콜은 각자의 프로토콜마다 지켜야 하는 규약이 존재한다.

🔸API란?(Application Programming Interface)
손님이 메뉴를 주문하려면, 메뉴판을 보고 주문해야 한다. 컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않는다.
0과 1로 변환될 수 있는 요청을 원할 뿐이다. 정확한 주문 방법을 따라 요청해야한다.
그런데 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없다. 우리가 서버 코드를 직접 짠 사람도 아닌데,
어떻게 사용 가능한 자원을 파악할 수 있을까?
이에 대한 정답이 바로 API(Application Programming Interface)이다. 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록
인터페이스(interface)를 제공해줘야한다. 이것을 API라고 한다.
인터페이스의 사전적 의미는 "의사소통이 가능하도록 만들어진 접점"을 의미한다. 이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있다.
다만 API는, 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다.
마찬가지로 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게된다.
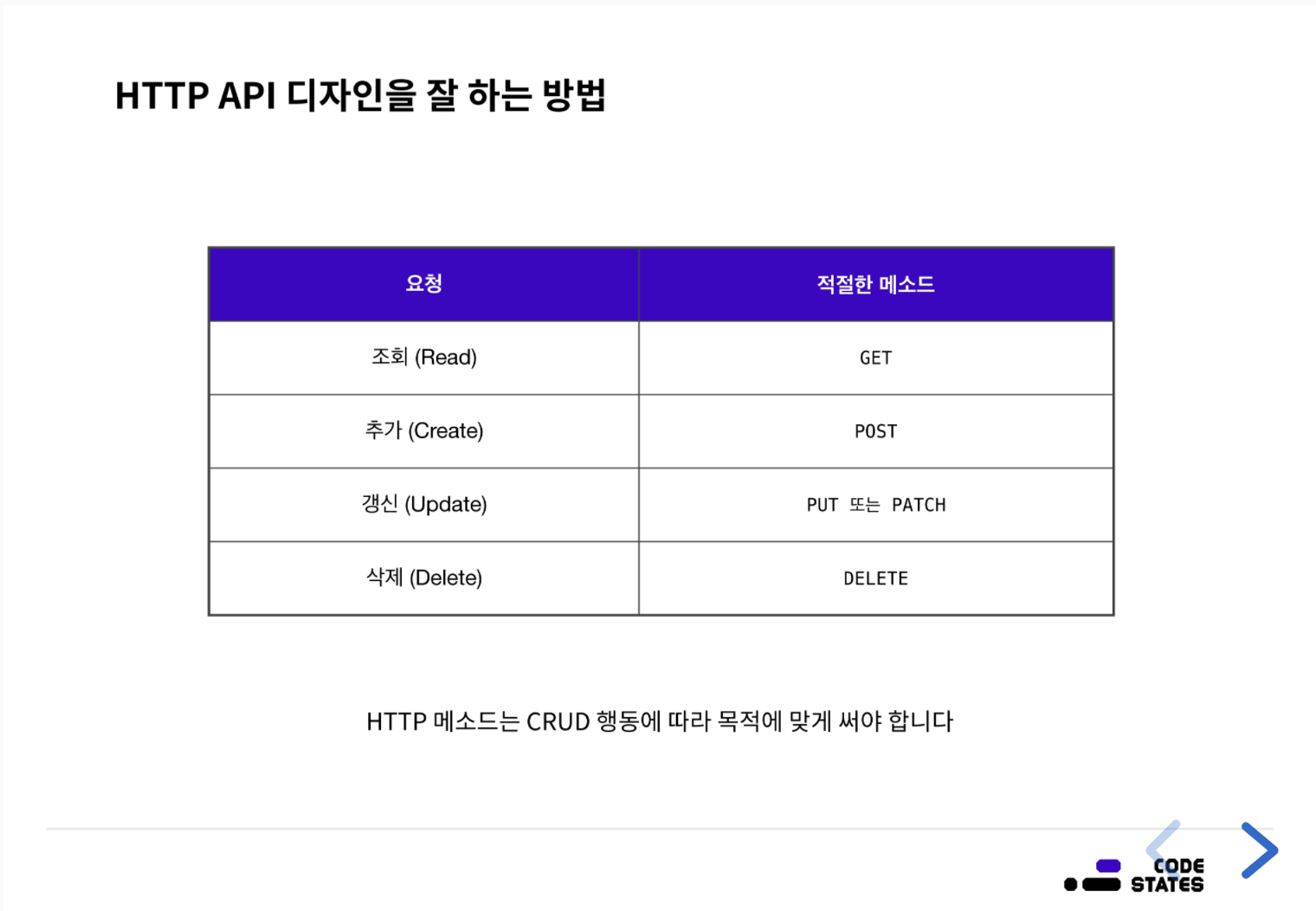
🔸HTTP API 디자인
HTTP API 디자인에는 Best Practice가 존재한다. 실제로 쓰일법한 API가 있는데 그 API는 사용자 관리 API이다.
URL 디자인은 비교적 단순하나 "메소드"라는 개념이 등장한다.
HTTP 요청에는 메소드라는 것이 존재한다. 리소스를 달라고(GET)요청, 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나,
지워달라고(DELETE) 요청할 수도 있다. 마치 CRUD 행동과 비슷하며 CRUD 각각의 행동과 일치하는 HTTP 메소드가 존재한다.

GET, POST, PUT(또는 PATCH), DELETE 각각 조회, 추가, 갱신, 삭제와 관련이 있다.
이때 HTTP 메소드는 리소스를 이용해 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의해야한다.
만일 GET 요청을 했는데, 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.
💡브라우저의 작동 원리 (보이지 않는 곳)
🔸URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. 예를 들어
https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻한다.
CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있다.
그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없다.
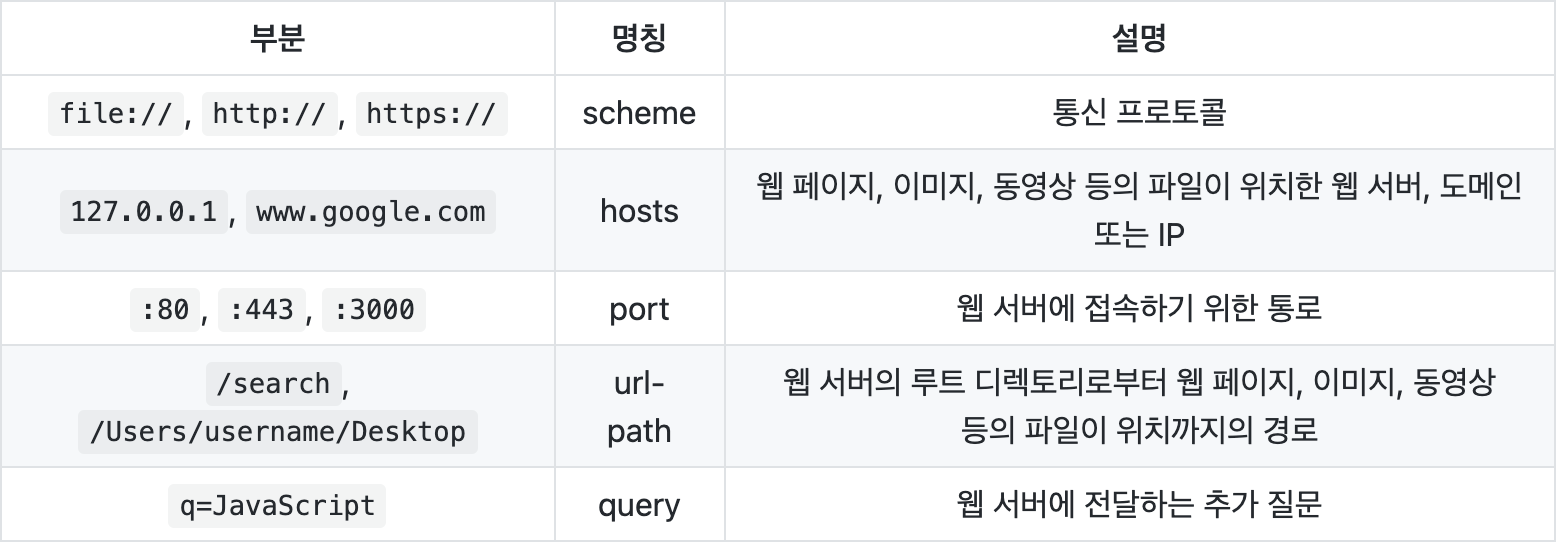
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
URL은 scheme, hosts, url-path로 구분할 수 있다.
- 가장 먼저 작성하는
scheme은 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다. host는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI은 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해
query, bookmark를 포함한다.
query는 웹 서버에 보내는 추가적인 질문이다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다. URI는 URL을 포함하는 상위개념이다 따라서,
'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓이다.

🔸IP와 포트
IP
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 한다.
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라
네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네번째 버전을 뜻한다.
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다. 이 시스템을 따르면, 2^(32)인 약 43억개의 IP 주소를 표현할 수 있다.
그 중에서 몇 가지는 이미 용도가 정해져 있다. 특히 다음과 같은 IP 주소는 반드시 기억해야한다.
localhost, 127.0.0.1: 현재 사용중인 로컬 PC를 지칭한다.0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다.
서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
PORT
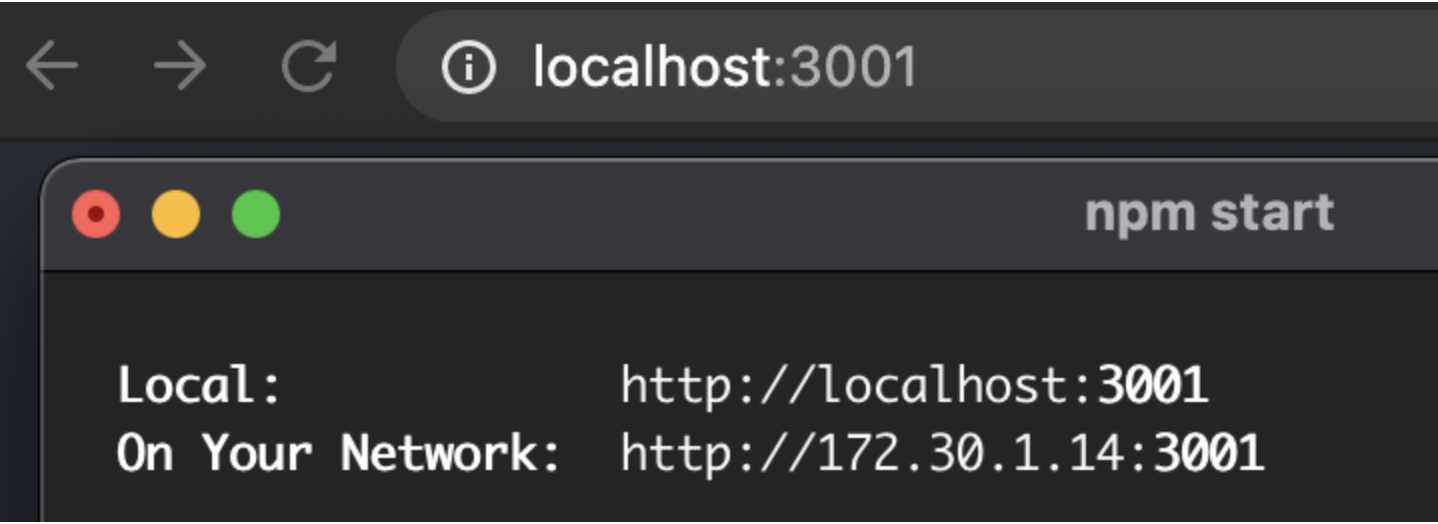
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현됩니다.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미한다.

포트 번호는 0~ 65,535 까지 사용할 수 있습니다. 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
그중에서 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인하기
🔸도메인과 DNS
Domain name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있다.
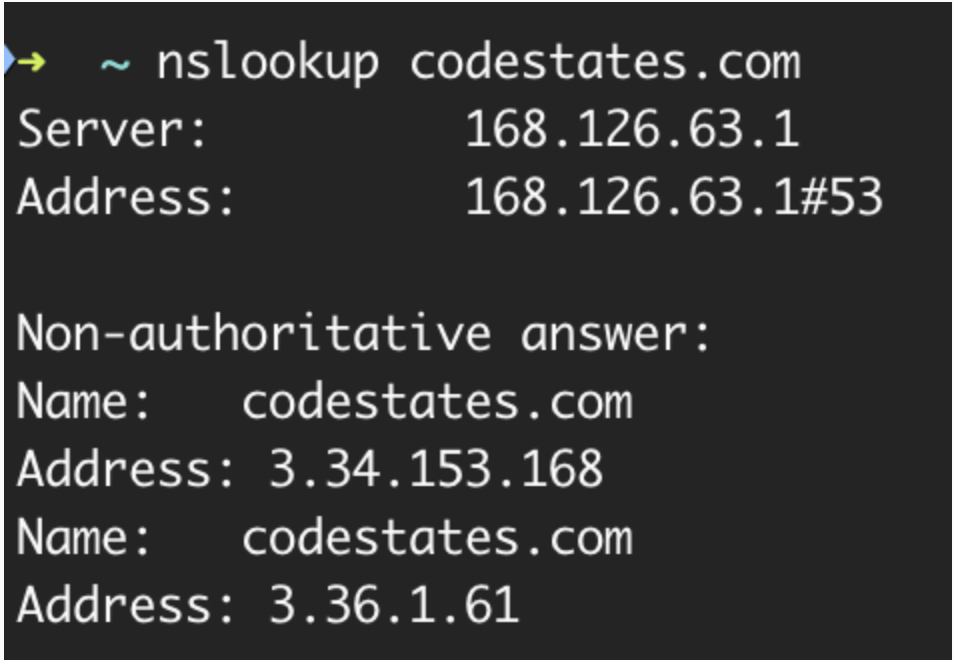
다음과 같이, 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com 의 IP 주소를 확인할 수 있다.

위 그림에서 IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있다.
DNS
DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
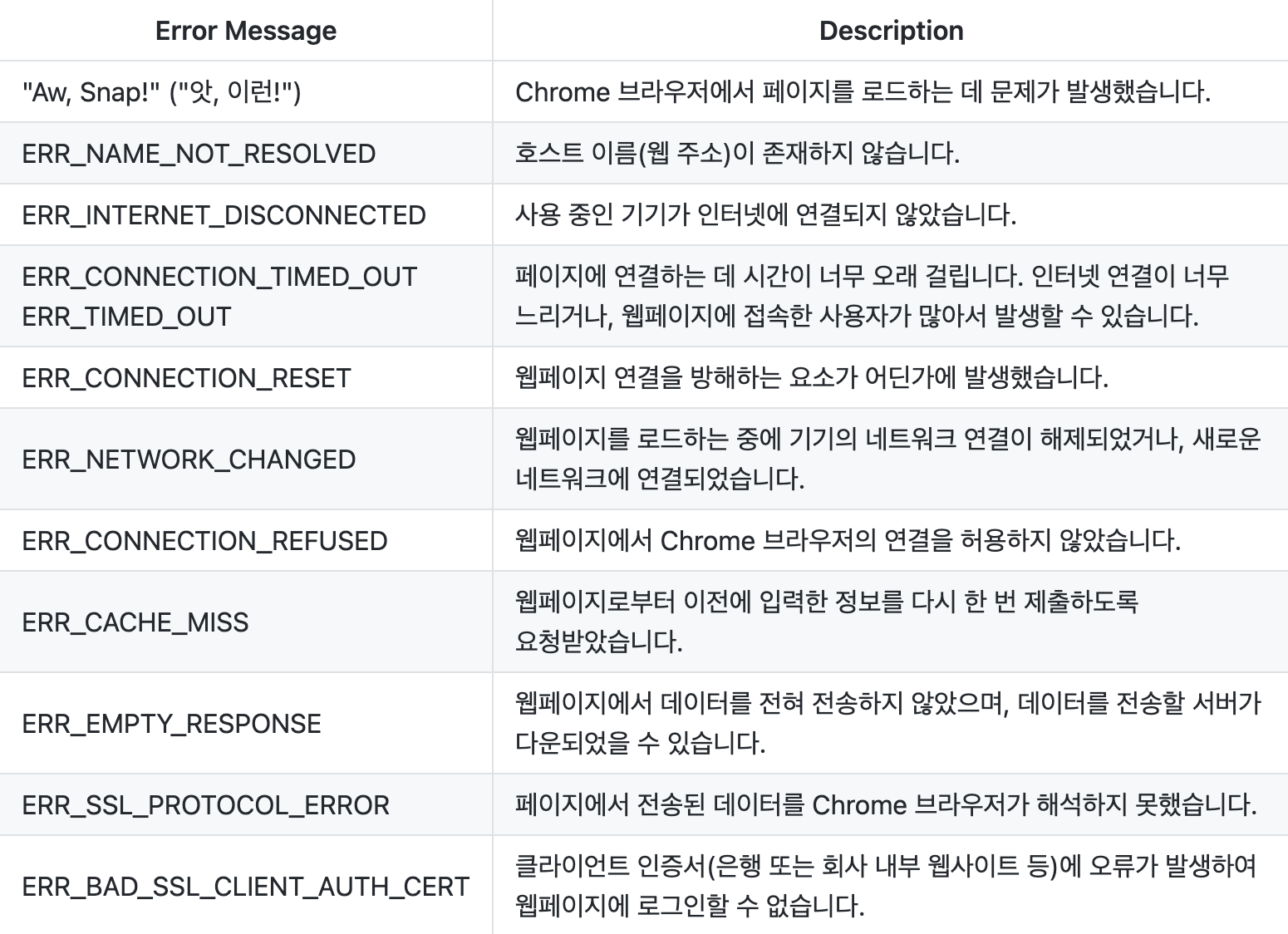
크롬 브러우저 에러 읽기

전체 에러 메세지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있다.
💡브라우저의 작동 원리 (보이는 곳)
🔸SPA를 만드는 기술: AJAX
AJAX란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의
다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
AJAX의 두가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch이다.
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라,
계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와
DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다. 따라서 XHR보다 Fetch를 많이 사용한다.
AJAX의 장점
- 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
- XHR이 표준화 되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
- 유저 중심 어플리케이션 개발 AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 어플리케이션을 만들 수 있다.
- AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
- Search Engine Optimization(SEO)에 불리
: AJAX 방식의 웹 어플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다. - 뒤로가기 버튼 문제
: AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
Reference
지메일이 핫메일을 이긴 진짜이유 (Ajax가 가져온 유저 인터페이스의 혁신)
🔸SSR과 CSR
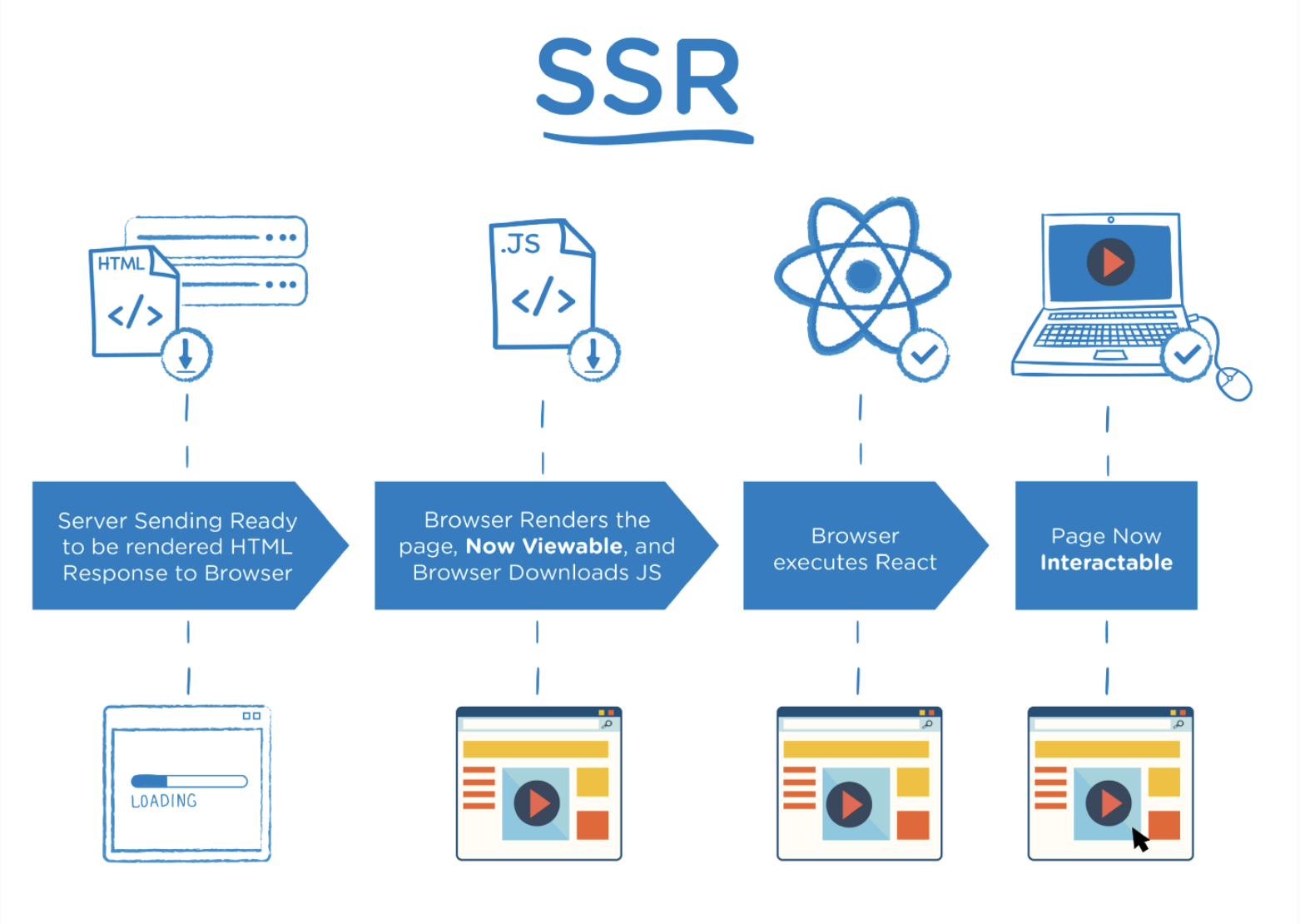
SSR
SSR은 Server Side Rendering의 줄임말이다. 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다. 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행한다.
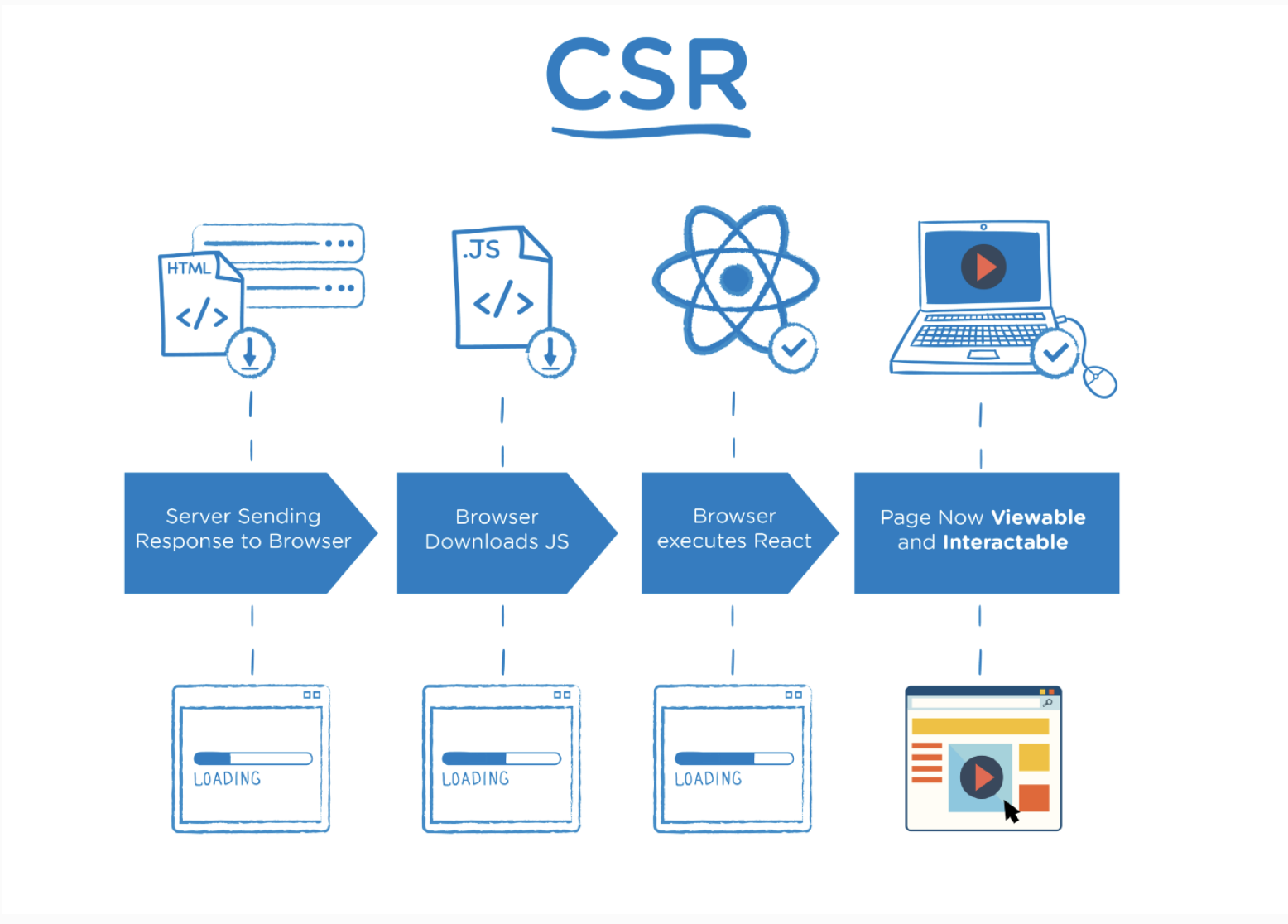
CSR

CSR은 Client Side Rendering 을 의미한다. 일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 API가 사용된다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
The Difference
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치이다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
🔸CORS(Croos-Origin REsource Sharing)
처음 전송되는 리소소의 도멘인과 다른 도메인으로부터 릿고스가 요청될 경우 해당 리소스는 croos origin HTTP 요청에 의해 요청된다.
웹 페이지들은 css 스타일시트, 이미지, 그리고 스크립트와 같은 리소스들을 가각의 출처로부터 읽어온다.
웹 어플리케이션 사용자를 보호하기 위한 자발적인 정책
Croos-Origin REsource Sharing
💡HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜이다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답한다. HTTP는 특정 상태를 유지하지 않는 특징이 있다.
- HTTP의 특징: Stateless(무상태성)
🔸HTTP messages
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. HTTP messages에는 다음과 같은 두 가지 유형이 있다.
- 요청(Requests)
- 응답(Responses)
HTTP messages는 몇 줄의 텍스트 정보로 구성된다다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성한다.

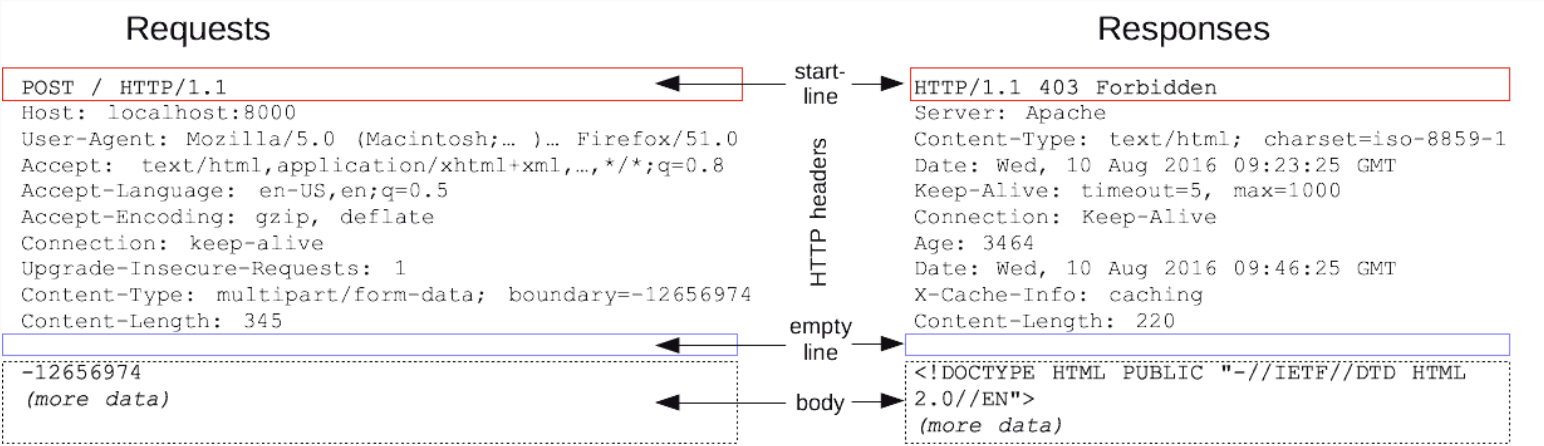
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가진다.
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기한다.
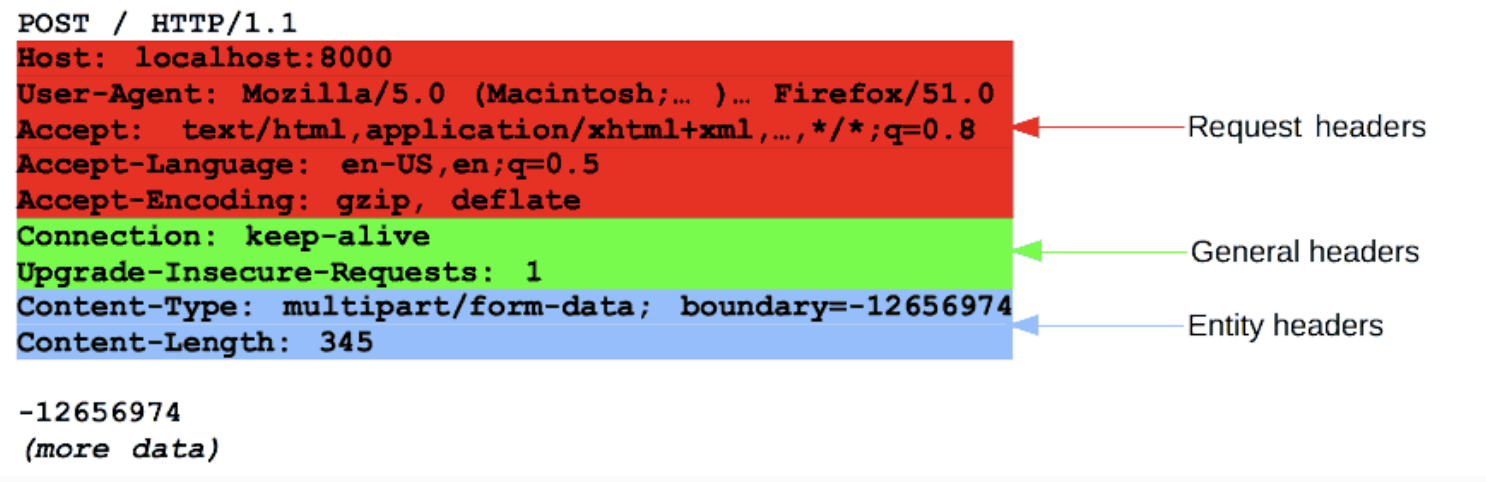
🔸HTTP Requests
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지다. Start line에는 세 가지 요소가 있다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP method 마다 다르다.
- origin 형식 :
?와 쿼리 문자열이 붙는 절대 경로이다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용한다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 이다. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS와 함께 별표() 하나로 서버 전체를 표현한다.
OPTIONSHTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
Headers
요청의 Headers는 기본 구조를 따른다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력한. 값은 헤더에 따라 다르다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지는 않는다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다. body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다. 보통 HTML form과 관련이 있다.
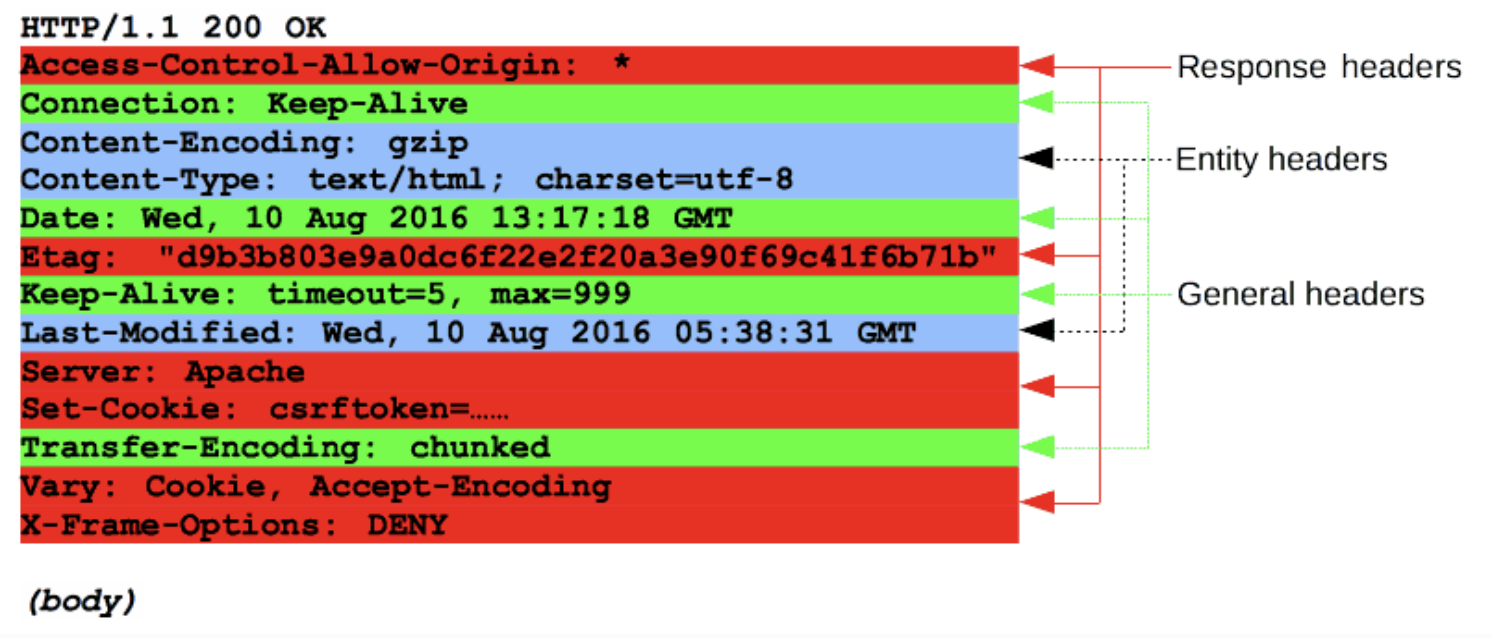
🔸HTTP Responses
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함한다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타낸다.(200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼다.
Headers
응답의 들어간는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력한다.
값은 헤더에 따라 다르다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치한. 모든 응답에 body가 필요하지는 않다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body다.
Stateless
Stateless(무상태성)이 HTTP의 큰 특징
