📌 Cookie
: 서버에서 클라이언트에 데이터를 저장하는 방법의 하나이다.
HTTPS는 Stateless(무상태성)인데, 우리의 정보가 유지되는 이유는 Cookie가 있기 때문이다.
어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터라고 볼 수 있다.
해당 도메인에 쿠키가 존재하면, 웹 브라우저는 도메인에게 HTTP 요청시 쿠키를 함께 전달한다.
쿠키는 사용자 선호, 테마 등 장시간 보존해야하는 정보 저장에 적합하다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다.
🔸 서버가 클라이언트에 데이터를 저장할 수 있다.
서버는 쿠키를 이용하여 데이터를 저장하고 원할 때 이 데이터를 다시 불러와 사용할 수 있다.
하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있다.
이런 조건들은 쿠키 옵션으로 표현할 수 있다.
1. Domain
: 도메인이라는 것은 흔하게 볼 수 있는 www.google.com 과 같은 서버에 접속할 수 있는 이름
쿠키 옵션에서도 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말한다.
따라서 요청해야할 URL이 http://www.localhost.com:3000/users/login 이라 하면
여기서 Domain은 localhost.com 이 된다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다.
2. Path
: 세부 경로는 서버가 라우팅할 때 사용하는 경로
만약 요청해야하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login 이 된다.
명시하지 않으면 기본으로 / 으로 설정되어 있다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다.
즉 Path가 /users 로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능하다.
하지만 /user/login 으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.
3. MaxAge or Expires
: 쿠키가 유요한 기간을 정하는 옵션
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션이다.
Expires은 MaxAge와 비슷하다. 다만 언제까지 유효한지 Date를 지정한다.
이때 클라이언트의 시간을 기준으로한다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
하지만 두 옵션이 모두 지정되지 않은 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있다.
4. Secure
: 쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정
만약 해당 옵션이 true 로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있다.
5. HttpOnly
: 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정
만약 해당욥션이 true 로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다.
명시되지 않은 경우 기본으로 false 로 지정되어 있다.
서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보는 담는 것은 위험하다.
6. SameSite
: Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 된다.
사용 가능한 옵션은 다음과 같다.
-
Lax : Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있다.
-
Strict : Cross-Origin이 아닌
same-site인 경우에만 쿠키를 전송 할 수 있다. -
None : 항상 쿠키를 보내줄 수 있다. 다만 쿠키 옵션 중
Secure옵션이 필요하다.
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말한다.
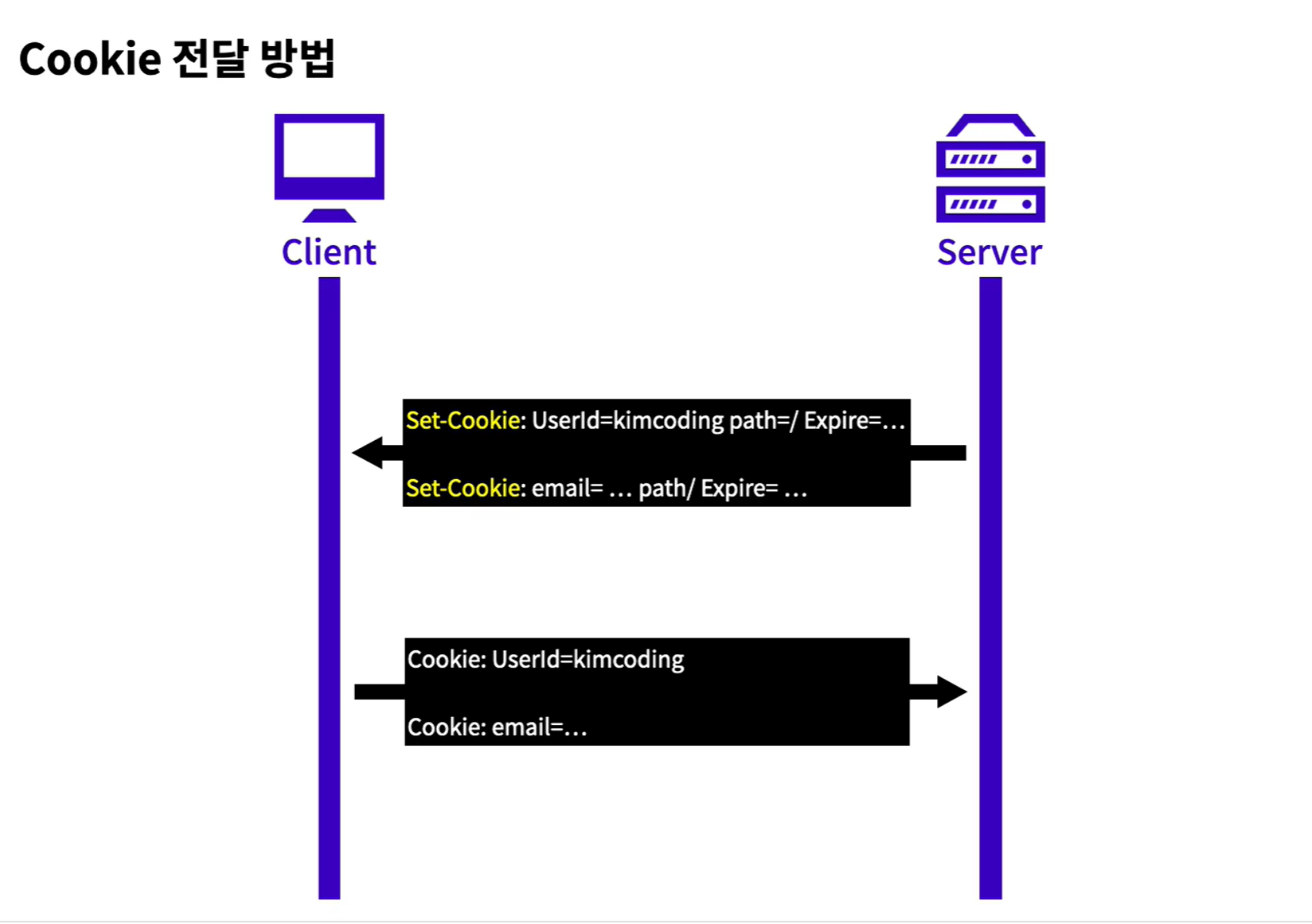
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie 라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 된다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다.

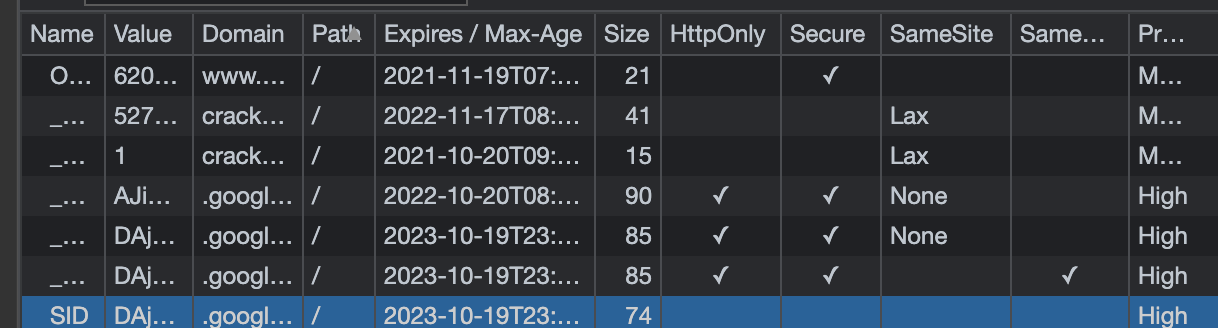
[그림] 쿠키 옵션 예시

[그림] 쿠키 전달 방법
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고
인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능하다.
📌 Session
.png)
: 세션 아이디는 웹 브라우저 당 1개씩 생성되어 웹 컨테이너에 저장되며 브라우저 종료시 소멸된다.
로그인한 사용자에 대해서만 세션을 생성하는 것이 아니라
로그라웃하면 새로운 사용자로 인식해서 새로운 세션이 생성된다.
쿠키는 내 웹브라우저에 저장된 것이기 때문에 로그아웃 유무와 관계없이 삭제하지 않으면 유지된다.
아이디, 닉네임 등의 정보를 세션에 담아두면 요청이 있을 때 마다, DB에 접근할 필요가 없어서 효율적이다.
🔸Cookie 와 Session의 차이점
.png)