Ajax
개념
Ajax = (Asynchronous JavaScript And XML) 비동기 자바스크립트와 xml
Ajax는 서버로부터 데이터를 가져와 전체 페이지를 새로 고치지 않고 일부만 로드할 수 있게 하는 기법이다. 본래 Ajax는 비동기 요청을 보내는 데 필요한 기술, 즉 Asynchoronous Javascript And XML의 약자였으나 이후 브라우저 내에서 비동기 기능을 제공하는 모든 기법을 통칭하게 되었다.
서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다.
-
페이지 새로고침 없이 서버에 요청
-
서버로부터 데이터를 받고 작업을 수행

[내용출처 mozila developer network]
비동기 & 동기 (Asynchronous , synchronous)
동기
동기처리모델(synchronouse processing model)개념 요약
브라우저는 스크립트가 서버로부터 데이터를 수집하고 이를 처리한 후 페이지의 나머지 부분이 모두 로드될 때까지 대기한다.
비동기
비동기 처리모델 개념 요약
데이터가 로드되는 동안 사용자는 계속해서 페이지를 사용할 수 있다.
그러다가 서버가 데이터를 전달해주면 ,
Ajax이벤트가 발생하여 다른 스크립트가 서버로부터 전달된 새로운 데이터를 읽고 페이지의 일부를 수정하게 된다.
(Ajax -> 비동기 처리모델을 사용한다.)
Ajax 동작방식

출처 : 컴퓨터이야기(http://hieroglyph.tistory.com/13)
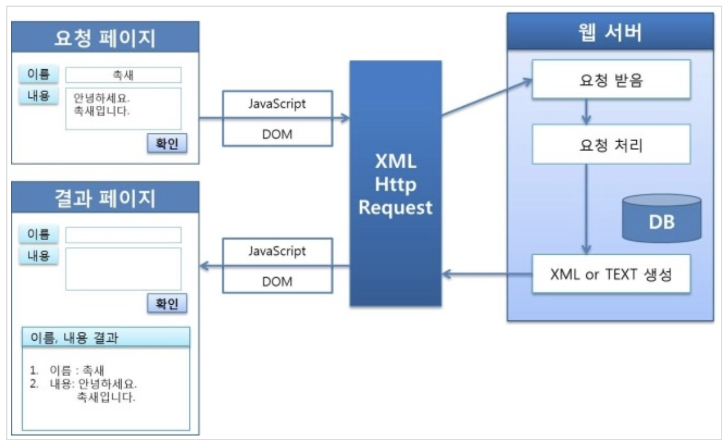
기본 처리과정
- 사용자가 이벤트 발생
- 자바스크립트는 DOM을 사용해 필요한 정보를 구한뒤 XMLHttpRequest 객체를 통해 웹 서버 요청을 전달한다.
- 웹 서버는 XMLHttprequest로 부터 요청을 처리한 후 결과를 XML 이나 plain-text로 생성해 XMLHttpRequest에 전송한다.
- 서버에서 응답이 도착하면 XMLHttpRequest 객체는 자바 스크립트에 도착사실을 알리고 자바스크립트는 응답 데이터와 dom을 이용해 사용자 화면에 반영한다.
#cf) ajax 방식을 사용하게 되면 웹 서버에서 전적으로 처리되던 데이터 일부를 클라이언트에서도 처리할 수 있게 되므로, 어플리케이션의 응답 반응도가 좋아진다.
각 과정 정리
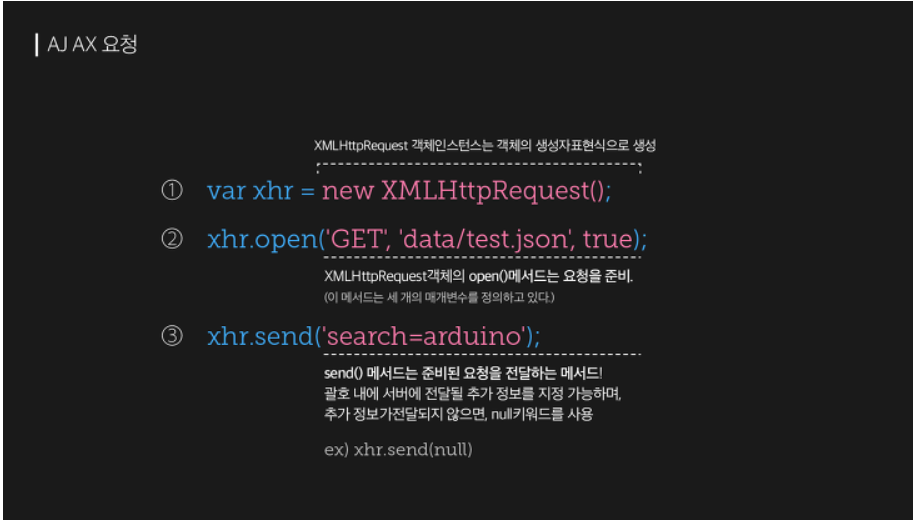
1.요청
브라우저는 서버에 정보를 요청하고, (서버가 필요로 하는 정보도 전달할 수 있다)
브라우저는 Ajax 요청을 담당하는 XMLHttpRequest 객체를 구현하고 있다.
요청 전송 후 , callback이 있을 때까지, 사용자는 다른 동작을 할 수 있다.
#cf ) 기본 틀
$.ajax({
type: "POST",
url: "./savePost",
data: formData,
contentType: false,
processData: false,
success: function (response) {
if (response['msg'] == 'success') {
window.location.href = ("/board")
}
}
})브라우저의 XHMLHttpRequest () 를 사용하여 Ajax 요청

3가지 과정이 있다.
2. 서버 동작
브라우저로 부터 온 request 를 받고 해당하는 정보를 response 한다. (JSON) 형식
파이썬 Flask 웹 프레임워크 사용했을 시
@app.route('/savePost',methods=["POST"])
def savePost():
# 요청에 맞는 처리 진행
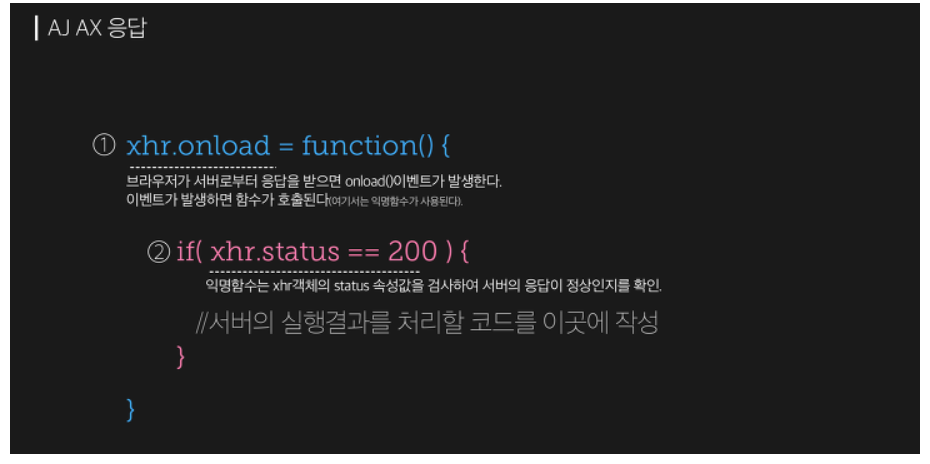
return jsonify( {'msg': 'success'} )3. 응답 : 브라우저는 콘텐츠를 처리하여 페이지에 추가한다.
1번 과정코드에서
success: function (response) {
if (response['msg'] == 'success') {
window.location.href = ("/board")
}위 부분이 응답에 따른 처리를 하는 방식이다.
브라우저의 XHMLHttpRequest () 를 사용하여 Ajax 응답

정리
- ajax는 http와 같은 약속 혹은 신기술이 아닌 웹프로그래밍 기법 중 하나이다.
- ajax 기법에서는 xmlHTTPRequest 객체가 요청을 보낸다.
- ajax 기법에서는 필요한 부분만 로딩이 가능한다.
- ajax기법을 사용하고 요청을 보내도 URL이 안바뀐다.
Reference
https://velog.io/@hjkdw95/AJAX%EC%9D%98-%EB%AA%A8%EB%93%A0-%EA%B2%83
https://visualize.tistory.com/402
