[React] Type Casting 없애기
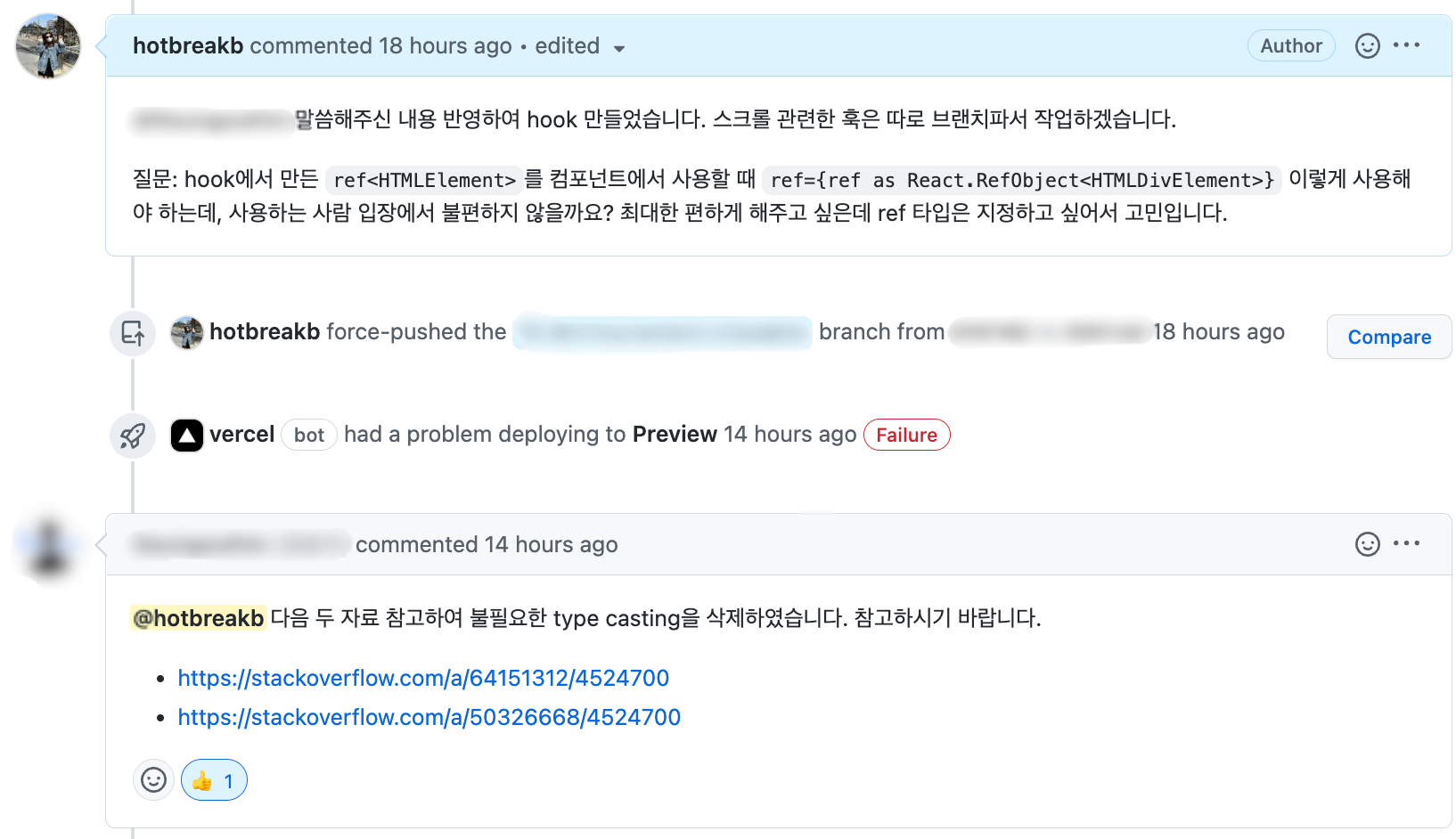
어제 custom hook을 만들고 에러를 해결하기 위해 as를 사용했다. 여기서 문제는 이 훅을 사용하는 사람이 알아서 타입 캐스팅을 해야 한다는 것이다.
제너릭
이를 해결하는 방법은 제너릭을 사용하는 것이다.
훅을 제너릭으로 만들고
const useOutsideClick = <T extends HTMLElement>({
onClick,
}: UseOutsideClickOptions) => {
const ref = React.useRef<T>(null);사용할 때 말만 해주면 된다. 아니 이런 멋진 방법이 있었다니. 이제까지 제너릭을 글로만 배워서 써먹을 줄을 몰랐다.
const { ref } = useOutsideClick<HTMLDivElement>({
onClick: () => setShowItem(false),
});event.target
추가로 하나 더 있다. ref.current.contains(event.target)이라고 하면 에러가 뜨는데, 이때 에러를 없애려고 event.target as Node로 해두었다.
불필요한 타입 캐스팅을 없애는 방법은 event.target instanceof Element && 조건문을 거는 것이다. event.target이 모두 Element가 아니라서 발생하는 문제이다.
const onClickOutside = React.useCallback(
(event: MouseEvent) => {
if (
event.target instanceof Element &&
ref.current &&
!ref.current.contains(event.target)참고자료