3개월 전에 리액트를 막 시작할 때 했던 개인 프로젝트가 있다.
이 프로젝트의 목적
- Component 스스로 만들기
강의 보고 따라 할 때라 주체적인 힘이 부족했다. - Typescript 적용
강의에서 js로 나와서 알아서 배워서 적용하기로 했다. 아주~ 지옥 같았다. props 적용하는 데 30분은 걸렸던 거 같다. - 오픈 API 사용
스스로 찾아보고 연결하고 싶었다. 이때의 희열은 엄청났다~! - 직접 디자인
강의를 따라 하는 것보다 직접 피그마로 만들어서 리액트로 만들고 싶은 마음이 굴뚝 같았다.
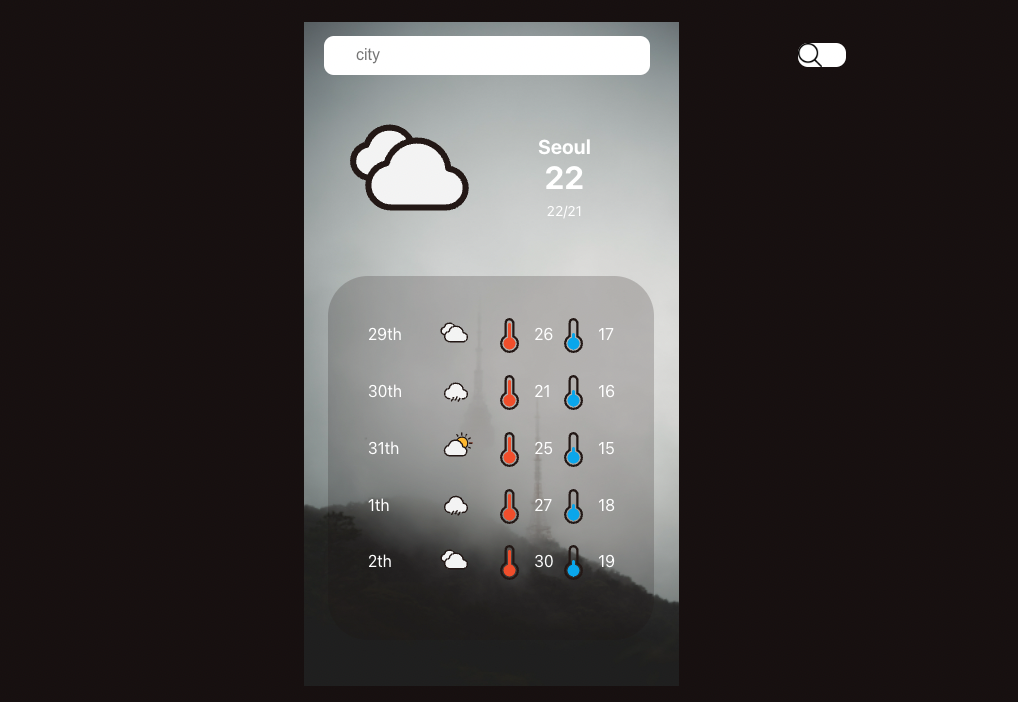
기존 디자인
분위기가 따로 놀고 있다. 내가 어떻게 하고 끝냈는지 모르겠는데 돋보기 모양이 저기 끝에 있다. 왜 저 지경이지?

디자인을 직접 해보겠다는 큰 포부가 있었으나 역시 배운 사람을 따라잡을 수는 없었다.

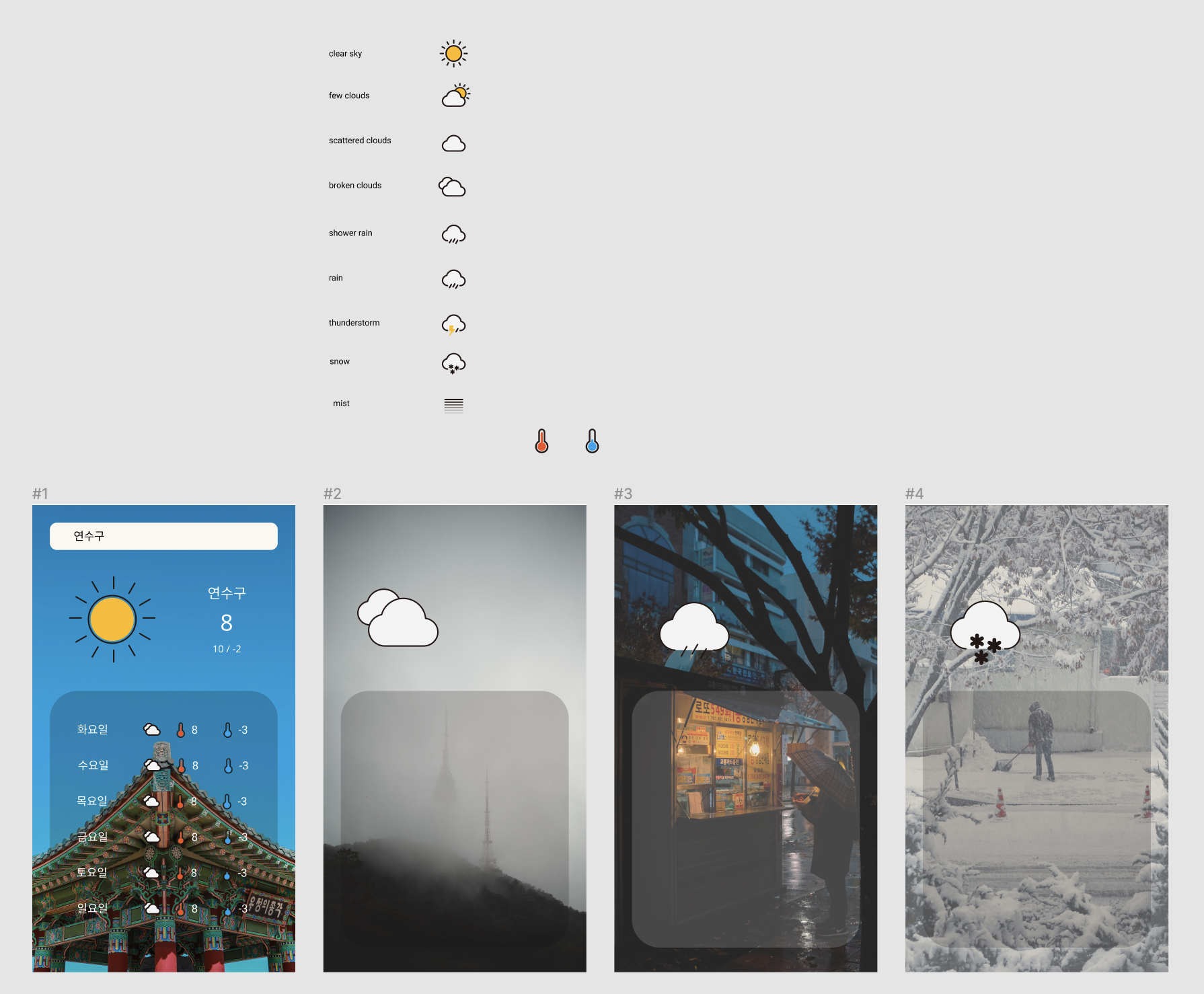
제이미가 바꿔준 디자인
디자이너 제이미가 약간 고쳐줬지만, 전체적인 분위기를 바꿀 수 없었다. 처음부터 잘된 디자인을 갖다 쓸 걸 그랬다.
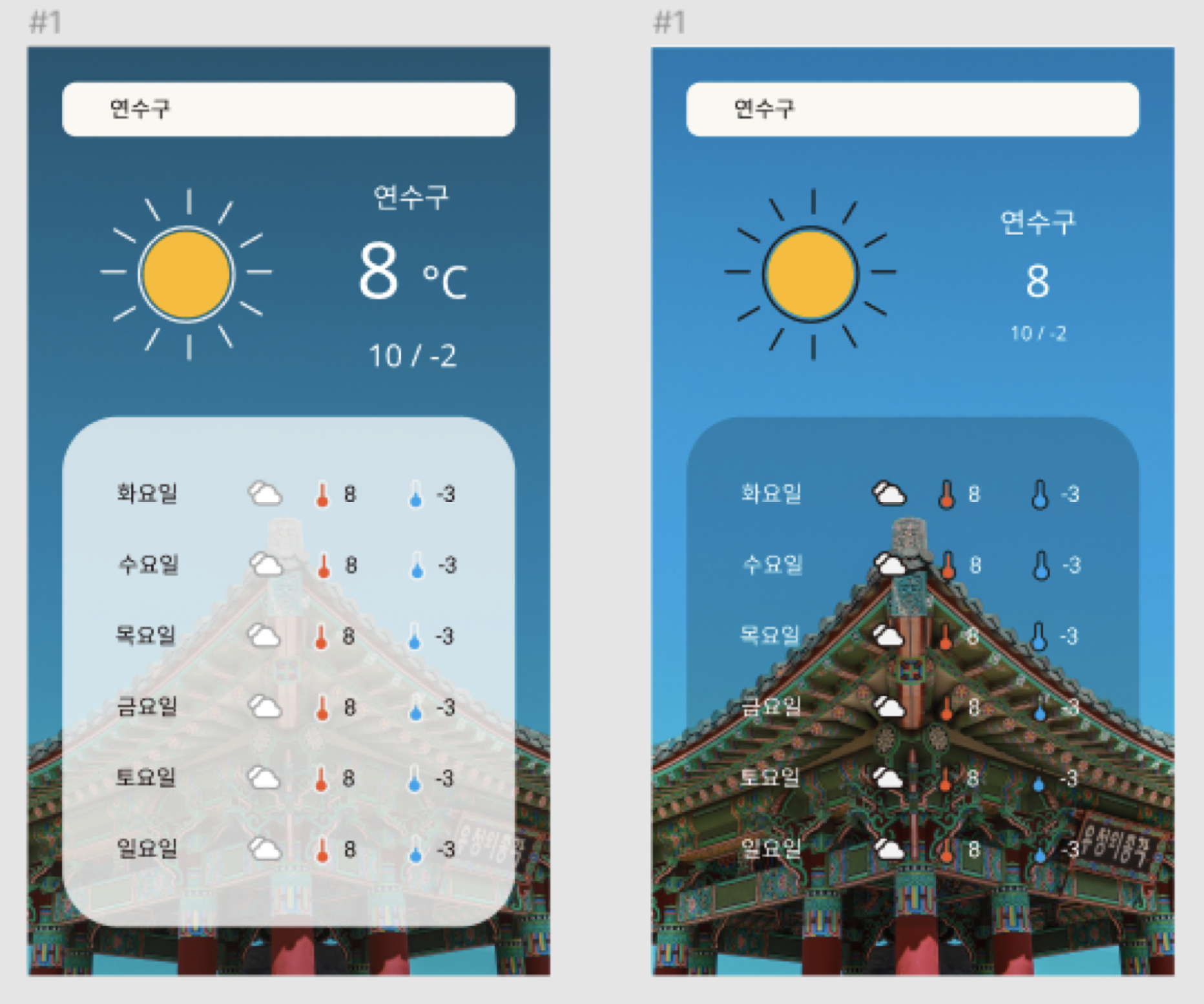
조언
- 뒤의 배경이 있는데 사실 원래 봐야 하는 날씨 정보보다 배경에 더 시선이 쏠린다.
배경을 약간 죽이면서도 배경이 드러날 수 있게끔 해보자. 위에서부터 그라데이션을 씌워서 배경 하단 부분은 투명하게 드러나게 하되 위를 좀 더 어둡게 해서 힘을 주자. - 날씨 정보 중에서도 지금 온도는 중요한 정보!
글자를 더 키워서 강조하고, 배경이 어두운 편이니까 글씨 색 반전을 하고 옆의 날씨 아이콘에도 적용하자. - 주변 날씨 정보가 배경이랑 겹쳐서 파악이 안 된다.
뒤의 배경을 조금 더 선명하게 해서 텍스트랑 날씨 정보를 살리자.

제이미의 조언에 맞게 다시 생각해보았지만, 여기서 더 나올 수 있는 최선은 없었다. 결국 디자인을 수정하기로 했다.
바뀐 디자인
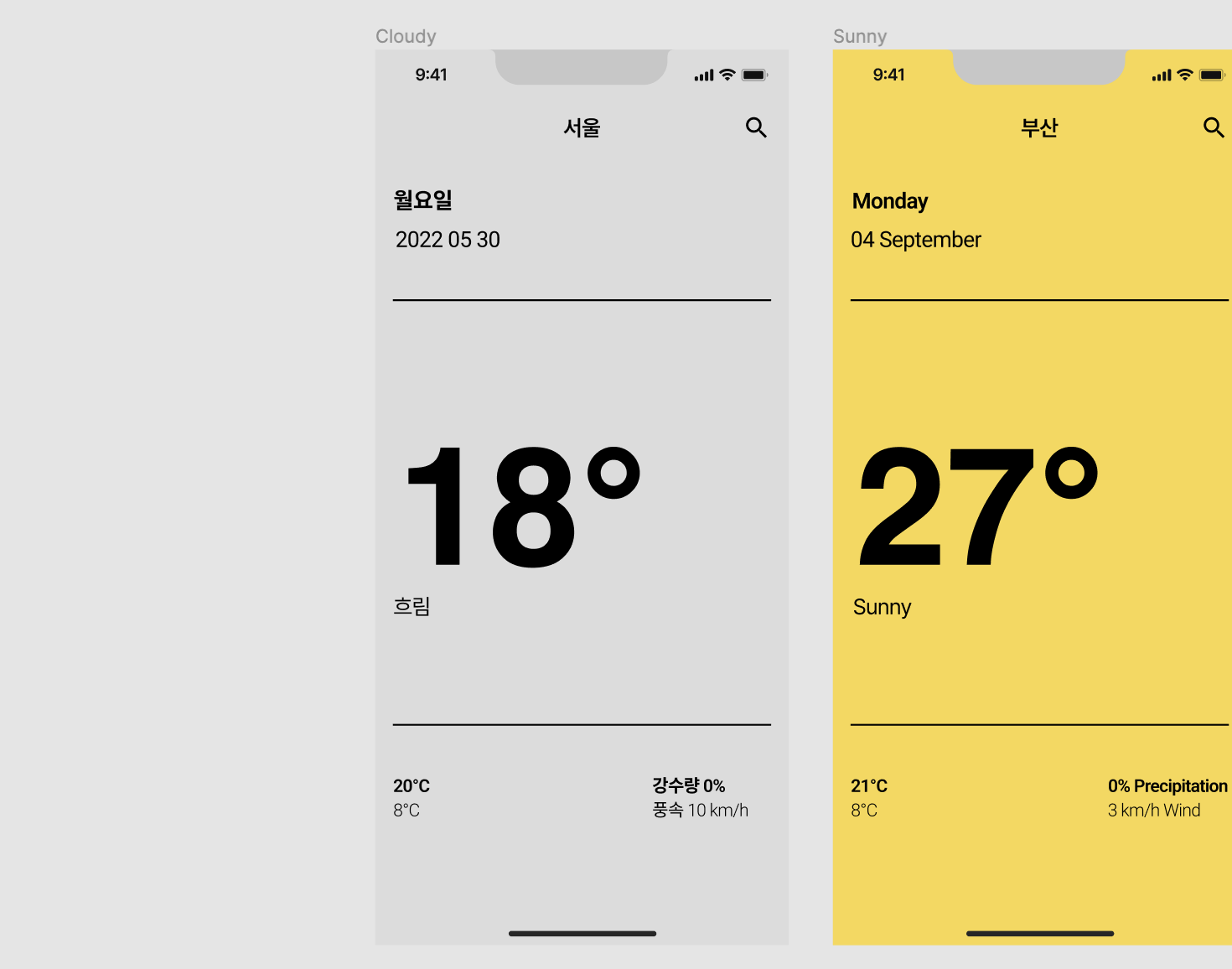
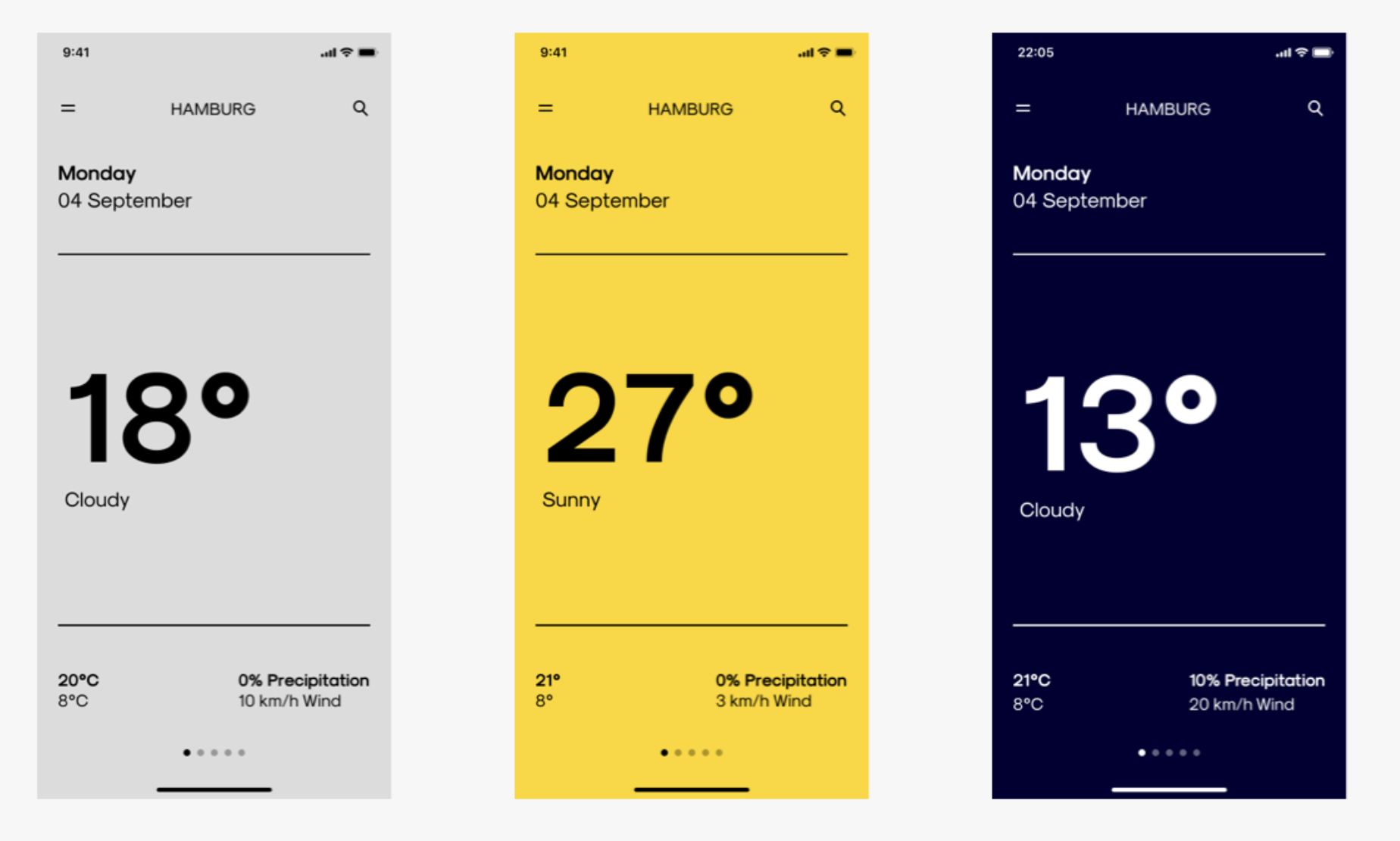
요즘 직선으로 분명하게 영역을 나눈 듯한 디자인이 자주 보인다. 보통은 날씨를 나타낼 때는 아이콘과 파란 하늘 위주로 나오는데, 이 디자인은 독특하게 색감으로 전체적인 분위기를 나타냈다.
드리블에 있는 Caroline Lenzing의 Weather App Concept이다.

마침 flexbox에서 margin 없애는 챌린지를 하려고 했는데 박스 영역이 두드러지게 보여서 굉장히 마음에 들었다.
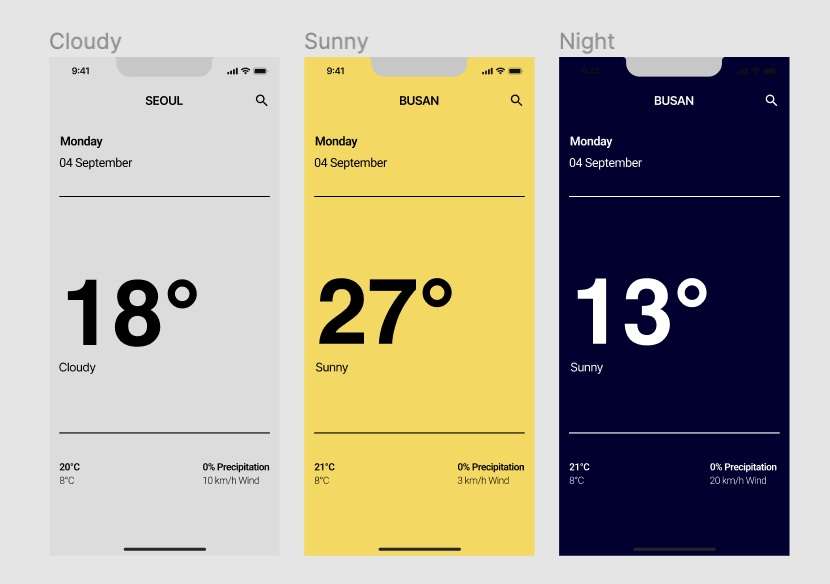
피그마로 정확한 수치는 알 수 없어서 내가 직접 만들어보았다.
2022.05.29

비슷하지만 디테일이 다르다고 제이미가 알려주었다. 제이미 없이 못살아~
나중에 수정된 디자인으로 개편할 예정이다. 개봉 예정!
2022.05.30
영어보다는 한국어가 우리에게 빨리 읽혀서 디자인을 수정하였다.