그림으로 이해하는 svg viewBox
프론트 작업을 하면 svg를 굉장히 자주 쓴다. 하지만! 속성이 뭔지는 모른다. 몰라도 잘 굴러가니까.

viewBox를 유지해달라는 코드 리뷰를 받았는데, 이게 왜 필요한지 모르겠다. 이게 뭘까 🤪

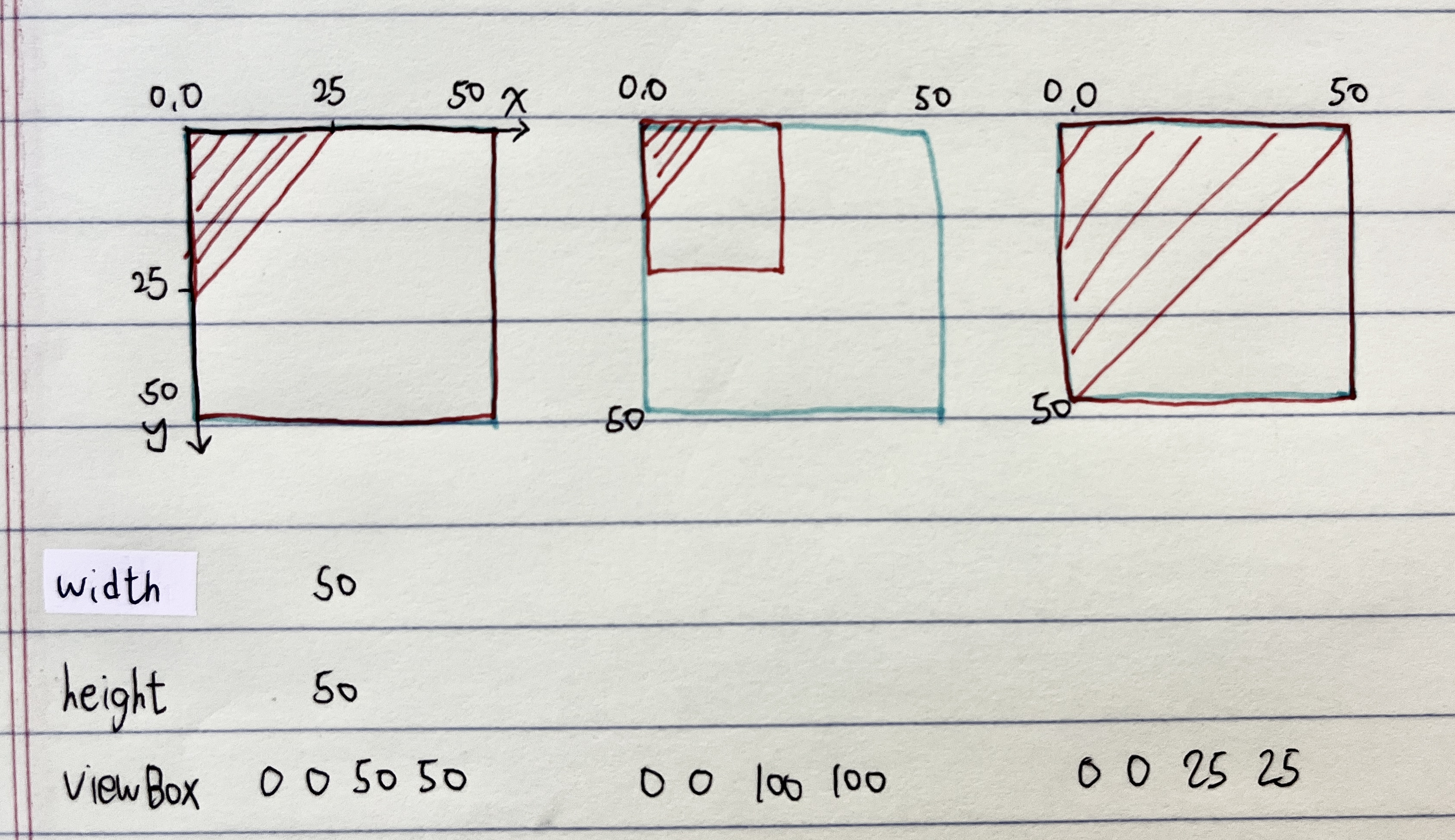
글씨가 잘 안 보여서 수정을 많이 했습니다. 색이 강하게 보이는 게 맞습니다.🚨 원점은 왼쪽 상단에서 시작합니다.
하늘색 선은 종이, 빨간색 선은 그림이라고 생각하자.
- (a)
width="50", height="50", viewBox="0 0 50 50"이면, 종이와 그림의 크기가 같아서 딱 맞게 보인다.- (b)
width="100", height="100", viewBox="0 0 50 50"이면, 큰 종이의 왼쪽 위에 그림이 있는 것을 추측할 수 있다.
- (b)
width="50", height="50", viewBox="0 0 100 100"면, (b)에서 보이는 화면을50 50인 종이에 맞춰서 보여줬다고 생각하면 된다. → 그림 축소width="50", height="50", viewBox="0 0 25 25"면, (a)에서 보이는 화면의 왼쪽 상단을50 50인 종이에 맞춰서 보여줬다고 생각하면 된다. → 그림 확대
참고 자료
