다른 프론트엔드 언어도 동일 하겠지만 컴포넌트화 시켜서 코드의 재사용을 높이려는 추세이다.
그렇다면 보이는 프론트가 있을 수 도 있고, 형식적인 것도 있으며 데이터를 받아들이는 컴포넌트도 있을 것이다.
단방향 데이터 바인딩
결과부터 말하자면 리액트는 부모에서 자식에게로 데이터를 보낼 수 있다.
이게 왜 중요할까? 우리는 화면을 코딩하겠지만 거기에 덤으로 데이터가 들어간다.
그렇다면 데이터가 어떤 흐름으로 움직일 수 있는 보아야한다.
부모에서 자식으로 데이터를 보낼 수 있고, 자식이 부모에게 보내는 구조는 아닌 것이다.
단방향 데이터는 한쪽으로만 보내는 리액트같은 구조이다.
사과를 손에서 놓으면 중력으로 인해 바닥으로 떨어진다.
리액트는 데이터를 놓아주면 부모에서 자식으로 내려간다.
물론 중력과 다른건 자식이 받아야지 받아지는 것이며, 중력은 받은 말든 바닥으로 떨어뜨린다는게 다르다.
Props
부모가 자식에게 데이터를 줄 때, Props를 가지고 받을 수 있다.
Class Component
자식컴포넌트 ClassProps.js
import React, { Component } from "react";
class ClassProps extends Component {
render() {
return <h1>{this.props.name}</h1>;
}
}
export default ClassProps;이전의 컴포넌트 글에서처럼 클래스형컴포넌트는 this를 붙여야하는 구조이기에 this.props로 접근하여 해당 부모가 보내주는 name에 대해서 데이터를 넣어준다.
그럼 부모에서 데이터를 내려줘야 하지 않겠는가?
부모컴포넌트 App.js
import React from "react";
import "./styles.css";
import ClassProps from "./components/ClassProps";
export default function App() {
return (
<div className="App">
<ClassProps name="클래스사용자" />
</div>
);
}
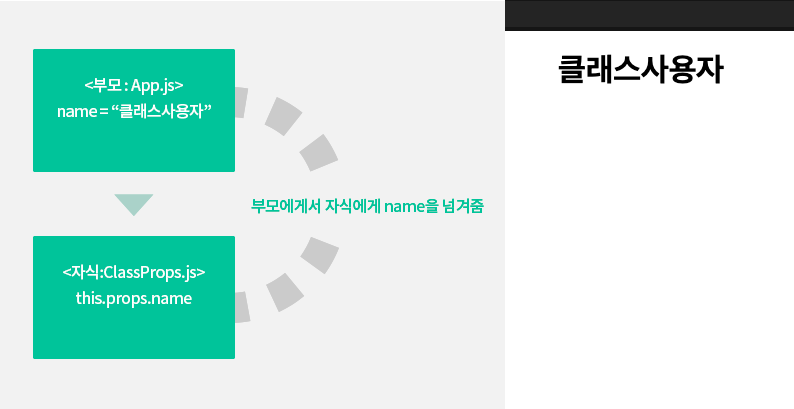
부모컴포넌트(App.js)에서 name에다가 데이터를 넣어서 자식에게 보내주었다.
자식은 그걸 props를 통해서 내려받은 것중 name만을 가져와서 데이터를 넣어주었다.
Functional Component
자식컴포넌트 FunctionalProps.js
import React from "react";
function FunctionalProps(props) {
return <h1>{props.name}</h1>;
}
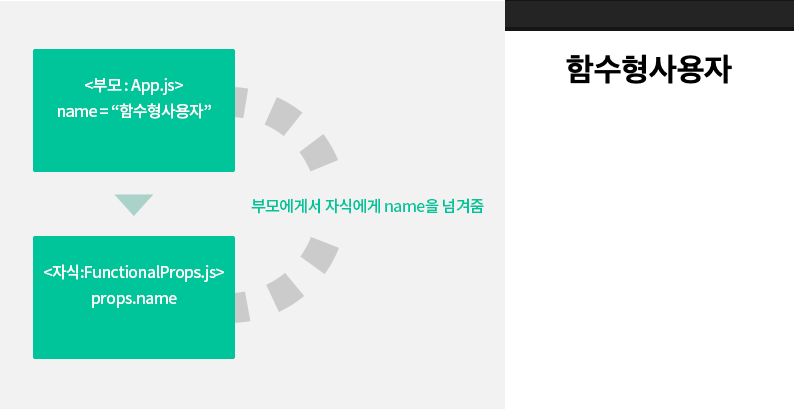
export default FunctionalProps;함수형 컴포넌트에서는 this가 없으며 함수안에 인자로 props를 받아와서 부모가준 name을 가져와서 데이터를 받아온다.
부모컴포넌트 App.js
import React from "react";
import "./styles.css";
import FunctionalProps from "./components/FunctionalProps";
export default function App() {
return (
<div className="App">
<FunctionalProps name="함수형사용자" />
</div>
);
}

정리
리액트는 단방향으로 데이터를 보내주며 그로 인해 구조가 가장 중요해진다.
그렇다고 항상 부모에서 폭포수마냥 내려받아야하는 것은 아니다. 자식 댑스가 깊어질 수록 부모에서 자식에게 데이터를 보내는데는 한계가 분명 존재함으로 다른 방법으로 자식에 바로 보내는 방법도 있다.
그전에 이제 데이터를 어떻게 보내고 받아오는 지 알았으니 데이터를 변경하거나 셋팅하는 방법을 알아야하지않을까?