VS CODE Settings
- VS CODE Extensions
- ES Lint, Prettier 설정
- VS CODE 동기화
모든 설정의 주관적인 설정이니 만약 이 포스트를 보는 사람이라면
내 글에 너무 맹신하지 말았으면 한다.
VS CODE Extensions
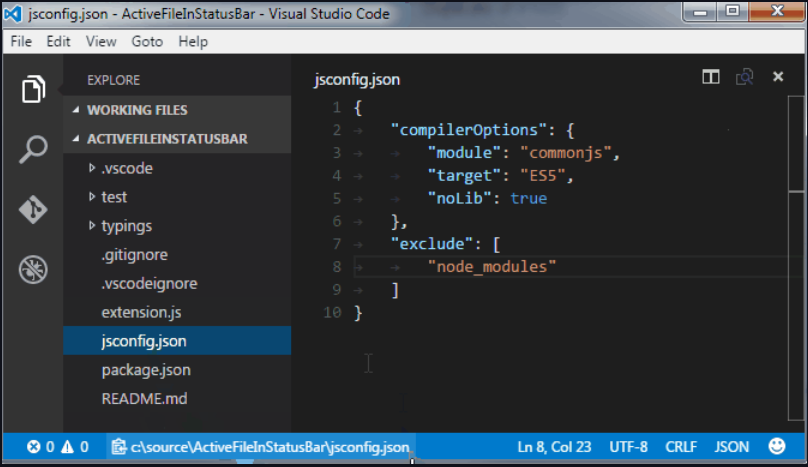
Active File In StatusBar
내가 지금 작성하고 있는 파일의 경로를 아래에 보여준다.


Auto Close Tag
태그를 자동적으로 알아서 닫아준다.

Auto Import - ES6, TS, JSX, TSX
리액트를 할때 import를 자동적으로 해줘서 편하다.

Auto Rename Tag
열린 태그의 명을 수정하면 닫힌 태그의 명도 동시에 수정한다.

Babel ES6 / ES7
바벨문법을 체크해준다.

Beautify
코드를 보기 편하게 만들어 주는 플러그인

Bracket Pair Colorizer 2
대괄호, 중괄호 등 열린괄호와 닫힌괄호의 색상을 맞춰서 보기 편하게 해준다.

ES7 React/Redux/GraphQL/React-Native snippets
리액트 스니펫 - 리액트 사용시 편하게 템플릿 제작 혹은 반복적인 행동을 줄여준다.

ESLint
협업 시 소스의 룰을 정해서 코드 스타일을 통일화 시킨다.

Guides
소스가 길어질 때 소스의 끝이 어디인지 알려주는 가이드 라인플러그인

Material Icon Theme
에디터의 확장자에 따른 파일 아이콘을 새롭게 생성해준다.

Material Theme
에디터의 색상을 변경할 수 있게 해준다.

Prettier - Code formatter
ES Lint와 같이 쓰이는 플러그인, 코드 포맷터, 일관된 코드스타일 구성

vscode-styled-components
styled-components 사용시 눈에 너무 가독이 안되어서 색상을 추가하여 보기 편하게 되어있다.

Settings Sync
VS CODE의 환경설정을 다른 컴퓨터에서 같은 환경으로 동기화시키는 플러그인

ES Lint, Prettier 설정
디렉토리에 package.json에서 ES Lint Rule을 설정한다.
보통은 airbnb를 쓰는데 엄청 번거로운 거로 알고 있다.
그래서 rule에서 필요없는 기능을 꺼주는 방법으로 많이 설정한다.
아래의 설정은 react기준이다. vue 기준과 다를 수 있으니 이점 참고 바란다.
// Airbnb Eslint 추가
yarn add exlint-config-airbnbpackage.json
"eslintConfig": {
"extends": [
"react-app",
"airbnb",
"prettier"
],
"rules": {
// 필요없는 것이나 필요한 룰을 여기서 정한다.
"react/prefer-stateless-function": 0,
"react/jsx-filename-extension": 0,
"react/jsx-one-expression-per-line": 0,
"react/self-closing-comp": 0,
"react/prop-types": 0,
"react/jsx-closing-tag-location": 0,
"ts-styled-plugin": 0
},
"env": {
"browser": true
}
}VS CODE에서 Prettier 설치 후
.prettierrc (디렉토리에 생성)

{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all"
}VS CODE 동기화
순서
- Settings Sync를 VS CODE Extensions에서 인스톨한다.
- github ID를 로그인하라고 한다, 로그인해준다.
- github.com > Settings > Developer settings > Personal acess tokens 화면으로 이동
- Generate new token 클릭
- Note 제목 입력 아래의 gist 체크 후 Generate token 클릭하여 token 발급
- VS CODE에 Gist ID 설정 (Visual Studio Code > settings.json에서 Gist ID 설정)
- https://gist.github.com/ 접속 후 아무 글 작성 후 저장
- [업로드] 윈도우: Shift + Alt + U / 맥: Shift + Option + U
- [다운로드] 다른 환경 / PC에서 VS CODE 설치 후, Settings Sync 설치
github 로그인 > 윈도우 Shift + Alt + D / 맥 Shift + Option + D
주의사항
기존에 세팅이 되어져있다면 오류가 나타날 수 있다.
그러니 기존의 세팅이 있다면 에디터를 제거 후에 다시 다운로드 받기를 추천한다.