- HTML, CSS, Js 역할을 예시를 들어 설명할 수 있다.
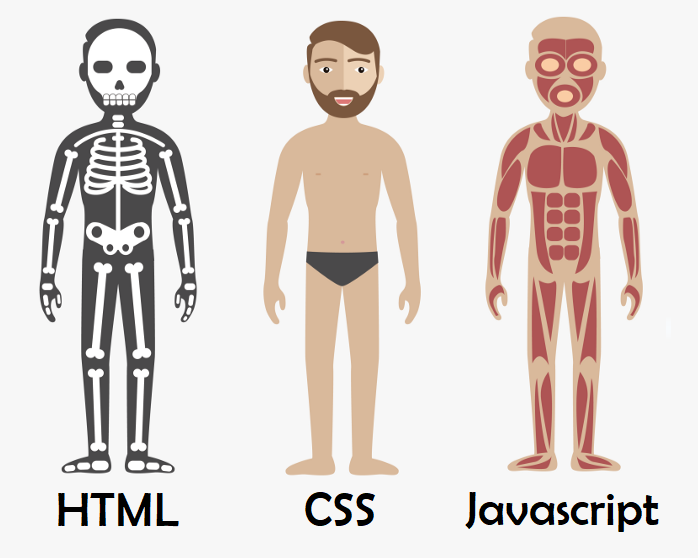
HTML은 우리 몸의 뼈대와 같은 역할을 하고 CSS는 우리 몸의 외관을 담당하고 Javascript 는 우리 몸의 근육과 같은 역할을 한다.

HTML
<레시피>
<요리제목> 봉지라면 </요리제목>
<재료리스트>
<재료1>입맛에 맞는 봉지라면</재료1>
<재료2>날계란 필수임 </재료2>
</재료리스트>
<조리법>
1. 수십년간 갈고 닦은 감각으로 적당량의 물을 냄비에 넣는다.
2. 건더기 스프를 넣고 물을 끓인다.
3. 물이 끊으면 본능이 이끄는 대로 요리를 완성한다.
<조리법>
<후기>
뽀글뽀글뽀글 맛 좋은 라면
</후기>
</레시피>
CSS
* {
레시피 종이 크기 : A4;
글자 크기 : 크게;
}
재료리스트 재료1 {
진라면
}
.
.
.
.
.
- 주어진 파일을 토대로 HTML, CSS, JS로 두 숫자의 사칙연산을 할 수 있는 계산기를 만들어 냈다. 무에서 유를 만들어내는건 아직...