Achievement Goals
- 클래스와 인스턴스라는 용어를 이해할 수 있다.
-
new키워드의 사용법을 이해할 수 있다. -
class키워드의 사용법을 이해할 수 있다. - 현실 세계의 모델을 바탕으로 클래스의 메서드와 속성을 디자인할 수 있다.
-
- 객체 지향 프로그래밍 특징을 이해할 수 있다.
- 캡슐화
1. 데이터와 기능을 하나의 단위로 묶는 것
2. 은닉(hiding): 구현은 숨기고, 동작은 노출시킴
3. 느슨한 결합(Loose Coupling)에 유리: 언제든 구현을 수정할 수 있음
- 캡슐화
캡슐화는 데이터(속성)와 기능(메소드)을 하나의 객체 안에 넣어서 묶는 것입니다. 데이터(속성)과 기능(메소드)들이 느슨하게 결합되는 것이죠.
느슨한 결합은 코드 실행 순서에 따라 절차적으로 코드를 작성하는 것이 아니라, 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미합니다. 마우스 구동을 위한 코드 작성을 예로 들겠습니다. 스위치가 눌리고, 전기 신호가 생겨서, 전선을 타고 흐르고.. 와 같은 전 과정을 이곳저곳에 나누어 작성하는 것이 아니라, 마우스의 상태를 속성(property)로 정하고 클릭, 이동을 메소드(method)로 정해서 코드만 보고도 인스턴스 객체의 기능을 상상할 수 있게 작성하는 것이 느슨한 결합을 추구하는 코드 작성법입니다.
캡슐화라는 개념은 "은닉화"의 특징도 포함하고 있는데, 은닉화는 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것입니다. 따라서, 디테일한 구현이나 데이터는 숨기고, 객체 외부에서 필요한 동작(메소드)만 노출시켜야 합니다. 은닉화의 특징을 살려서 코드를 작성하면 객체 내 메소드의 구현만 수정하고, 노출된 메소드를 사용하는 코드 흐름은 바뀌지 않도록 만들 수 있습니다. 반면 절차적 코드의 경우 데이터의 형태가 바뀔 때에 코드의 흐름에 큰 영향을 미치게 되어 유지보수가 어렵습니다. 그래서 더 엄격한 클래스는 속성의 직접적인 접근을 막고, 설정하는 함수(setter), 불러오는 함수(getter)를 철저하게 나누기도 합니다.
- 상속
상속은 부모 클래스의 특징을 자식 클래스가 물려받는 것입니다.
자세하게 설명하는 용어는 "기본 클래스(base class)의 특징을 파생 클래스(derive class)가 상속받는다"로 표현하는 것이 적합합니다. - 추상화
추상화는 내부 구현은 아주 복잡한데, 실제로 노출되는 부분은 단순하게 만든다는 개념입니다.
- 다형성
- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
- Prototype이 무엇인지 이해할 수 있다
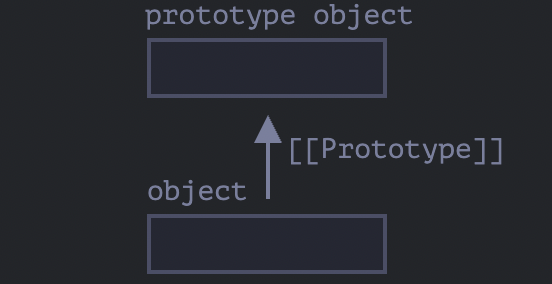
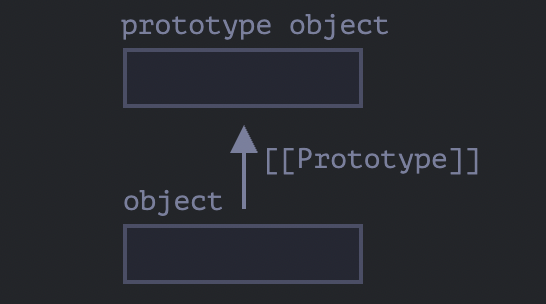
자바스크립트의 객체는 명세서에서 명명한 [[Prototype]]이라는 숨김 프로퍼티를 갖습니다.
이 숨김 프로퍼티 값은 null이거나 다른 객체에 대한 참조가되는데,
다른 객체를 참조하는 경우 참조 대상을 '프로토타입(prototype)'이라 부릅니다.
- Prototype이 무엇인지 이해할 수 있다

- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- 클래스 상속의 원리를 이해할 수 있다.
- Prototype chain을 이해하고 설명할 수 있다. (__proto__)
계획) 오전 질문 #1/2🌲 학습 시작 전 10분 질문 답변 리스트
📌 오늘 나의 학습 목표는 무엇인가요?
👉 객체 지향 자바스크립트 설명 가능할 정도로 숙지
계획) 오전 질문 #2/2
📌 오늘 나의 학습 목표는 무엇인가요?
👉 없다고 생각함.
🪵 학습 이후 30분 질문 답변 리스트
점검) 데일리 회고 #1/5
📌 오늘 학습 내용 중 새롭게 배운 내용은 무엇인가요?
👉 객체지향프로그래밍, 프로토타입, this, 클래스, 객체
점검) 데일리 회고 #2/5
📌 오늘 새롭게 학습한 내용을 다른 사람에게 설명할 수 있나요?
1: 매우 어려움
2: 어려움
3: 보통
4: 가능함
5: 매우 가능함
👉 4
평가) 데일리 회고 #3/5
📌 오늘 학습한 내용 중 아직 이해되지 않은 불확실한 내용은 무엇인가요?
👉 prototype, this
오류 수정 전략) 데일리 회고 #4/5
이해되지 않은, 불확실한 내용을 보완하기 위해서 나는 무엇을 할 수 있을까요?
👉 최우선적으로는 현재 이해한 것을 꾸준히 복습해준다. 앞으로는 조금씩 개인 공부를 해나가면서 또 다음 진도를 공부를 하면서 실제로 코드를 사용하면서 자연스럽게 이해도를 올려간다.
전체) 데일리 회고 #5/5
📌 나의 오늘 학습 만족도는 몇점인가요?
1: 매우 아쉬움
2: 아쉬움
3: 보통
4: 뛰어남
5: 매우 뛰어남
👉 4
79h9ly33xpxomzc