내일은 원이 만나는날 🥰 그리고 곧 주말~~ 곧 크리스마스~~ 흐하하하
json_serializable
사실 이거를 하기 전에 model 관련 글을 작성 햇었어야 했다, 하지만 그러지 못했지만.. 조만간 쓸 예정이다.

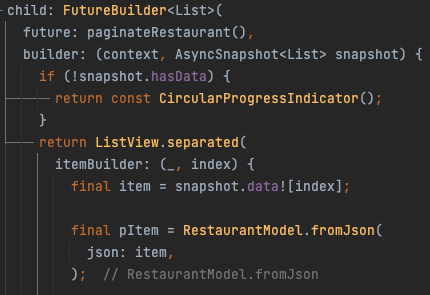
코드 내용을 보면 FutureBuilder 이용해서, 데이터 받아온 후 pItem 으로 data를 parsed 해서 넣는 모습을 볼수있다.
json: item 그러면 여기서 fromJson 이 어떻게 구성되어 있는지 코드로 작성해 보겠다.
enum RestaurantPriceRange {
expensive,
medium,
cheap,
}
class RestaurantModel {
final String id;
final String name;
final String thumbUrl;
final List<String> tags;
final RestaurantPriceRange priceRange;
final double ratings;
final int ratingsCount;
final int deliveryTime;
final int deliveryFee;
RestaurantModel({
required this.id,
required this.name,
required this.thumbUrl,
required this.tags,
required this.priceRange,
required this.ratings,
required this.ratingsCount,
required this.deliveryTime,
required this.deliveryFee,
});
factory RestaurantModel.fromJson({required Map<String, dynamic> json}) {
return RestaurantModel(
id: json['id'],
name: json['name'],
thumbUrl:'http://$ip${json['thumbUrl']}',
tags: List<String>.from(json['tags']),
priceRange: RestaurantPriceRange.values.firstWhere(
(e) => e.name == json['priceRange'],
),
ratings: json['ratings'],
ratingsCount: json['ratingsCount'],
deliveryTime: json['deliveryTime'],
deliveryFee: json['deliveryFee'],
);
}
}RestaurantModel 을 정의 해준다음 snapshot.data![index] 값을 json 에 넣어서 RestaurantModel 값을 채워주는 형식이다.
하지만 여기서도 귀찮다 우리는 factory 아래 return 문도 자동으로 할수 있으면 좋겠다고 생각을 한다. 거기서 나온게 바로 json_serializable 이다,
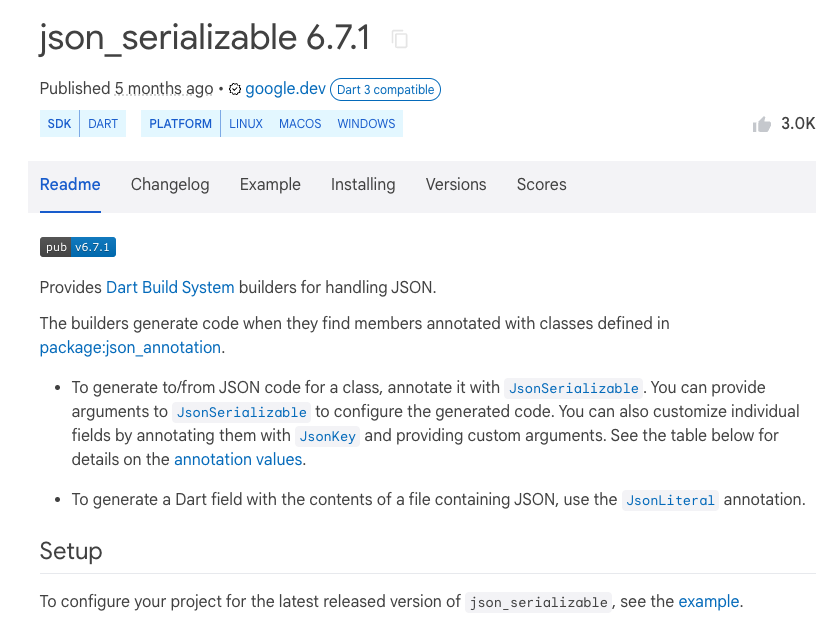
패키지를 먼저 다운 받아보자,

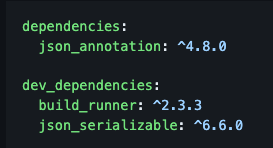
pub.dev 사이트에 방문해서 검색 후 맨 아래 오른쪽에 보면 example 이라고 있다 클릭 후 작성 하라는 대로 작성하면 된다. 
이렇게 적용하고 pub get 누르면 된다.
1.적용 방법
@JsonSerializable()
class RestaurantModel {
final String id;
final String name;class 상단에 @JsonSerializable() 문구를 작성 해준다.
2.import 아래에 part 'restaurant_model.g.dart'; 라고 작성 한 후,

3.터미널에 해당 명령어를 작성 해준다.
flutter pub run build_runner build

그러면 g.dart 가 붙은 모델 파일이 똑같이 생기는 것을 볼수 있다.
- g.dart 파일은 건드는 것이 아닌 원본 파일을 보고 생성하고 삭제되는 파일이다.
- 만약 변경이 많을 경우 위에 명령어 build 를 watch 로 변경 해주면 된다.

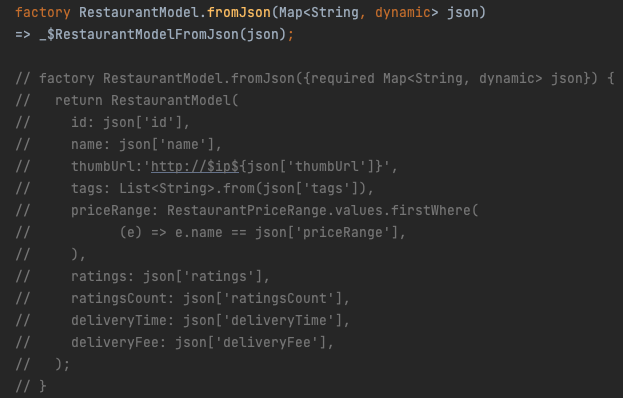
비교 해보면 얼마나 짧아 졌는지 볼수 있다. 여기서 오류가 발생한다.

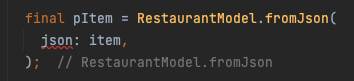
처음에 올렸던 사진 부분인데 이유는
컨스트럭트 에서 json 이라는 파라미터가 사라지고 포지셔널 로 item 을 그냥 넣어주면 되기 때문이다,
변경후 에러가 사라진 모습을 볼수 있다.
위에 사진을 보면 예전 factory 에서
thumbUrl:'http://$ip${json['thumbUrl']}',이런 식으로 값을 넣었던 것이 있다. 하지만 g.dart 파일을 보면 
그냥 들어가 있는 모습을 볼수 있다.
해결 방법은 간단하다.

변환 하고 싶은 속성(thumbUrl) 위에 @JsonKey 를 선언해준다 그후 fromJson 파라미터 에다가 스태틱 함수를 넣어줘야 한다.
static pathToUrl(String value) {
return 'http://$ip$value';
}아래 부분에다가 선언해줘도 되고 따로
class DataUtils {
static pathToUrl(String value) {
return 'http://$ip$value';
}
}이런 식으로 common 에다가 선언해주고 사용 해도 좋다.
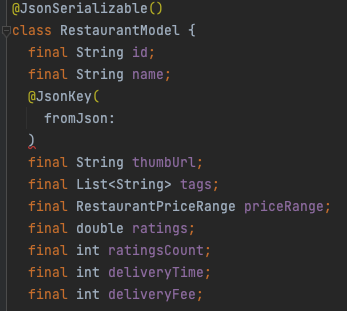
final String name;
@JsonKey(
fromJson: pathToUrl
)
final String thumbUrl;이렇게 넣어준 다음에 다시 터미널 명령을 해주면

g.dart 파일에서 이렇게 static으로 선언한 함수가 작성된것을 볼수 있다.
간단하게 여기까지 작성 하겠다 추후 공부하다가 수정내용이나, 잘못된 내용이 있으면 수정하겠다. 그럼..오늘은 여기까지~