안녕하세요 hp입니다 :)
오늘은 생활코딩님의 강의영상을 바탕으로 CSS 마진 겹침 현상에 대해서 알아보도록 하겠습니다.
📚 개념
마진 겹침 현상이 일어나는 이유는 상하단의 인접한 블록요소들끼리 발생하는 현상입니다.
아래에서 예시로 살펴보겠습니다.
인접 블록 요소간의 마진 겹침 현상
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1{
border: 1px solid black;
margin: 100px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h1>Hello World</h1>
</body>
</html>
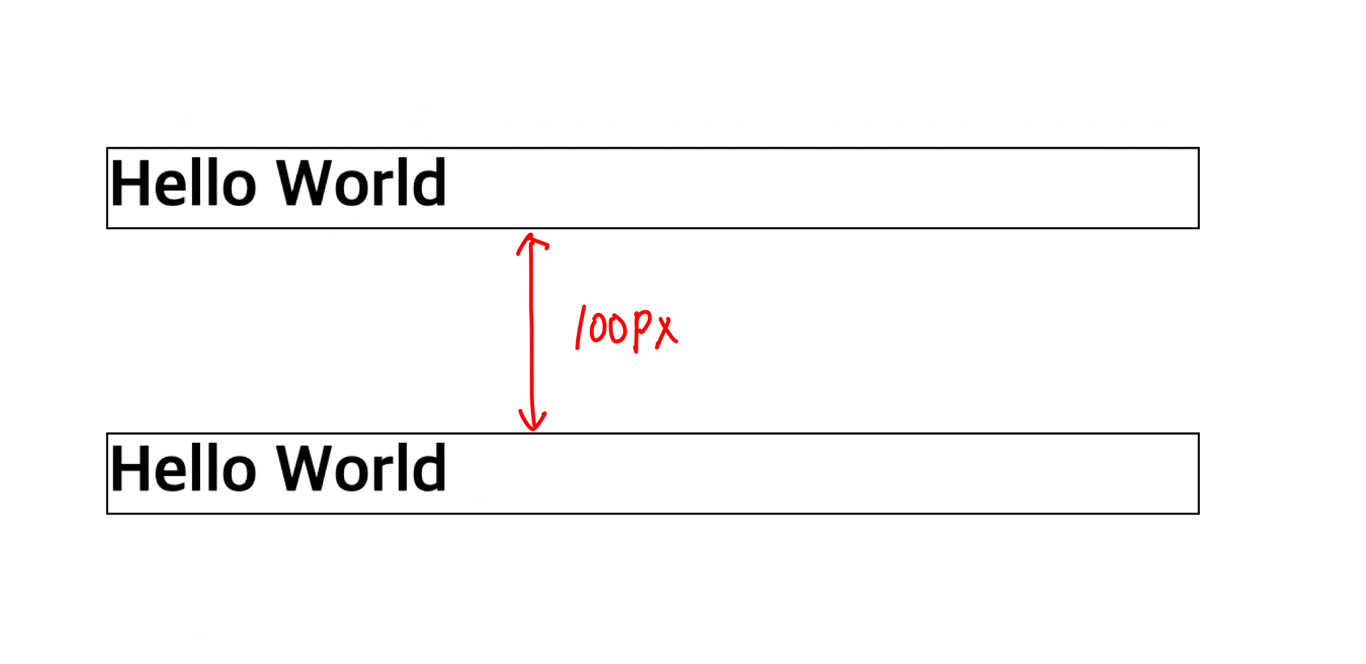
위와 같이 h1태그에 margin값을 100px 설정했을시 예상되는 결과로는 위의 h1태그와 아래의 h1태그 사이의 마진값이 모두 100px씩이므로 둘 사이의 간격이 200px로 예상되지만 마진겹침 현상에 의해 아래와 같은 결과를 나타냅니다.

상하 관계를 이루고 있는 인접한 블록의 마진은 두 값을 비교해 더 큰 값으로 상쇄돼 렌더링 됩니다.
즉 , 위의 마진값이 120px이고 아래 마진값이 100px이면 두 값 중 큰 120px로 두 블록 사이의 마진이 설정됩니다.
만일 h1태그 사이에 빈 table 태그나 값을 넣는다면 둘 사이의 마진값은 200px이 됩니다.
부모 자식간의 마진 겹침 현상
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#parent{
border: 1px solid tomato;
margin-top: 100px;
}
#child{
background-color: powderblue;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
Hello World
</div>
</div>
</body>
</html>
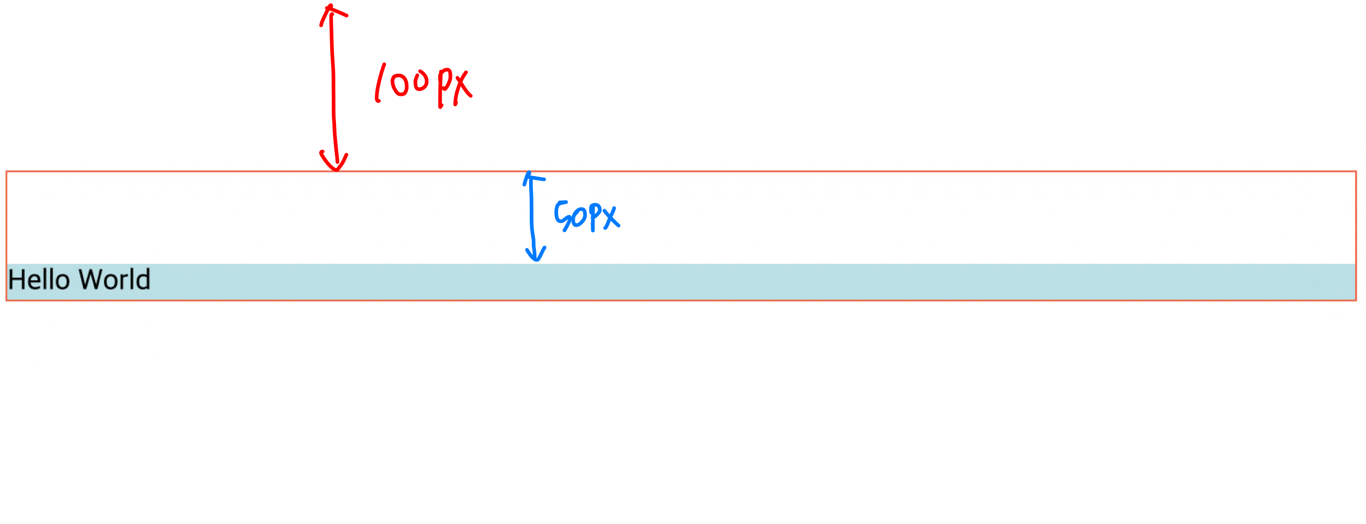
위의 코드를 보기 쉽게 그려보면 parent의 마진인 100px과 child의 마진인 50px이 알맞게 설정되는 것을 볼 수 있습니다.

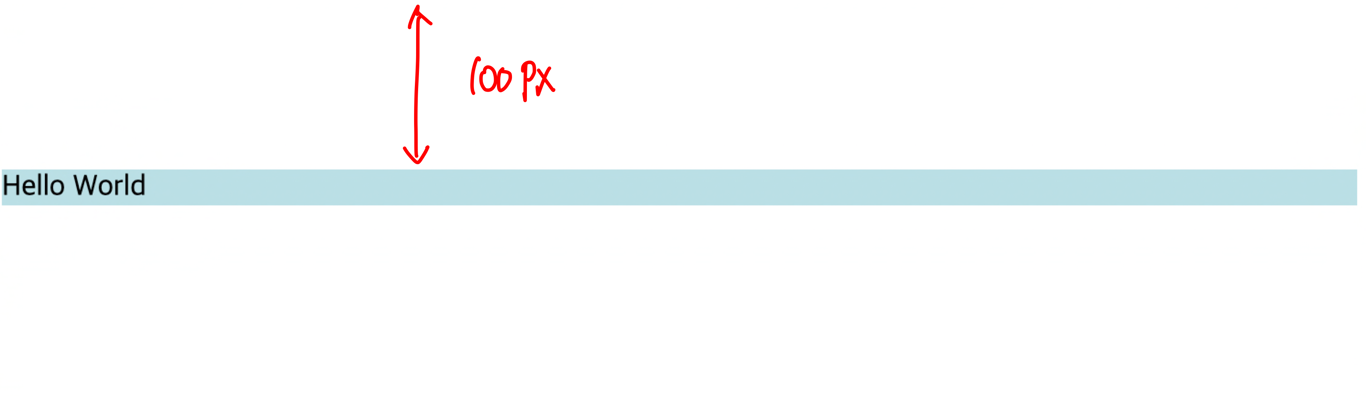
하지만 우리가 parent의 부모의 border 값을 없애게 되면 아래와 같은 결과를 나타냅니다.

즉 , 부모요소의 시각적인 효과가 없는 상태가 된다면 부모 마진값과 자식 마진값 중 큰 값이 자식의 마진 값으로 설정된다.
시각적인 효과가 없는 상태란 부모 내부에 contents가 존재하지 않거나 height , padding , border 등의 속성이 없는 것을 말합니다.
만일 부모 태그 속성에 overflow:hidden 값을 설정해주면 정상적으로 150px이 늘어난것을 확인 할 수 있습니다.
끝까지 읽어주셔서 감사합니다. 😁
.png)
