안녕하세요 hp입니다 :)
2주간 프로젝트를 진행하게 됐는데 백엔드 코치님께서 코딩 컨벤션에 대해서 고민해봤으면 좋겠다는 피드백을 받아 코드의 가독성을 높여주고 일관된 코딩 스타일을 위해 ESLint&Prettier에 대해 공부해보겠습니다.
📚 개념
Prettier와 ESLint의 간단한 개념부터 살펴보자면
Prettier란 자신이 작성한 코드를 정해진 코딩 스타일에 맞게 변환하는 것이고 ESLint란 작성한 코드 품질이 괜찮은지 검사하는 것 이라고 설명할 수 있습니다.
이 두 가지를 같이 사용하게 된다면 잠재적인 오류까지 발견할 수 있습니다. 또한 다른 사람들이 짠 코드를 볼 때 마치 내가 짠 코드와 같이 이해하기 쉽기 때문에 자주 사용됩니다.
⚒️ 사용법
순서는 간략하게 아래와 같습니다.
- ESLint 모듈 설치 + 셋팅
- Prettier 모듈 설치 + 셋팅
- Prettier & ESLint 같이 사용하기 위한 모듈 설치
- 자동화 설정
ESLint 모듈 설치
ESLint는 기본적으로 노드 모듈을 이용합니다.
npm install eslint --save-dev그리고 나서 기본 설정 파일을 요구하는데 .eslintrc.js 파일을 생성해주고 package.json 파일에 가서 script 밑에 아래와 같은 설정을 해줍니다.
"lint": "eslint src --fix"위에 코드는 eslint를 src 밑에 있는 모든 파일에서 검사하겠다는 뜻입니다.
모든 실행은 npm run lint로 실행할 수 있습니다.
Prettier 모듈 설치
Prettier도 마찬가지로 노드 모듈을 이용합니다.
npm install prettier --save-dev --save-exactPrettier에서는 eslint와 달리 --save-exact 옵션이 붙는데 이는 버전이 달라지면서 생길 스타일 변화를 방지하기 위해 사용합니다.
Prettier를 실행하는 명령어는 아래와 같습니다.
npx prettier src -wsrc 밑에 있는 모든 파일을 검사하고 -w 옵션을 추가해주면 자동으로 편집해줍니다.
Prettier & ESLint 같이 사용하기 위한 모듈 설치
Prettier와 ESLint는 서로 충돌할 수 있기 때문에 서로 충돌하는 옵션이 있으면 프리티어의 규칙을 사용하도록 하는 도구를 제공합니다.
npm i eslint-config-prettier eslint-plugin-prettier그리고 .eslintrc.js 파일에 가서 다음과 같은 설정을 추가합니다.
module.exports = {
extends:[
"eslint:recommended",
"plugin:prettier/recommended"
],
}위와 같은 설정을 하고 아래의 코드를 테스트를 위해 실행해 보았는데
console.log();;;;;;;
(function () {})();console is not defined 라는 에러가 발생하여서 찾아보니까 .eslintrc.js 파일에 우리가 browser랑 node 환경에 실제로 존재한다는 것을 명시해줘야한다고 한다.
따라서 아래와 같은 추가적인 설정을 해줘야한다.
module.exports = {
extends: ["eslint:recommended", "plugin:prettier/recommended"],
env: {
browser: true,
node: true,
},
};또한 const로 사용할때도 const is reversed 에러가 발생하는데 eslint는 기본적으로 ES5로 문법을 체크하기 때문에 ES6의 문법을 체크하기 위해서 es6:true 라고 추가적인 설정도 해준다.
자동화 설정
vscode 내에 있는 확장도구를 이용하면 매우 쉽게 코드를 작성하면서 오류를 확인 할 수 있습니다.
ESLint라는 extension을 설치하고 settings.json 파일에서 아래와 같은 설정을 추가 해줍니다.
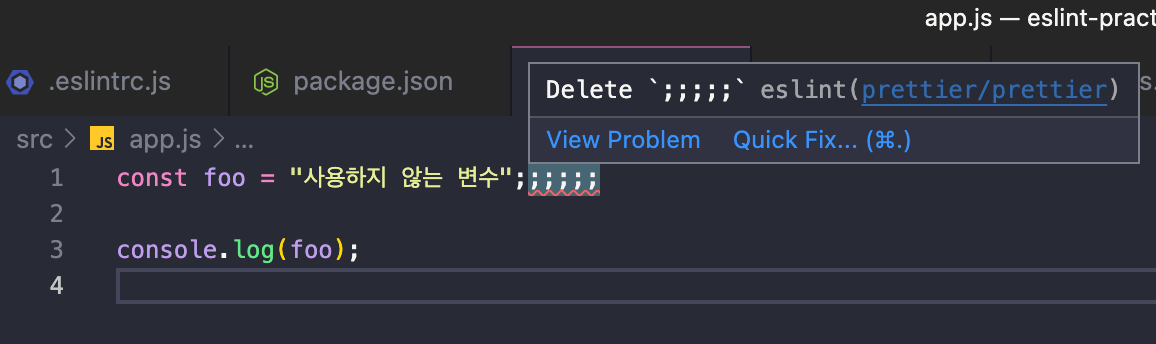
"eslint.enable": true그럼 우리는 아래와 같이 오류를 바로 확인하면서 코드를 작성할 수 있습니다.

또한 만일 우리가 저장함과 동시에 오류로 작성된 코드를 변경하고 싶다면 settings.json 파일에서
"editor.codeActionsOnSave": {
"source.fixAll.eslint":true
}위와 같은 설정을 추가해주면 저장함과 동시에 ESLint를 통해 오류로 작성된 코드를 포맷팅 해줍니다.
끝까지 읽어주셔서 감사합니다.😁

