
안녕하세요 hp입니다 :)
오늘은 이벤트 캡처링과 버블링에 대해서 공부해보겠습니다.
📚 개념
표준 DOM 이벤트에서 정의한 이벤트 흐름엔 3가지 단계가 있습니다.
- 캡처링 단계 - 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 - 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 - 이벤트가 상위 요소로 전파되는 단계

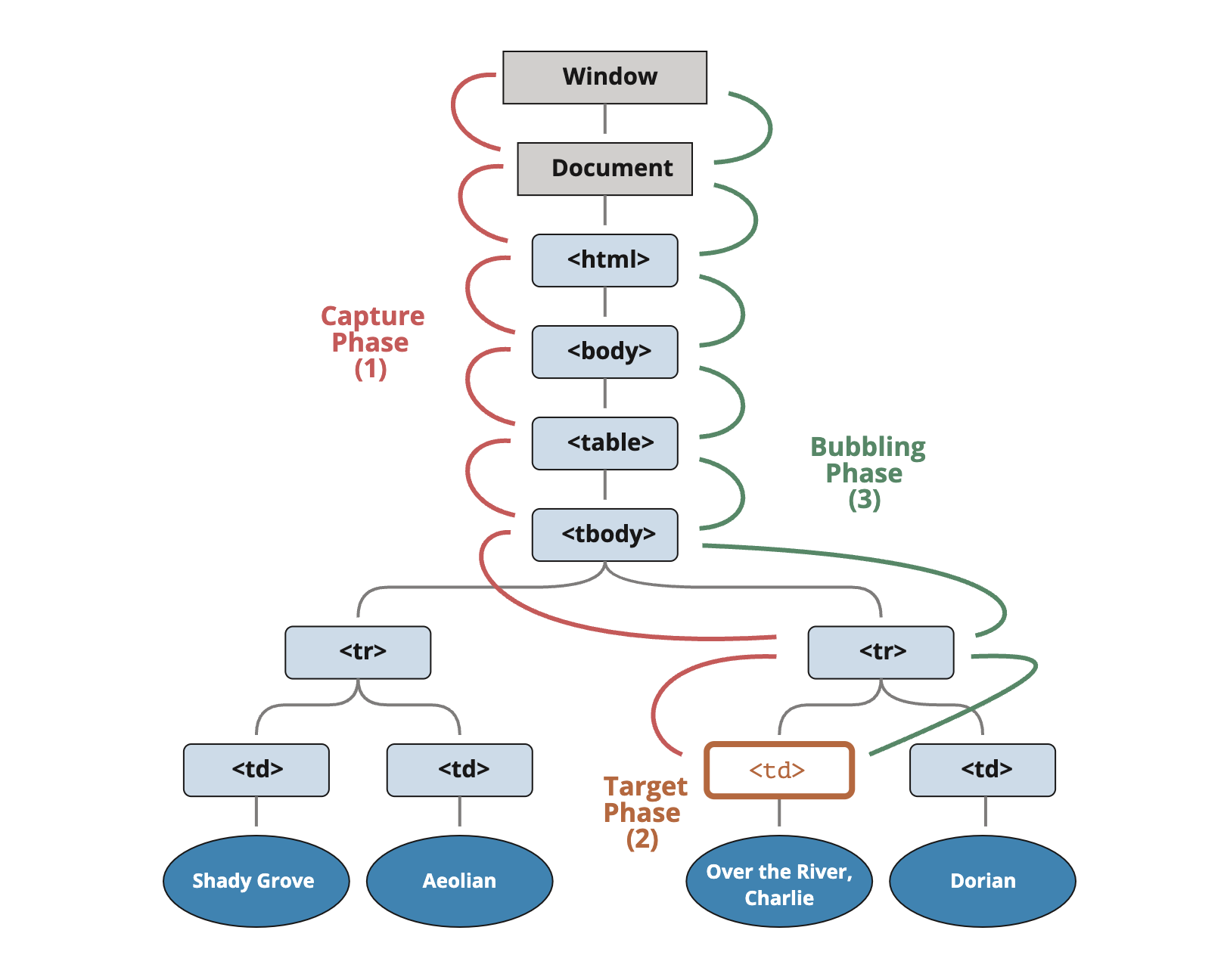
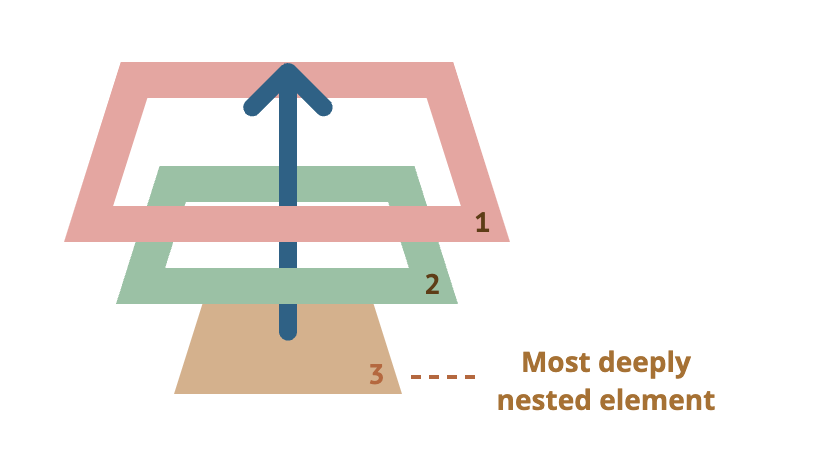
위 사진은 테이블 안의 td를 클릭했을때 이벤트의 흐름을 보여준 것 입니다.
td를 클릭하게 되면 이벤트가 최상위 조상에서 시작해 아래로 전파되고 ( 캡처링 ), 이벤트가 타깃 요소에 도착해 실행된 후 ( 타깃 ), 다시 위로 전파됩니다( 버블링 ).
아래에서 각 캡처링 단계와 버블링 단계에 대해서 자세히 살펴 보겠습니다.
캡처링
캡처링은 이벤트가 하위 요소로 전파되는 단계입니다.
아래 코드에서 캡처링 단계를 확인해 보겠습니다.
<html>
<body>
<form>
FORM
<div>
DIV
<p>P</p>
</div>
</form>
<script>
for (const elem of document.querySelectorAll("*")) {
elem.addEventListener(
"click",
(e) => alert(`캡처링 : ${elem.tagName}`),
true
);
}
</script>
</body>
</html>
addEventListener에 true 옵션을 넣으면 캡처링 아무것도 넣지 않으면 버블링을 확인 할 수 있습니다.
모든 태그에 addEventListener를 이용해서 click 이벤트 요소를 달아주고 캡처링 과정을 살펴봅니다.

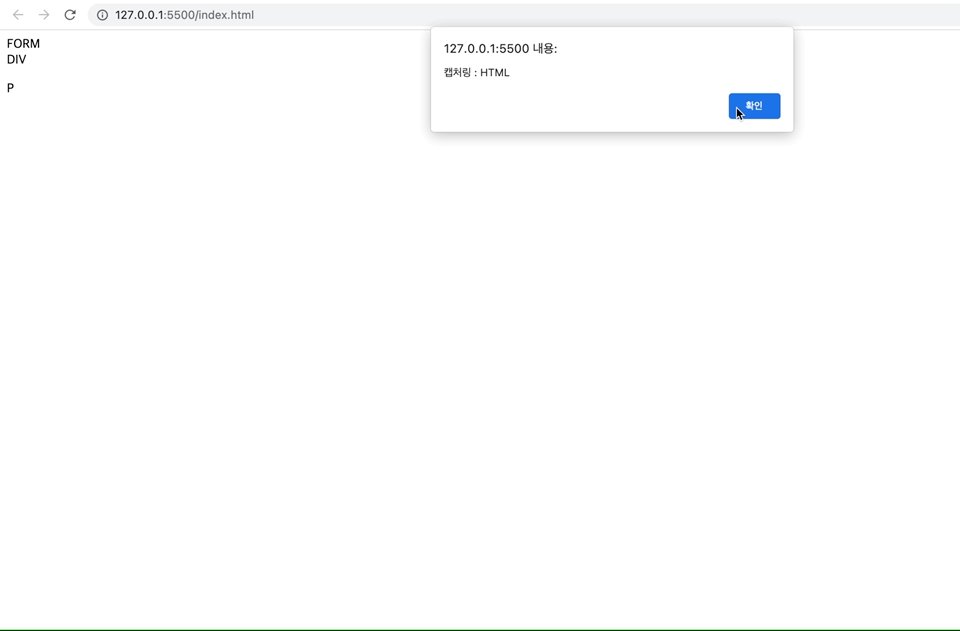
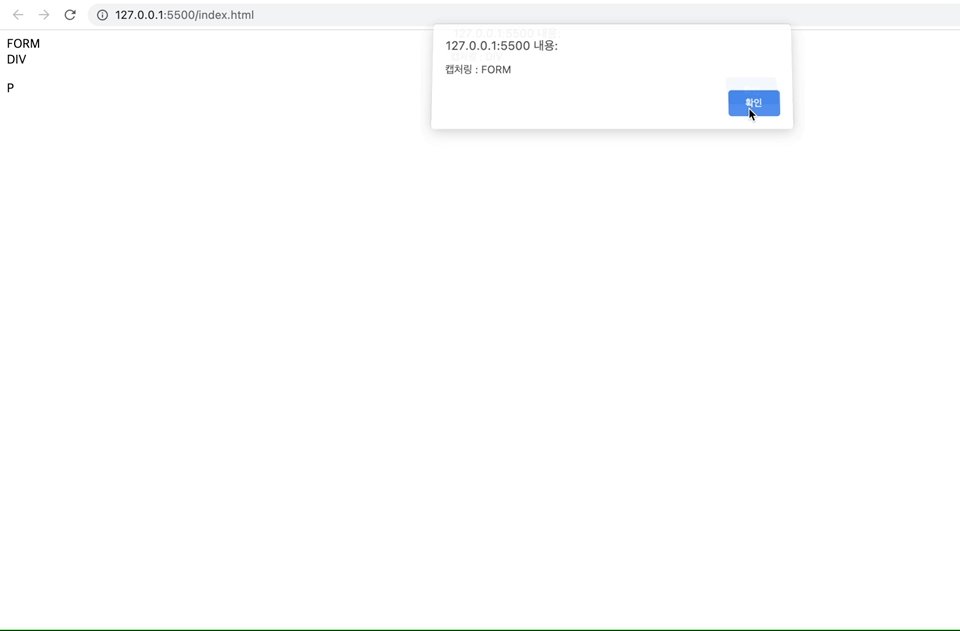
만약에 <p> 태그를 클릭했다면 최상위에서 html -> body -> form -> div -> p 최하위로 이벤트가 전달되는 것을 확인 할 수 있습니다.
버블링
버블링 단계는 이벤트가 상위 요소로 전달되는 것을 말합니다.
즉, 캡처링 단계와 정반대로 동작합니다.

<html>
<body>
<form>
<div>
<p>P</p>
</div>
</form>
<script>
for (const elem of document.querySelectorAll("*")) {
elem.addEventListener("click", (e) =>
alert(`버블링 : ${elem.tagName}`)
);
}
</script>
</body>
</html>

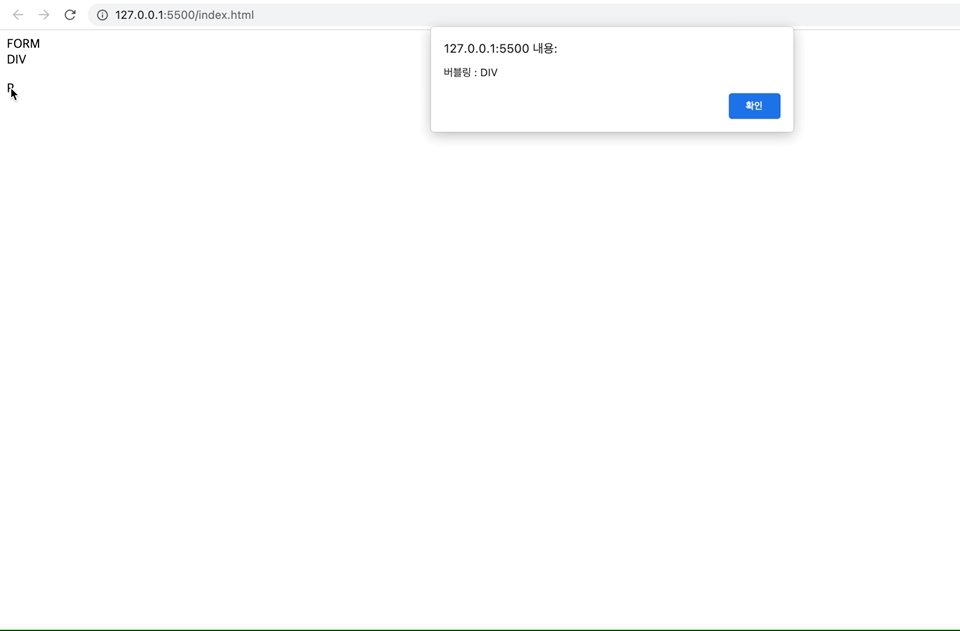
만약에 <p> 태그를 클릭했다면 타겟p에서 p -> div -> form -> body -> html 최상위로 전달되는 것을 확인 할 수 있습니다.
❗️event.stopPropagation()을 이용하면 캡처링/버블링 단계에서 더 이상 전파되지 않도록 방지하지만 해당 요소의 이벤트를 제외하곤 모든 버블링을 제한함으로써 의도치 않게 이벤트 동작을 저지시킬 수 있기 때문입니다.
끝까지 읽어주셔서 감사합니다. 😃
