
요즘 열심히 스터디 해 보고 있는 Next.js가 6월 15일 Next.js 11을 발표를 했습니다. Next.js에 대한 정리를 해보려고 했지만 얼마전 Next.js 11 소식을 보고 새로운 버전에 포함된 내용들에 간단히 정리 해 보았습니다.
1. Conformance (적합성?)
아직 익숙하지 않은 용어 인데 Conformance 를 적용 했다고 합니다. Conformance가 쉽게 이해 하기는 어려워서 문서에 연결된 Conformance에 대한 내용을 살펴 봤습니다.
한마디로 정리를 한다면 강력한 기본값(strong defaults)과 개발 과정 중에 지켜지는 실행 가능한 규칙(actionable rules)을 기반으로 개발자가 최적의 로딩 성능을 위한 모든 최신 규칙을 기억할 필요가 없이
기능과 제품에 더 집중할 수 있도록 하고 전체 개발 품질을 올리는 것으로 이해를 했습니다.
그리고 Conformance 모델을 가져오기 위해 정적 코드 분석(static code analysis)과 동적 검사(dynamic checks) 모두 신경 써야 하며 아래 5가지를 통해 좋은 코드 패턴을 유지 할수 있다고 합니다.
- ESLint
- TypeScript
- Dynamic checks in the user's development server (post DOM creation)
- Module bundler (webpack)
- CSS tooling (still exploratory)
Next.js 11 에는 기본 적으로 ESLint 를 지원한다고 합니다. 이전에는 별도로 린트를 설정 했어야 했는데 Next.js 11 부터는 아래 명령으로 간단하게 린트를 적용 할수 있습니다.
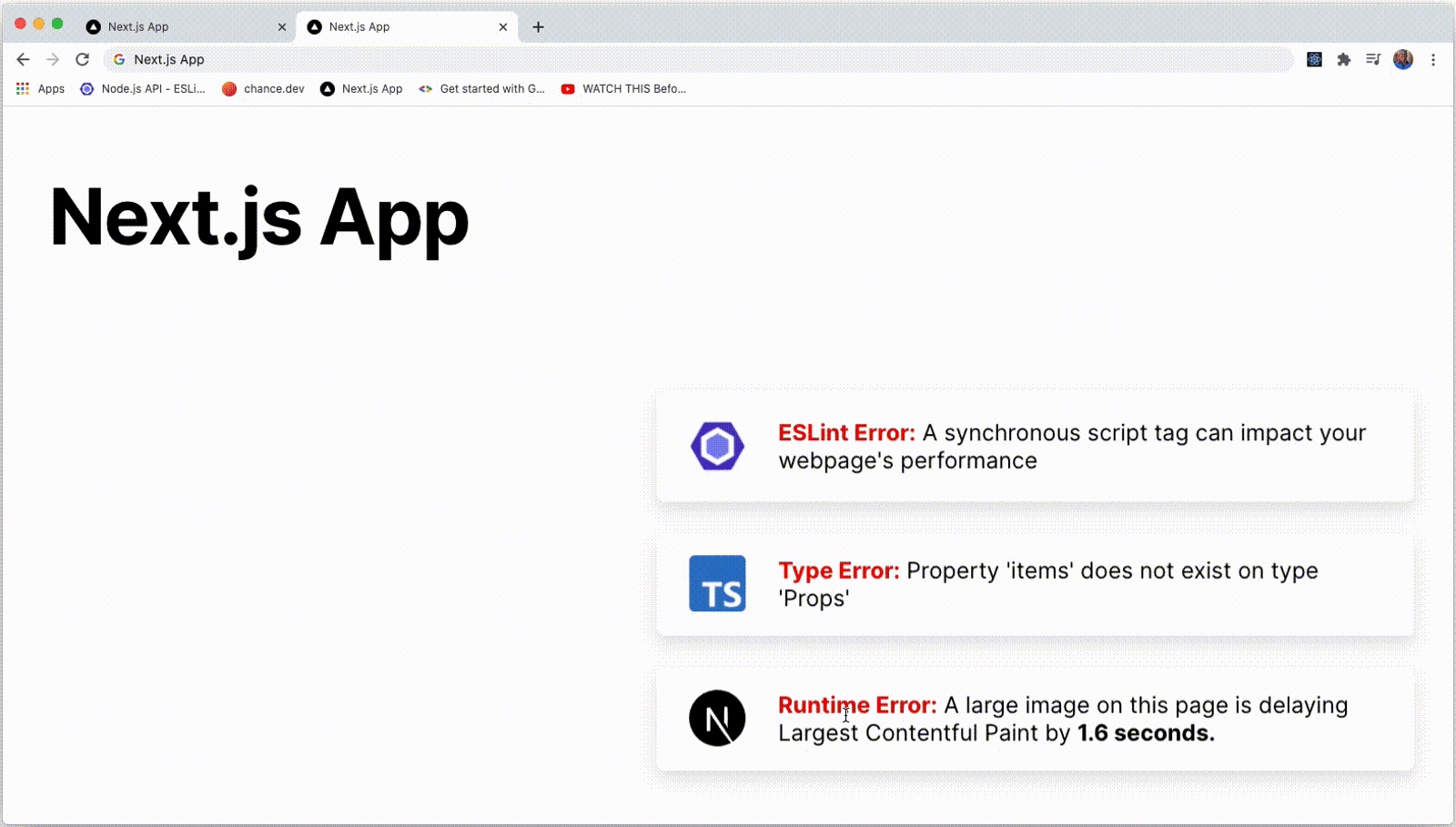
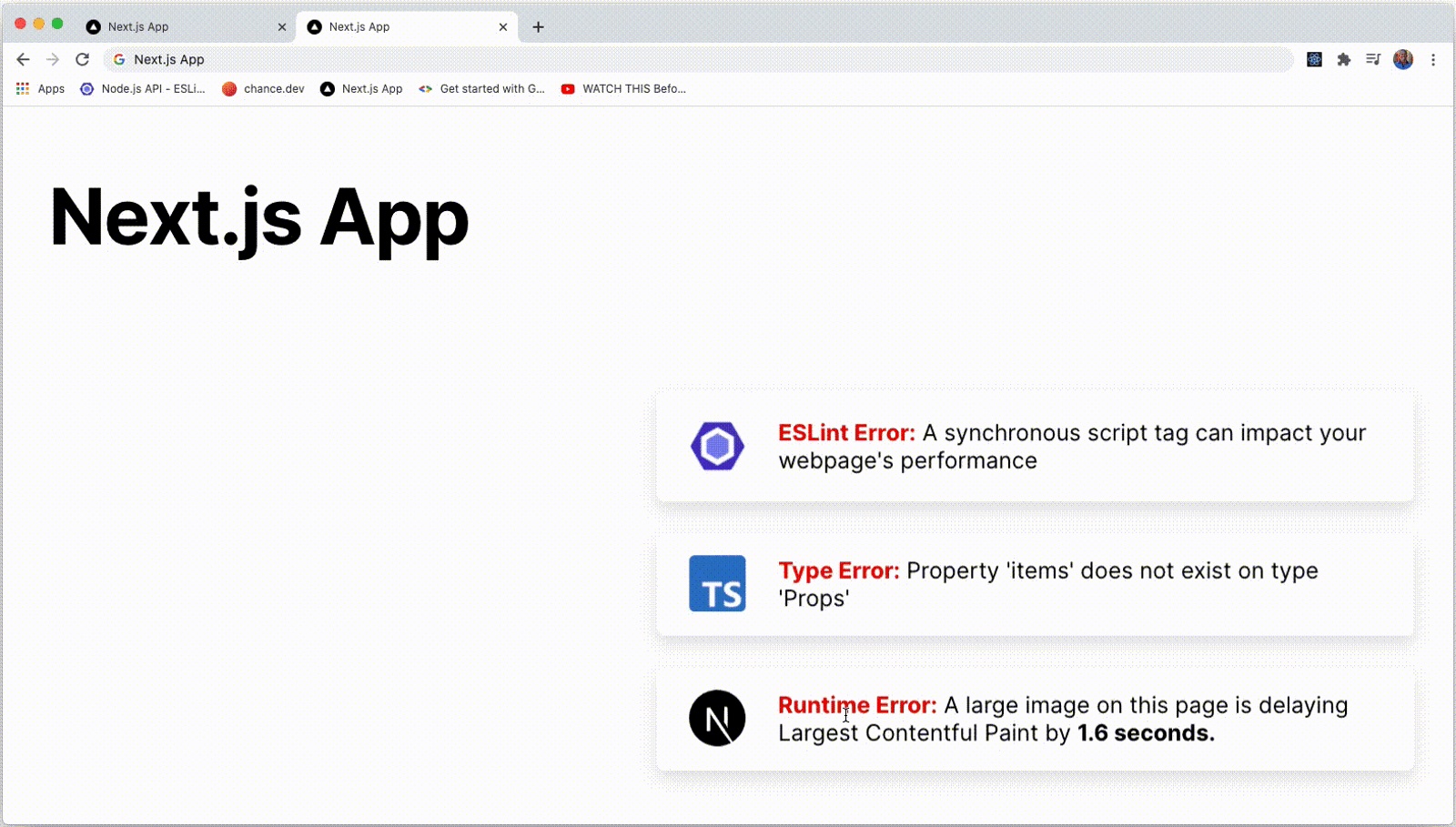
npx next lint 그리고 Next 에서의 Conformance 를 살펴 보니 토스트와 오버레이로 개발 환경에서도 개발하면서 바로 바로 오류들을 확인 할수 있도록 표시가 되는 것도 가능하게 되었습니다.
https://web.dev/conformance/#surfacing-errors-with-toasts-and-overlays

2. Improved Performance (개선된 성능)
이번 버전에서는 webpack 의 Babel 로더 최적화를 통해 성능 개선을 통해 부팅 시간 (startup time) 을 대폭 줄였다고 합니다.
3. Script Optimization (스크립트 최적화)
로딩 성능 최적화를 위해 여러가지 third-party script 로딩 전략을 지원 합니다.
- beforeInteractive
- afterInteractive (default)
- lazyOnload
4. Image Improvements (이미지 개선)
next/image 컴포넌트 관련 해서 가장 많은 요청이 있었던 두가지를 개선 했다고 합니다.
1) Automatic Size Detection (Local Images)
2) blur-up Placeholders
placeholder에 blur를 주면 blur를 줄수 있고 아래와 같이 blurDataURL 를 통해 동적인 이미지 blur 처리도 가능 합니다.
<Image
src="https://nextjs.org/static/images/learn.png"
blurDataURL="data:image/jpeg;base64,/9j/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/wAARCAAIAAoDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAb/xAAhEAACAQMDBQAAAAAAAAAAAAABAgMABAUGIWEREiMxUf/EABUBAQEAAAAAAAAAAAAAAAAAAAMF/8QAGhEAAgIDAAAAAAAAAAAAAAAAAAECEgMRkf/aAAwDAQACEQMRAD8AltJagyeH0AthI5xdrLcNM91BF5pX2HaH9bcfaSXWGaRmknyJckliyjqTzSlT54b6bk+h0R//2Q=="
alt="Picture of the author"
placeholder="blur"
/>5. Webpack 5
Next.js 11 부터는 webpack 5 를 기본으로 지원 합니다.
6. CRA Migration
기존의 Create React App 로 만들어진 프로젝트를 Next.js 으로 변환 할수 있는 기능을 제공 합니다. 변환이 되면 자동으로 pages/ 폴더를 추가하고 CSS 파일들을 적절한 위치로 옮겨줍니다.
Next.js 으로의 변환이 아래 커맨드로 간단하게 가능해졌습니다.
npx @next/codemod cra-to-next7. Next.js Live (Preview Release)
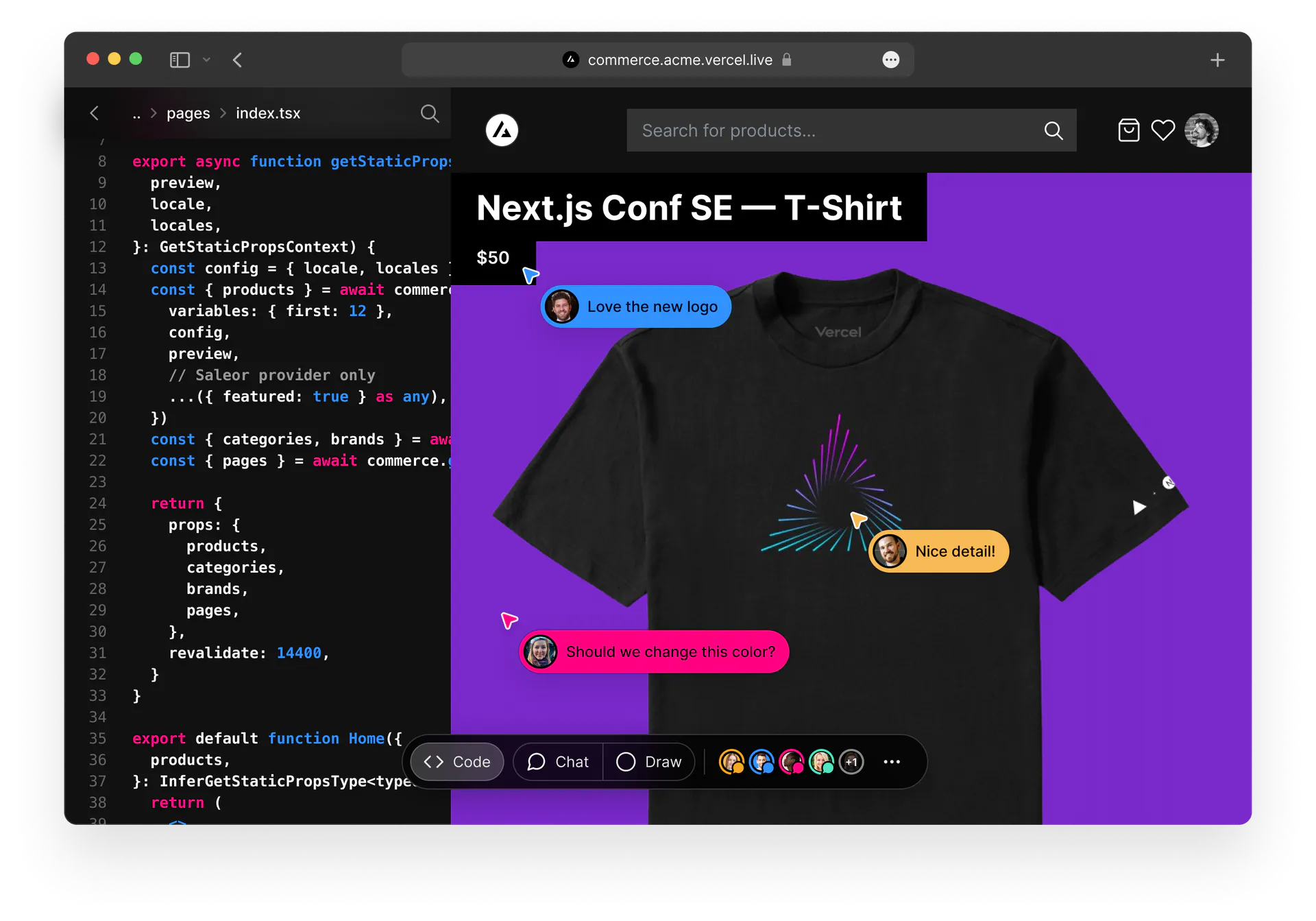
별도의 빌드 단계 없이 라이브로 코딩할수 있는 기능 뿐만 아니라 라이브 환경에서 작업 공유 및 협업이 가능한 기능 까지 제공을 하게 되었습니다. Next.js Live는 개인 개발 생산성 뿐만 아니라 팀 생산성까지도 좋게 만들어줄 기대가 되는 기능 중에 하나 입니다.

Upgrade Guide
업그레이드는 아래 링크를 참고 하시면 됩니다.
마무리
지금까지 대략적인 신규 기능 들을 정리 해봤는데요 개발을 더 빠르고 즐겁게 만드려고 하는 Next.js 의 미션이 잘 녹여져 있는 내용들 이었던 것 같습니다.
SSR 을 위해 Next.js 를 스터디 해보게 되었는데 Next.js의 철학과 열정적인 노력들에 더욱 관심이 가게 되는 기술이 되어가고 있습니다. 많은 내용들을 정리하다보니 부족한 부분도 많이 느껴지는데 Conformance, Next.js Live 등 관심있게 본 내용들은 기회가 되면 따로 정리를 해보려고 합니다.
