
상수데이터
mock데이터
state로 굳이 만들지 않아도 되는 것은?
useEffect(()=>{
fetch("/data/data.json").then((response)=>{response.json}).then((response)=>{setData(response);
})
}, [])fecth() 함수 : 통신하는 함수 : 데이터를 요청하고 응답하는데 걸리는 시간이 얼마나 걸릴지 모르는 함수이기때문에 (비동기 프로그래밍: 함수끝나는 것을 기다리지 않는다, 그냥 실행만 하고 넘어가는 것)(원래 자바스크립트는 동기적 프로그래밍이다.)
- key값은 백엔드랑 소통해서 맞춰야한다.
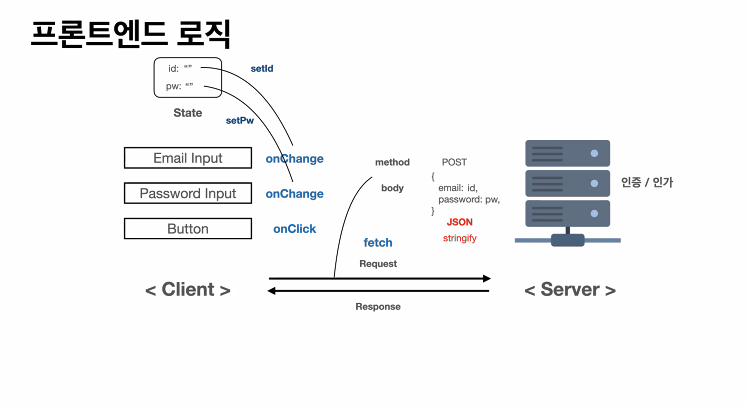
fetch("API주소", {
method:"POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response)=>response.json())
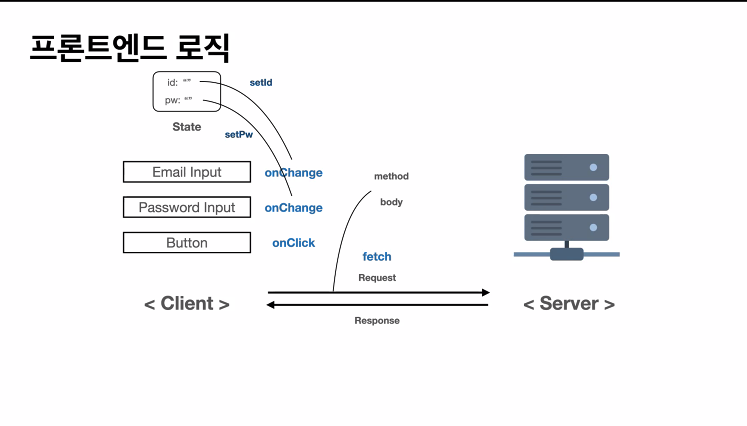
.then((result)=> console.log("결과:", result));onChange 이벤트를 통해 아이디 값을 바꾼다.
onClick 이벤트를 통해 fetch 함수 실행한다.
!

흐름 >>
Client
Email Input
Password Input
Button
->
Server
Failed
서버를 모든 사람들이 들어올 수 있게 열어줘야함.
404 : 어쨋든 통신은 되었는데 왜? url 컴프에서 주소가 잘못 정의되었을 수 있다.
500 : 프론트엔드가 당당해지는 에러,,ㅋㅋㅋ
키에러를 예외처리 해야함.
400 : 백) 객체의 키값을 뽑아올 때,
400 : 프론트) value의 형태를 백의 로직에 맞게 고쳐야함.
