
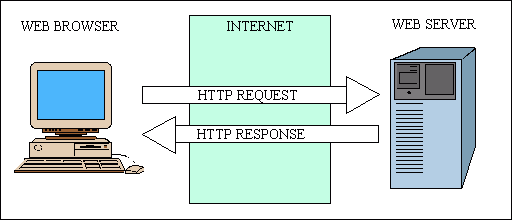
▶ 브라우저란?
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어
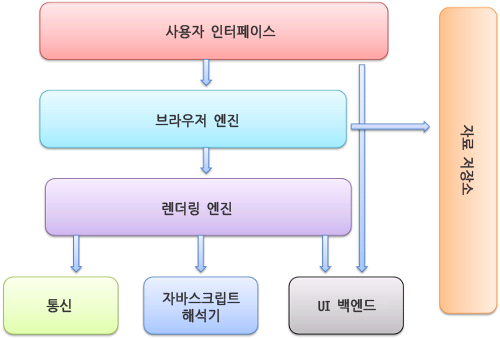
▶ 브라우저의 구조

- 사용자 인터페이스
사용자가 접근할 수 있는 영역입니다. URI를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 , 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분입니다.
-
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다. Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 합니다.
-
렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냅니다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시합니다. 브라우저의 동작 원리를 이해하려면 렌더링 엔진의 이해가 중요합니다.
브라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합합니다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타냅니다.
-
통신
HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용됩니다.
-
UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스 입니다.
-
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행합니다.
-
자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역입니다.
--- 작성중
