🍎 jq활용하기
window.onload
<script>
window.onload = function(){
var result = document.getElementById("result");
result.innerHTML = "on load<br/>";
}
</script>
ready
<script>
$(document).ready(function(){
$("#result").append("ready<br/>");
});
</script>
- jQuery 함수는 JavaScript 객체에 jQuery에서 정의한 멤버를 추가하여 반환하는 함수
- jQuery(객체) 형태로 사용하지만 $(객체)로 사용할 수 있다
- Ready는 window.onload와 다르게 모든 부분이 실행
jQuery 선택자
• 기본 선택자
• 기본 선택자 조합
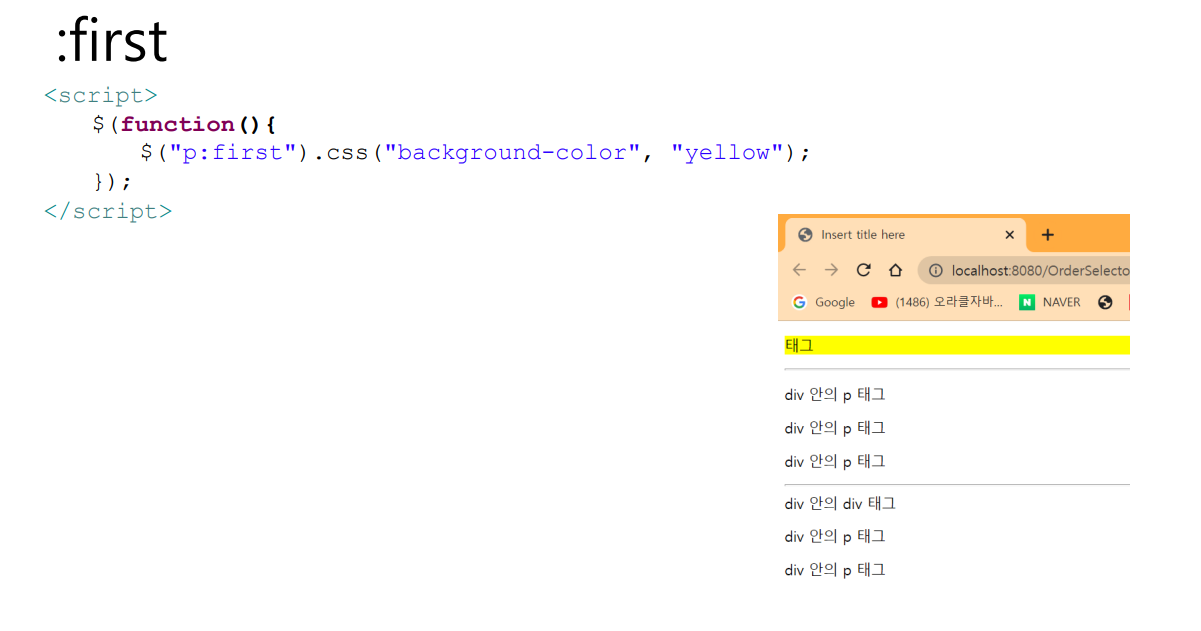
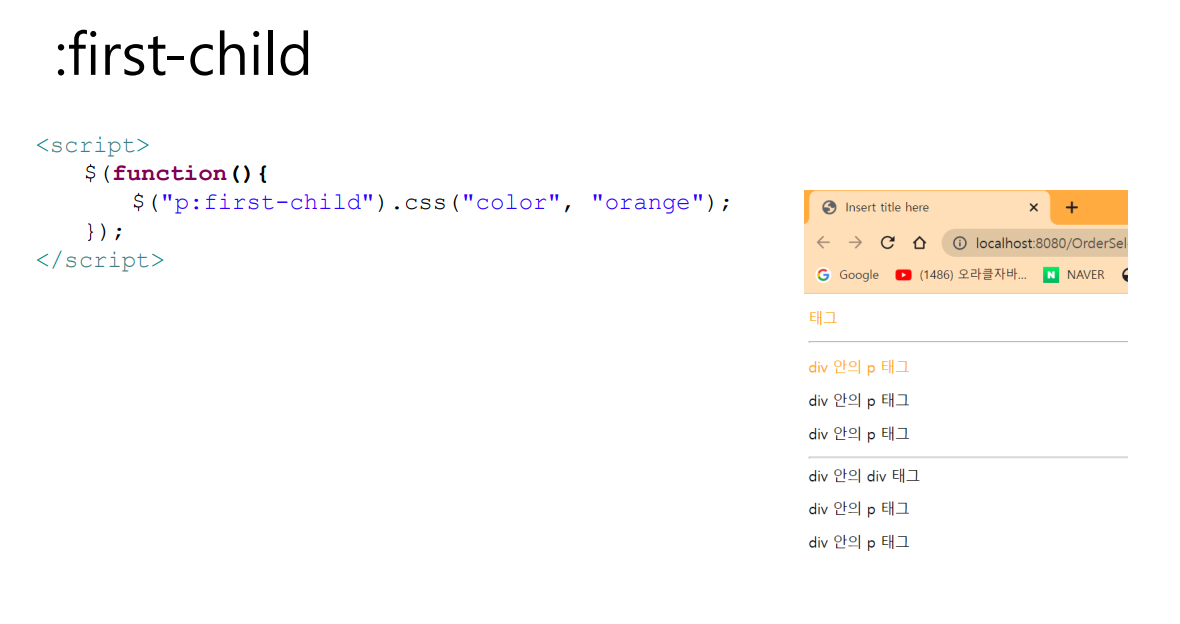
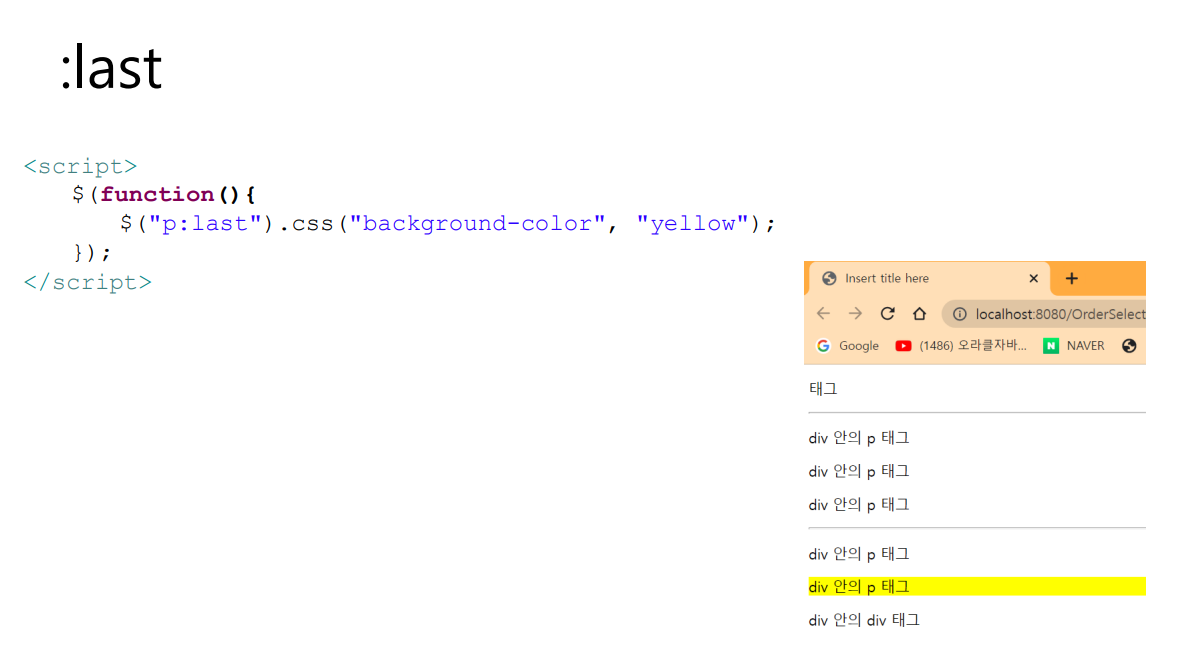
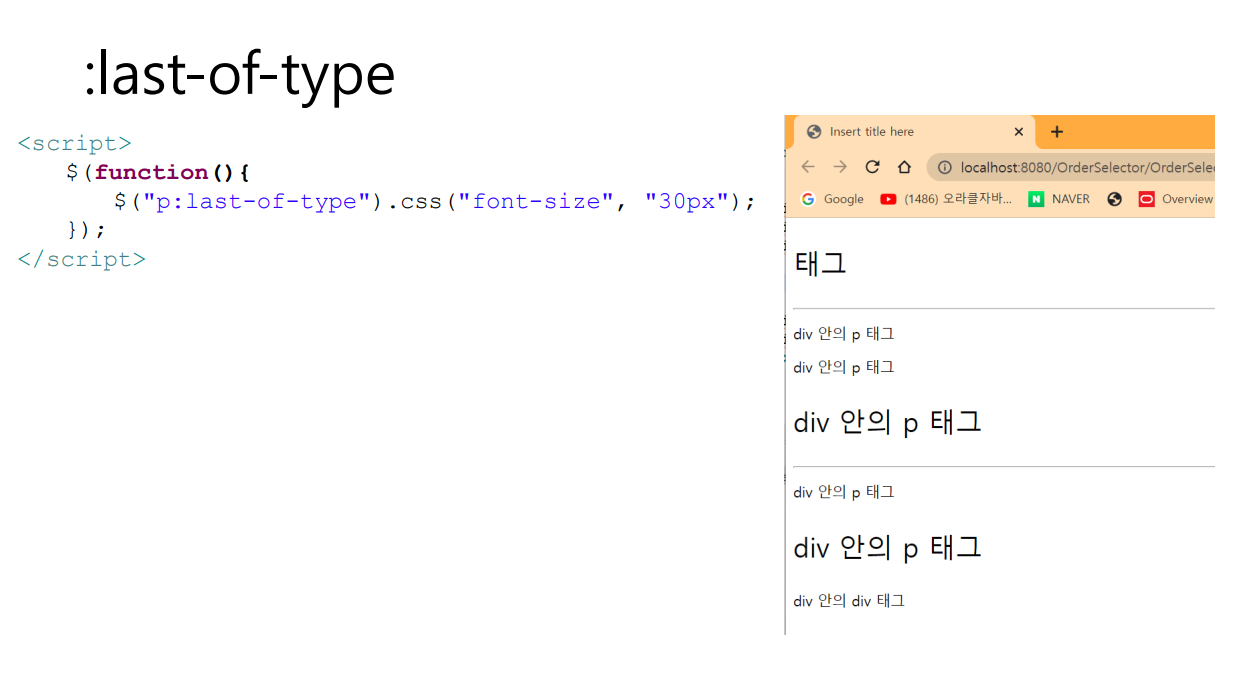
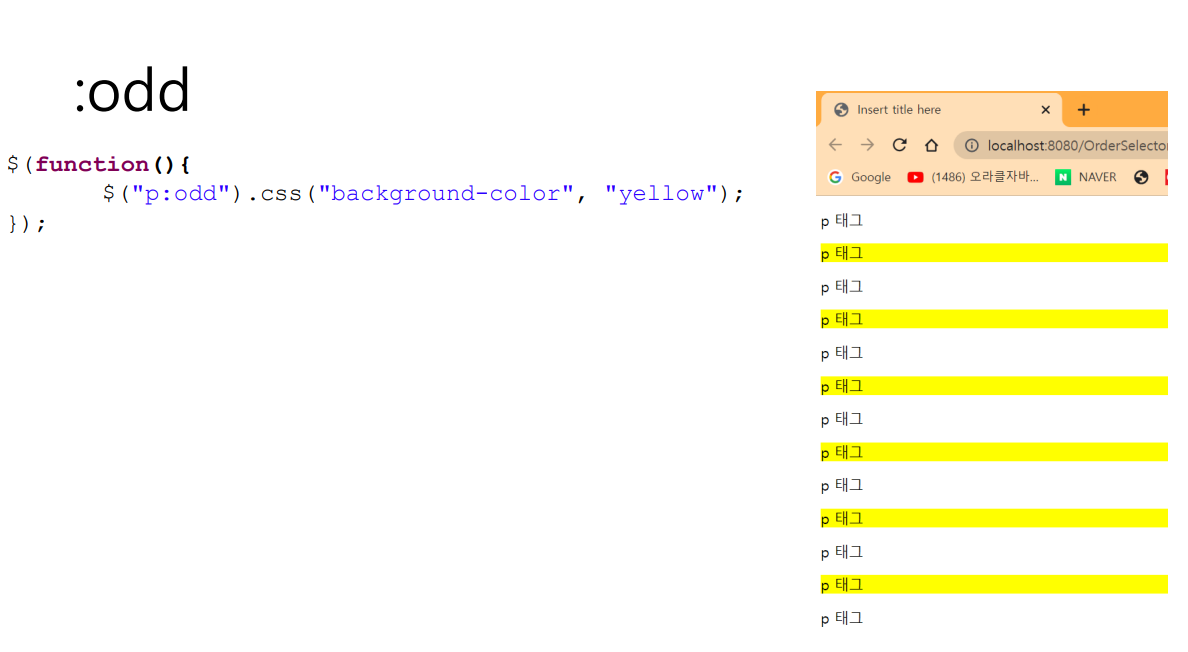
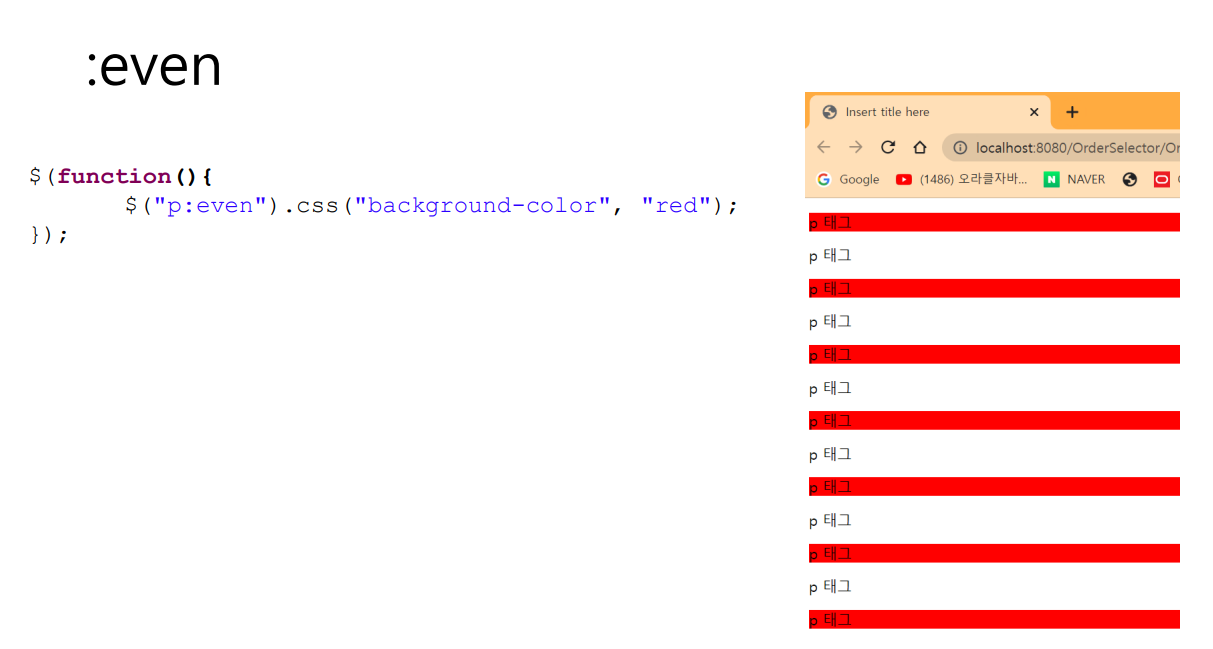
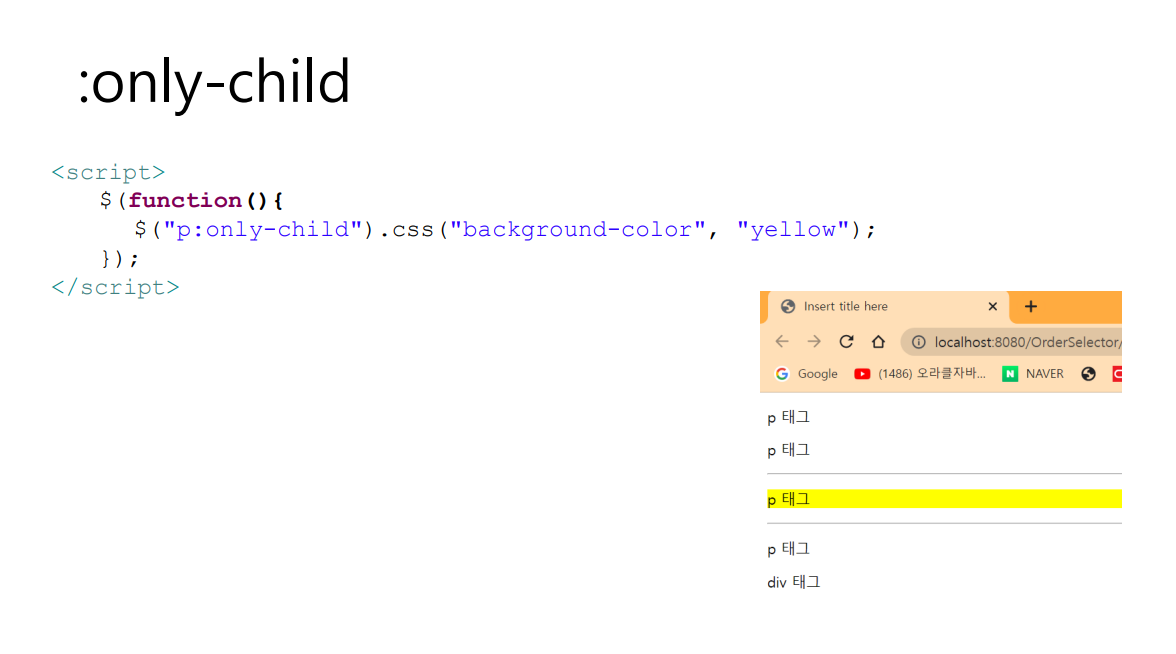
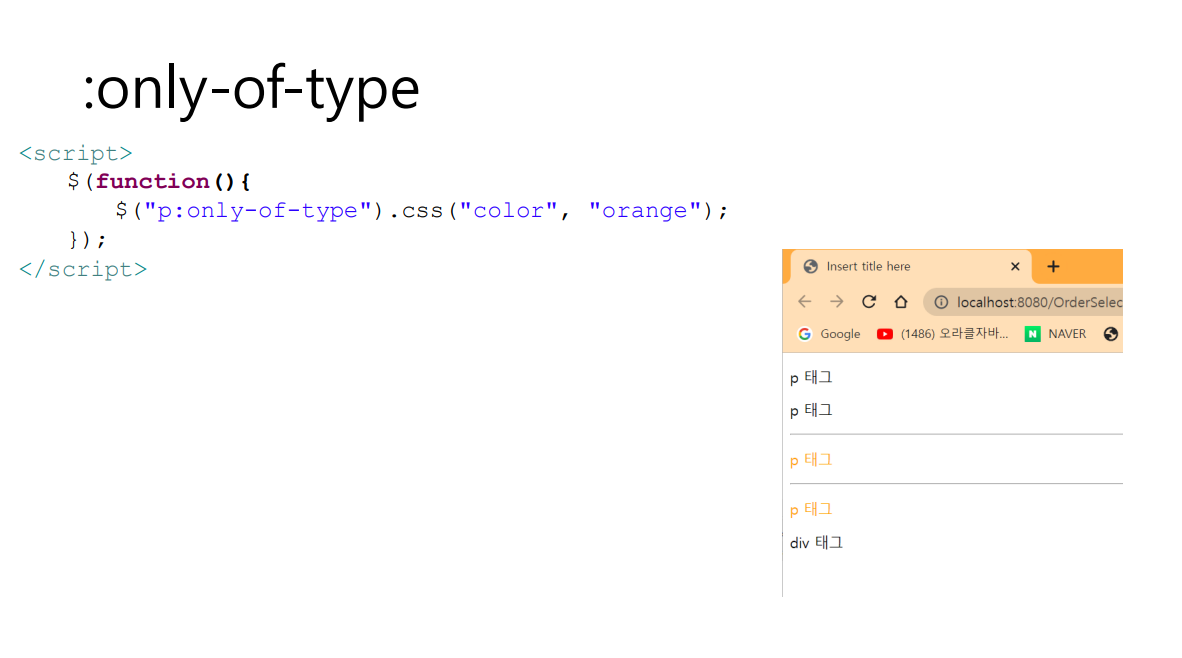
• 순서 필터 선택자
• 인덱스 필터 선택자
• 속성 선택자
• 상태 선택자
• Form 태그 선택자
기본 선택자
• 가장 기본이 되는 선택자, 다른 선택자는 기본 선택자를 조합하여 만듬
• 전체 선택자(*) : HTML 문서 내의 모든 태그를 선택
• 태그이름 선택자(태그이름) : 지정한 태그이름에 해당하는 태그 객체
를 가져 온다
• 아이디 선택자(#아이디) : id 속성을 통해 태그 객체를 가져온다
• 클래스 선택자(.클래스) : class 속성을 통해 태그 객체를 가져온다
기본 선택자
<script>
$(function(){
$("*").css("background-color", "yellow");
$("p").css("background-color", "blue");
$("div").css("background-color", "green");
});;
</script>
<script>
$(function(){
$("#test1").css("color", "blue");
$("#test2").css("color", "red");
$(".test3").css("color", "orange");
});
</script>
• 선택자는 HTML 문서에 있는 태그 객체를 가져올 수 있는 방법
• 기본 선택자는 전체 선택자, 아이디 선택자, 태그이름 선택자, 클래스 선택자로 구성
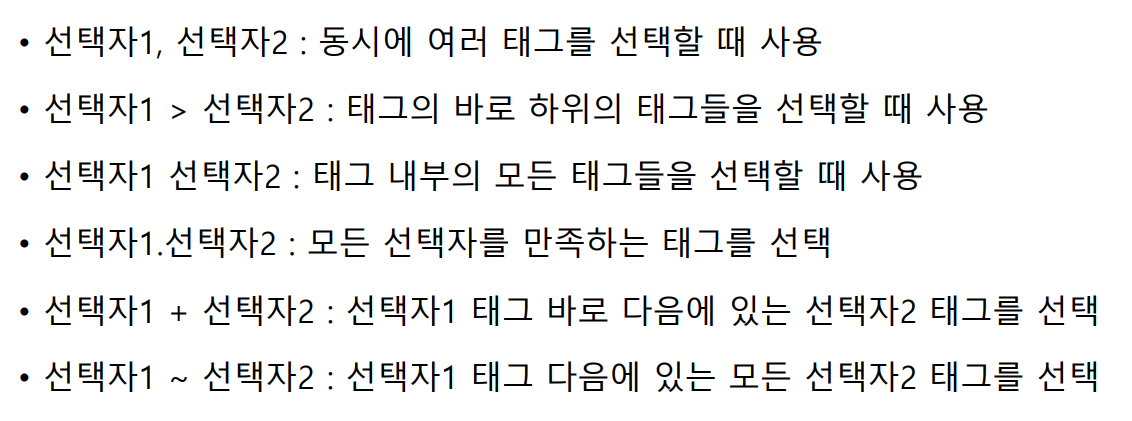
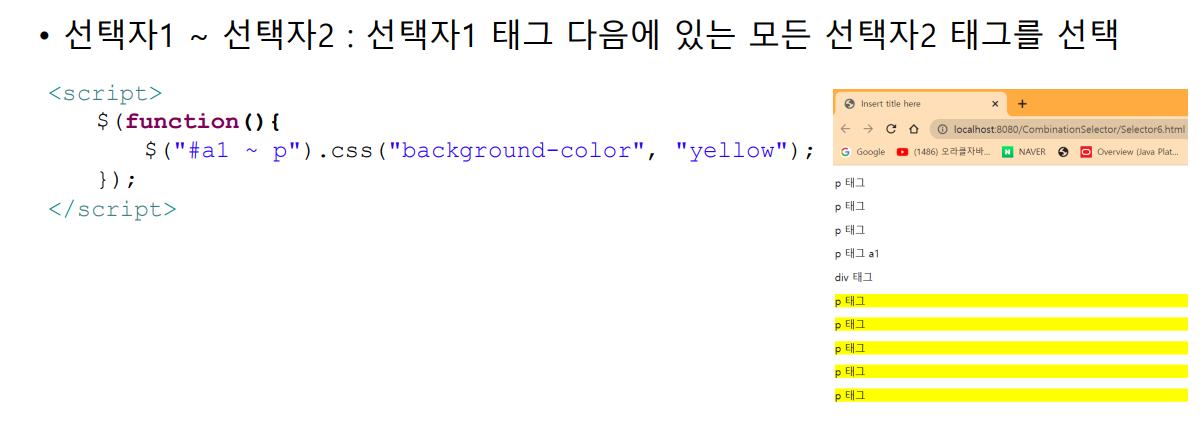
기본선택자 조합












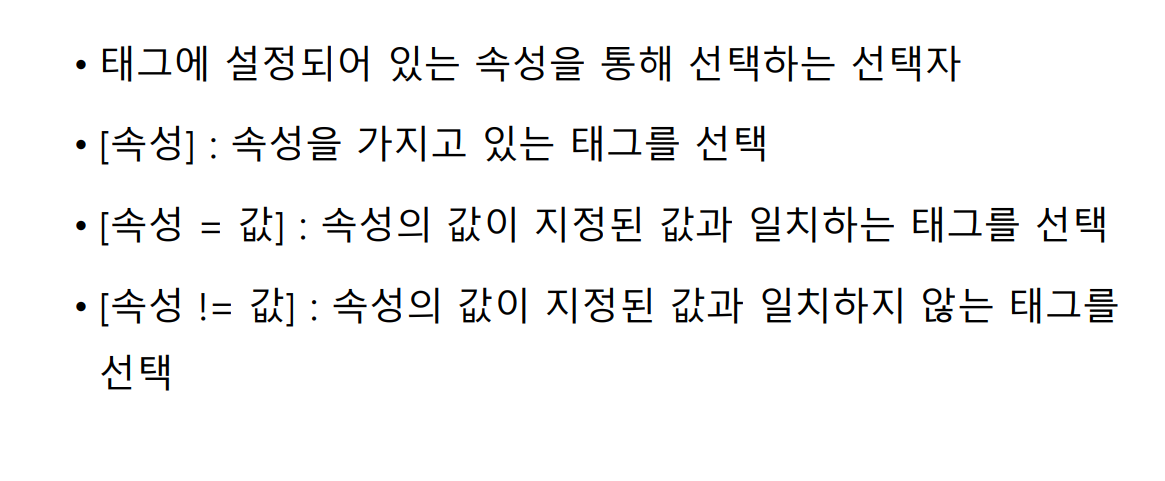
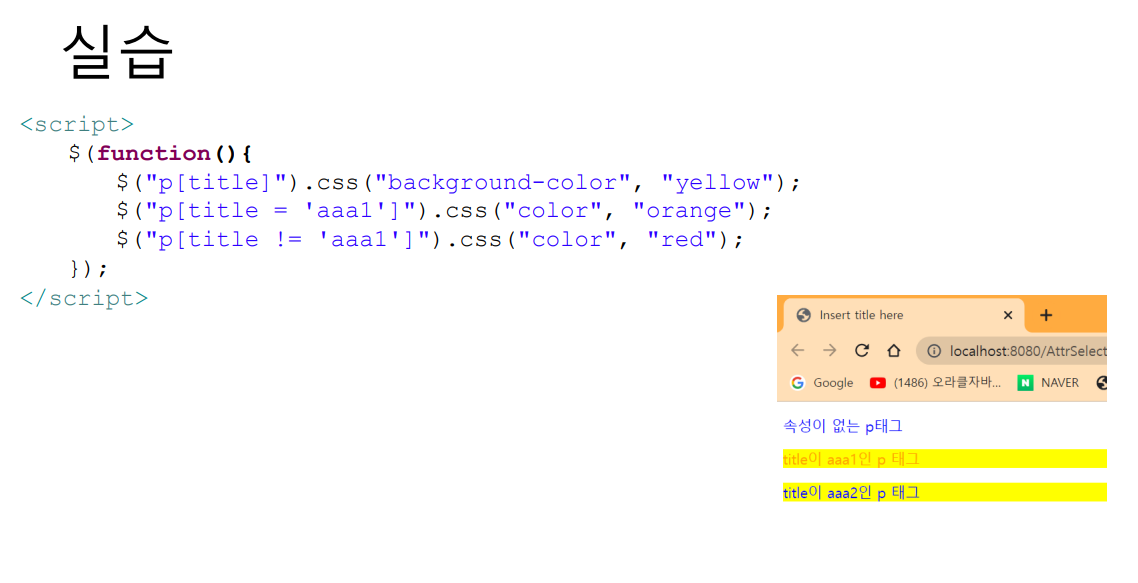
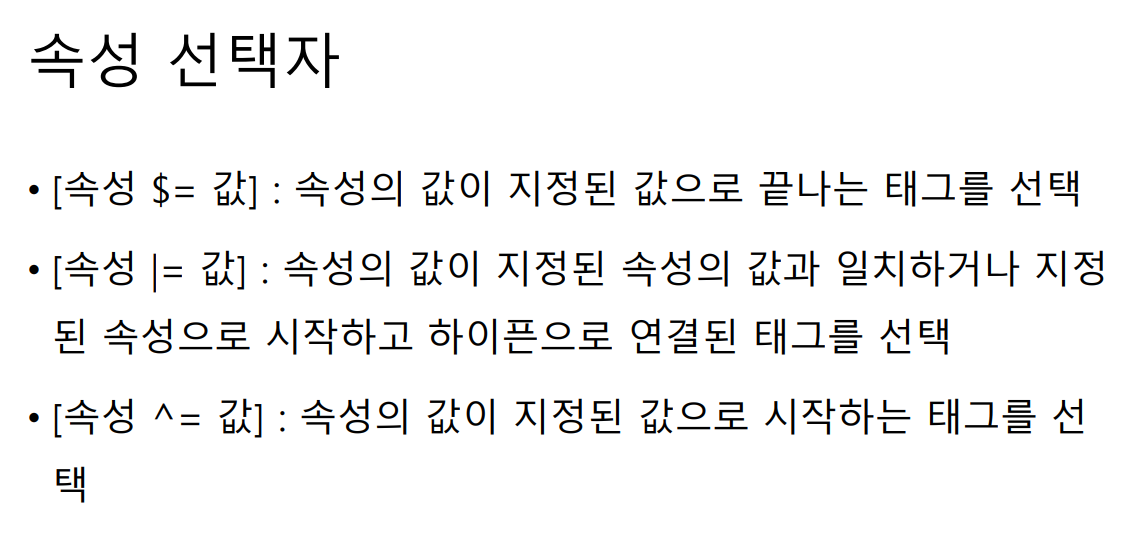
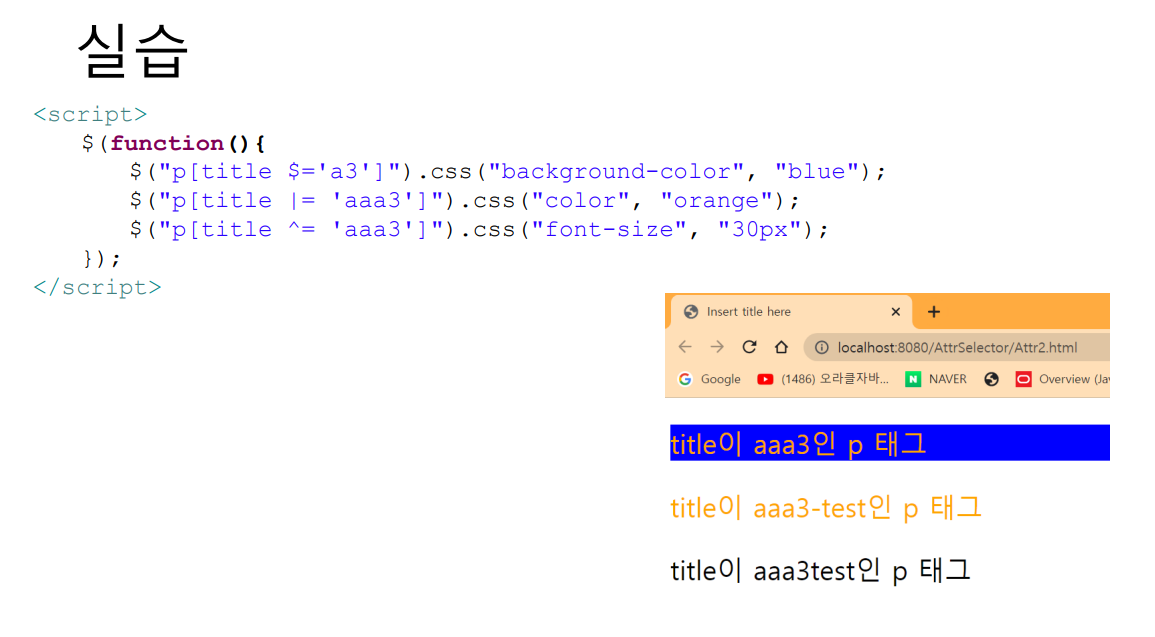
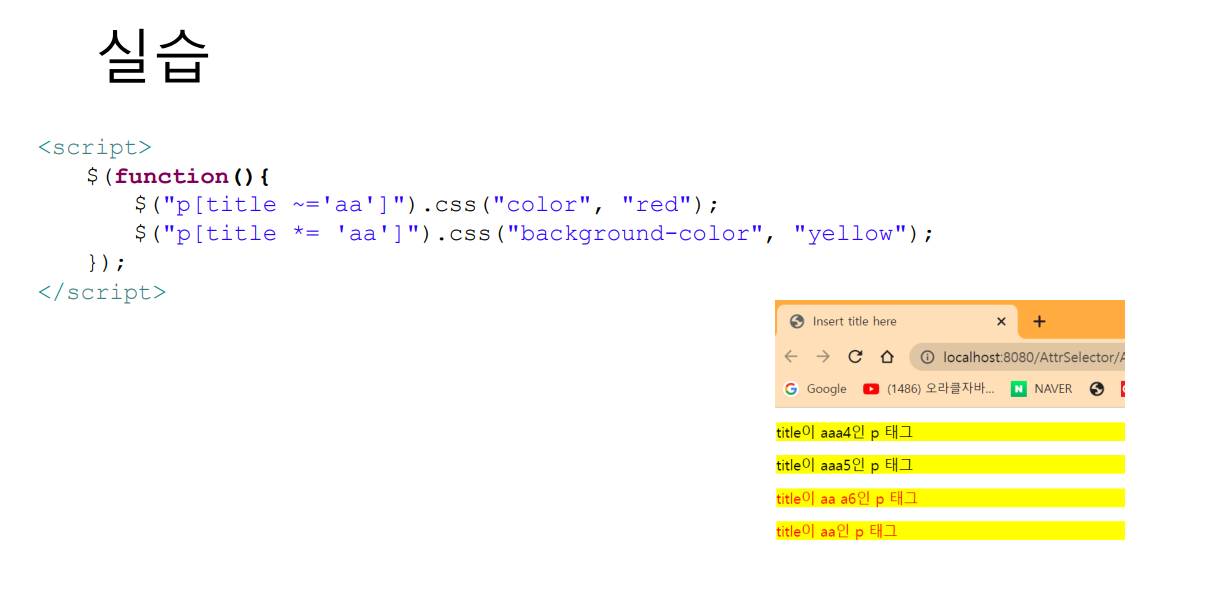
속성 선택자






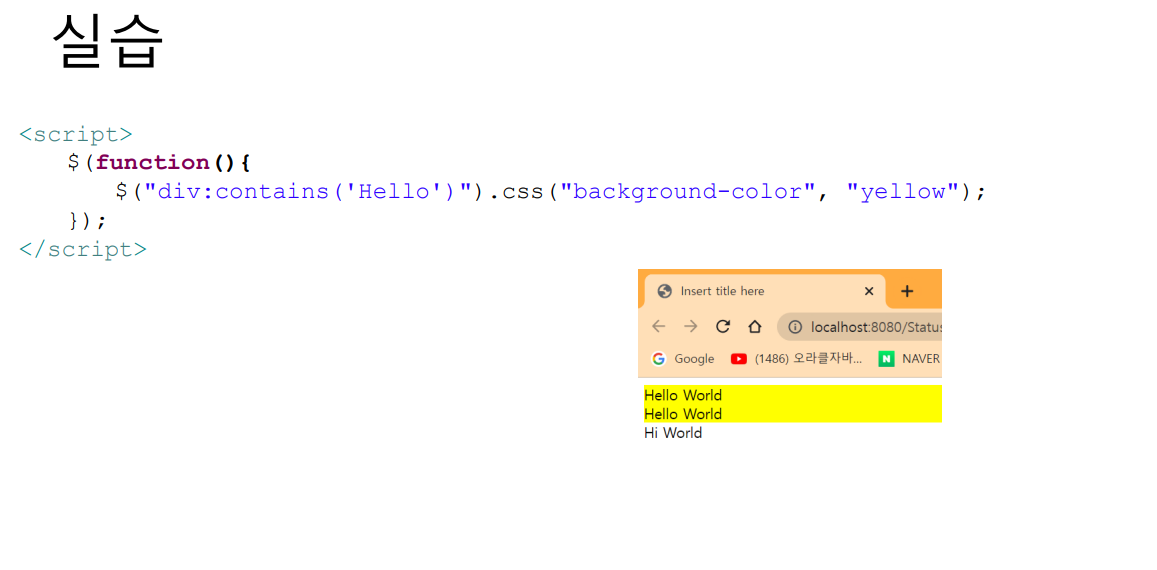
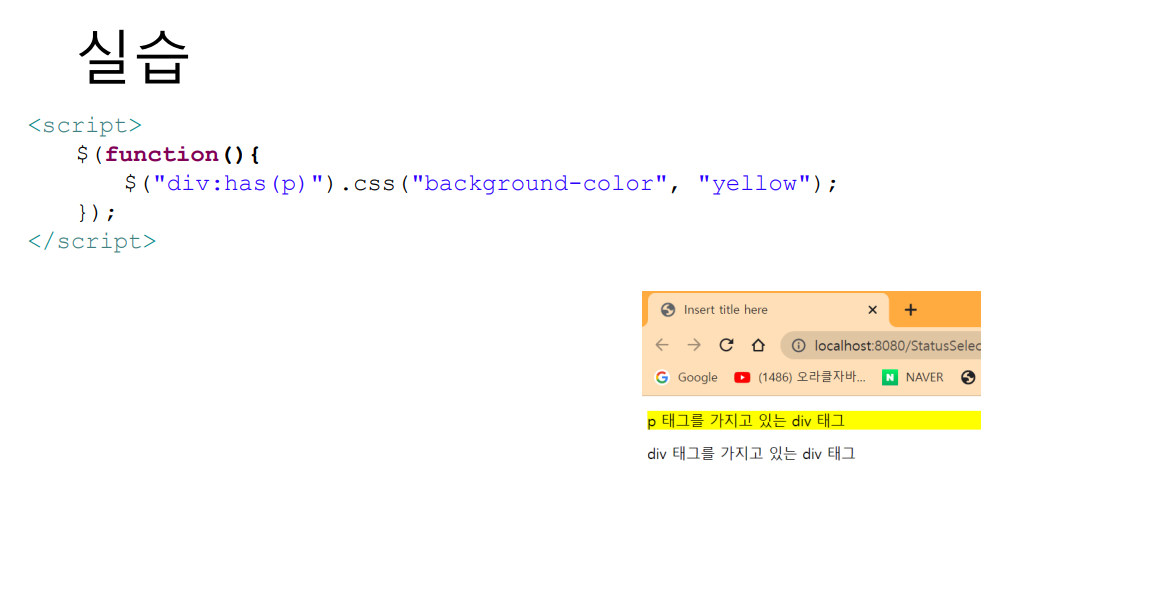
상태 선택자




🙊 어려웠던 점 or 해결못한 것
🐣 해결방법 작성
🌝 학습 소감
다양한 선택자에대하여 배울수있었다.