🍎 자바스크립트
함수란?
함수(function)을 사용하면 무엇이 좋은가?
- 각 명령의 시작과 끝을 명확하게 구별할 수 있다.
- 함수에 별도의 이름을 붙이면 같은 기능이 필요할 때마다 해당 함수를 실행할 수 있다.
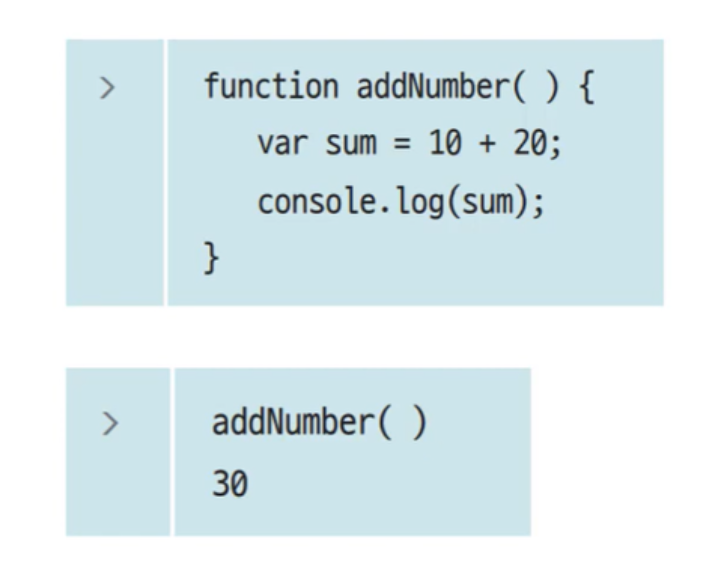
함수의 선언(함수 정의)
- 함수가 어떤 명령을 처리해야 할지 미리 알려주는것
- function 예약어를 사용하고, {} 안에 실행할 명령을 작성
함수 호출(함수 실행)
- 함수 이름을 사용해 함수 실행

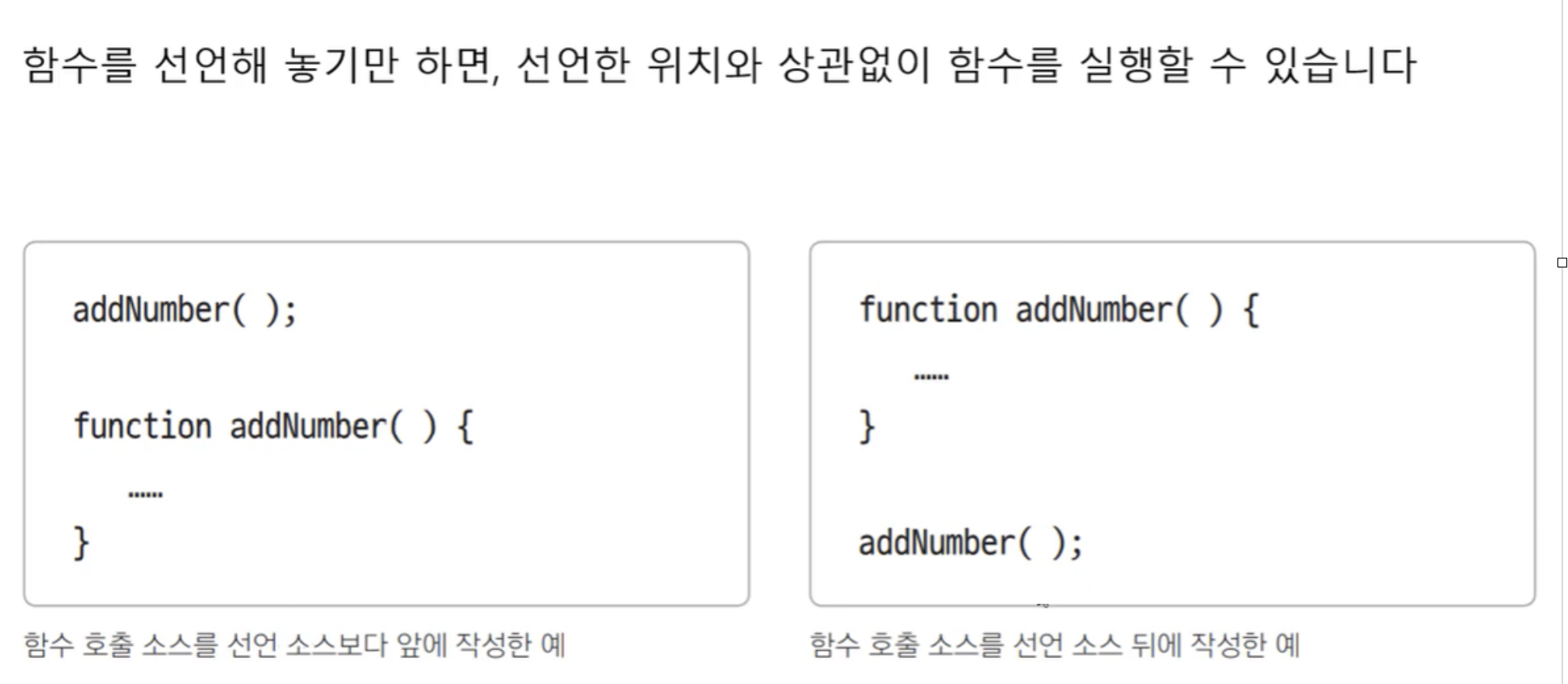
함수선언의 위치는 ?

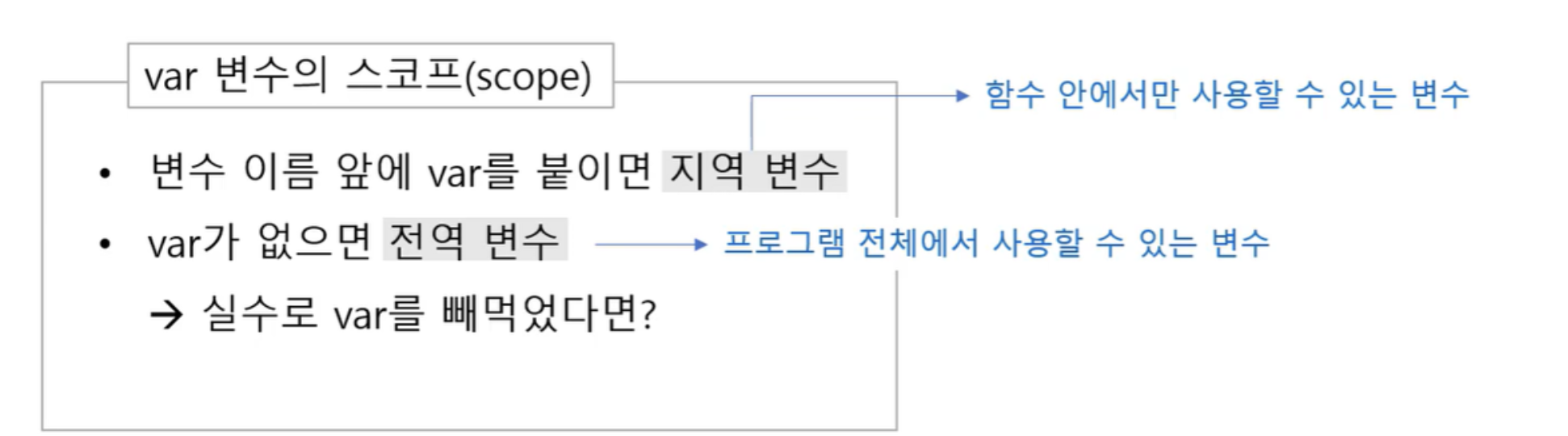
var함수를 사용하지 않는 이유

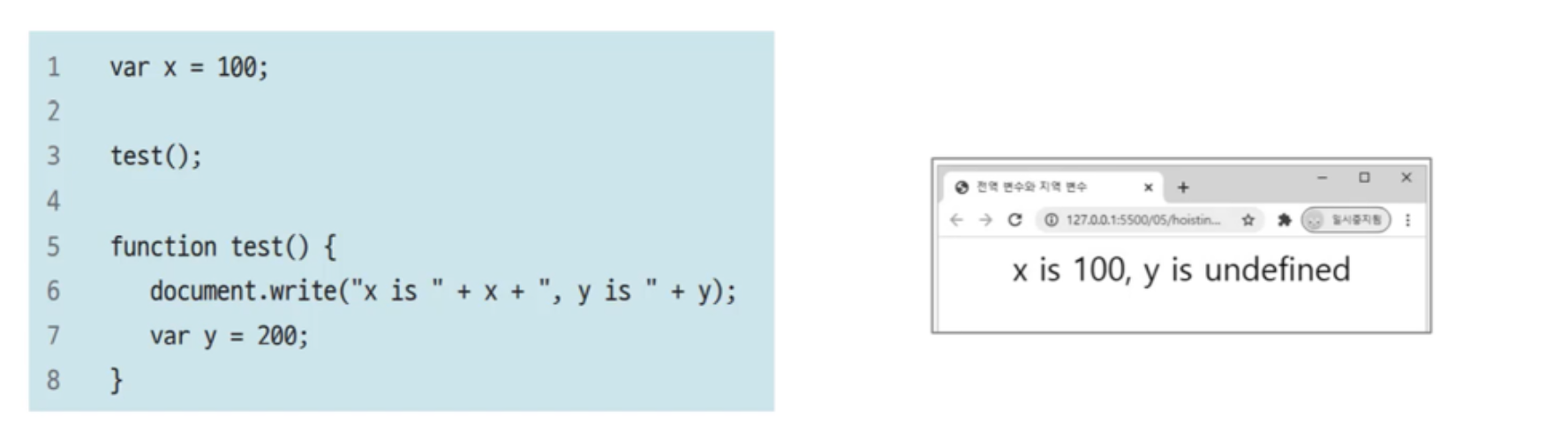
var 변수의 호의스팅
- 변수를 선언하기전에 변수를 선언하면
오류가 생기지 않는다.
변수가 선언이 앞에 있는 것처럼 끌어올린다(hoisting) 인식한다.

var 변수의 재선언
이미 있는 변수를 다시 선언할 수 있다.
- 실수로 서로 다른 위치에서 같은 변수를 선언할 수 있어 문제가 발생한다.
- 재선언을 하면 이전의 변수를 덮어쓰기 때문에 예상하지 못한 오류가 생길 수 있다.
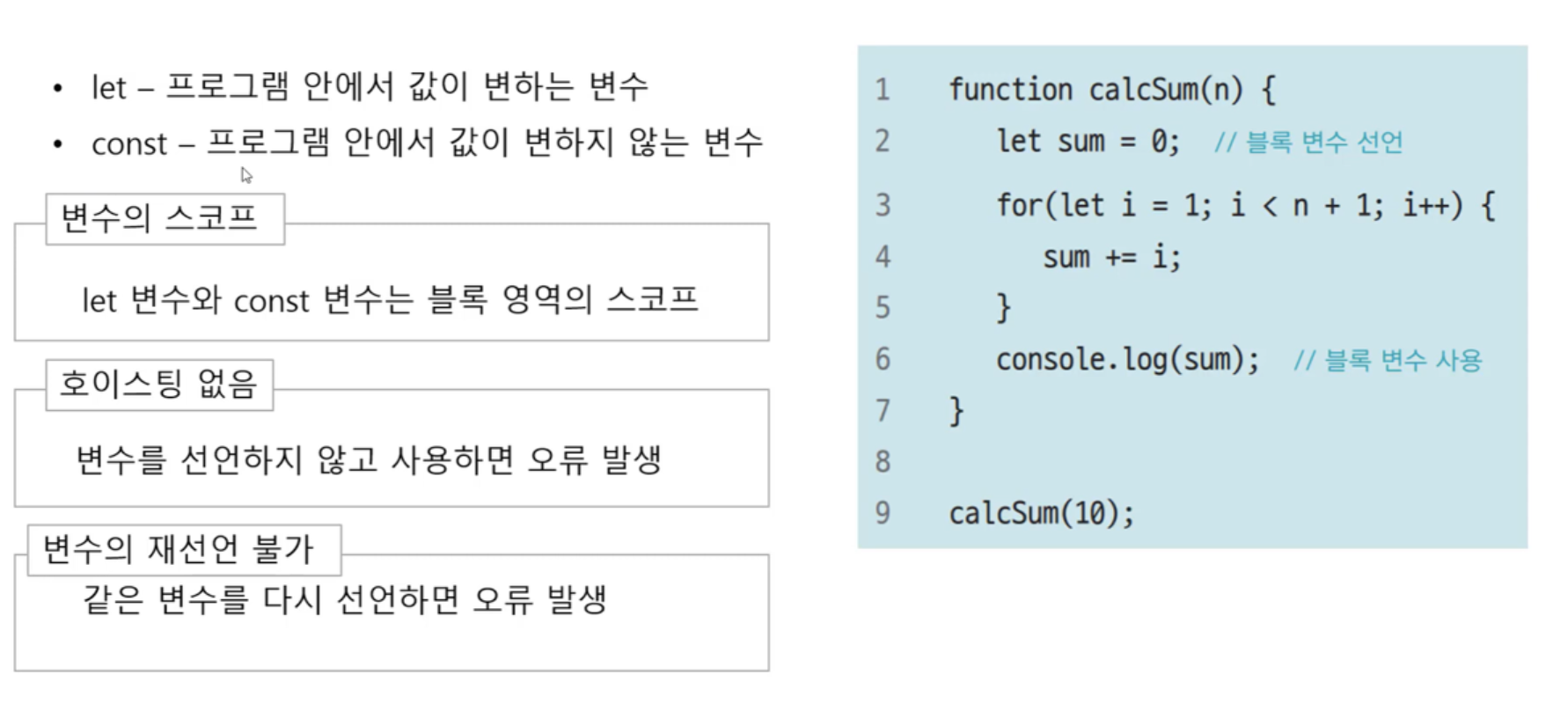
let 과 const

변수는 이렇게 사용하기
-
전역 변수는 최소한 사용한다
-
var 변수는 함수의 시작 부분에서 선언한다(호이스팅 방지)
-
for문의 카운터 변수는 블록 변수(let)를 사용하는게 좋다
-
ES6를 사용한 프로그램이면 var보다 let을 사용한다.

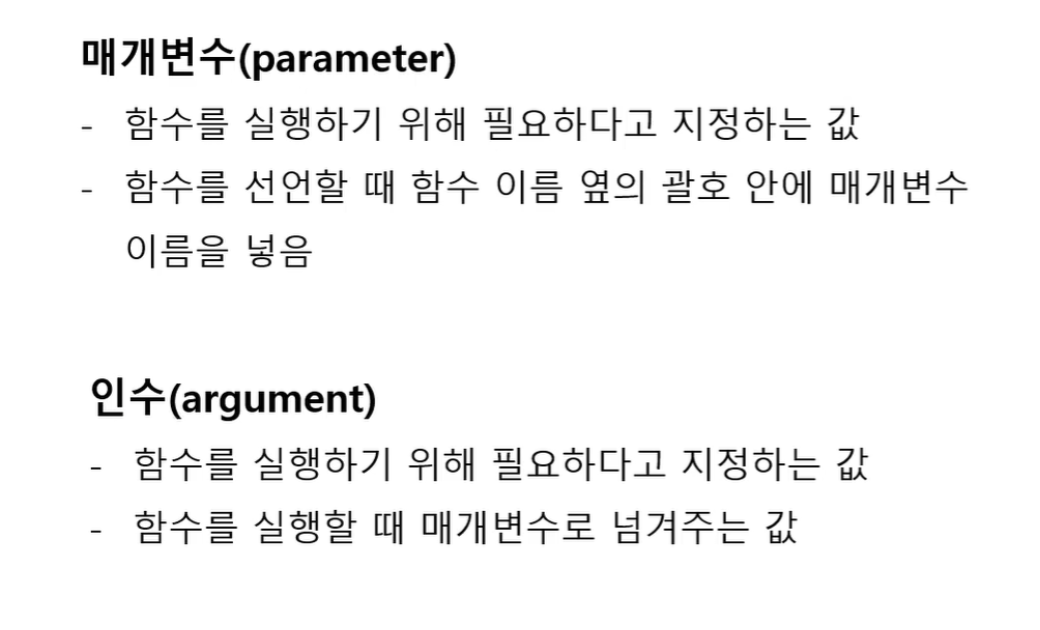
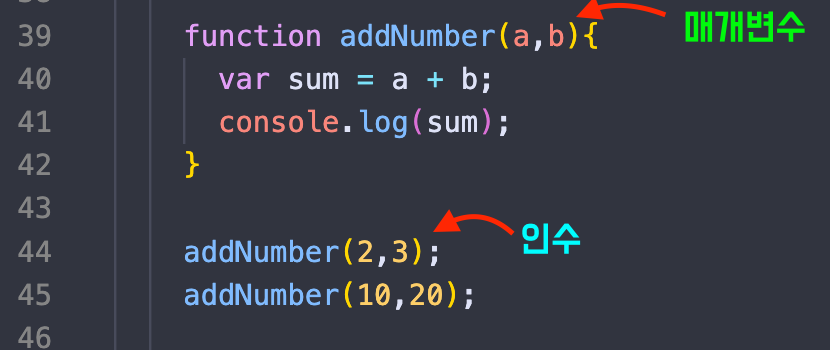
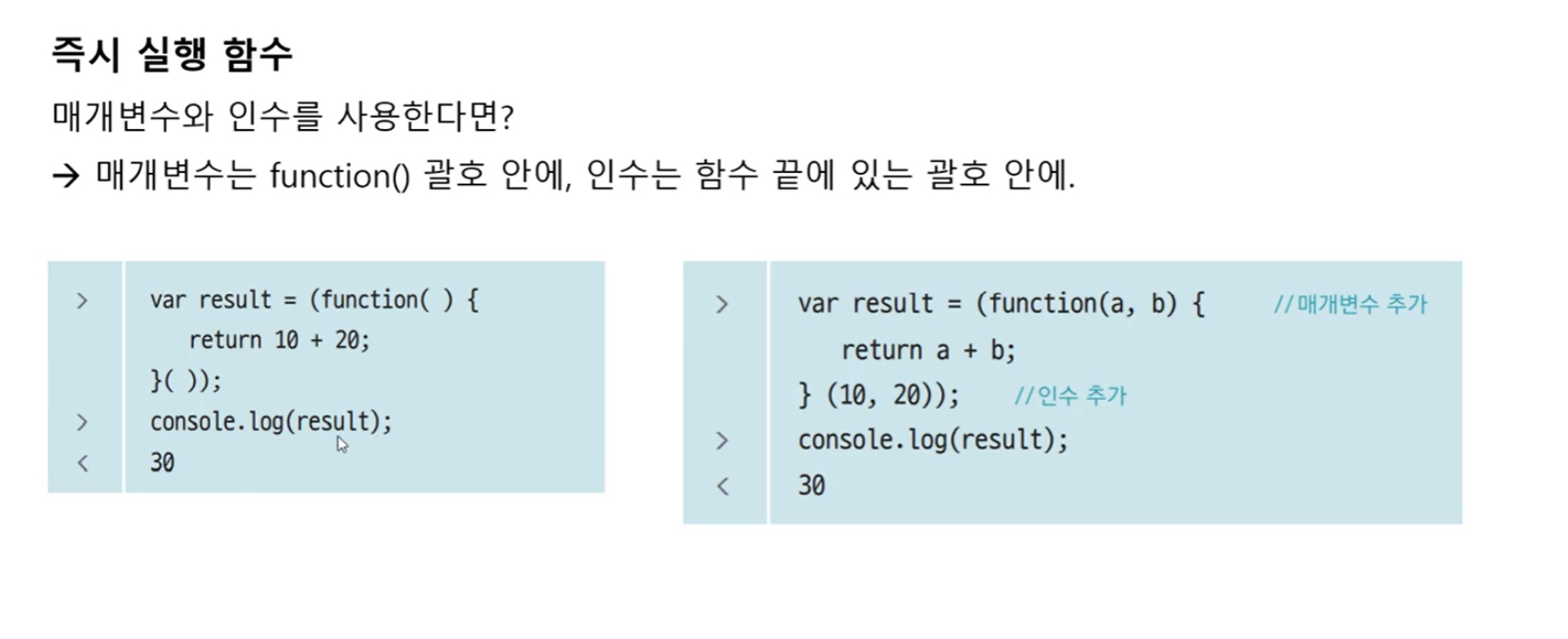
매개변수, 인수

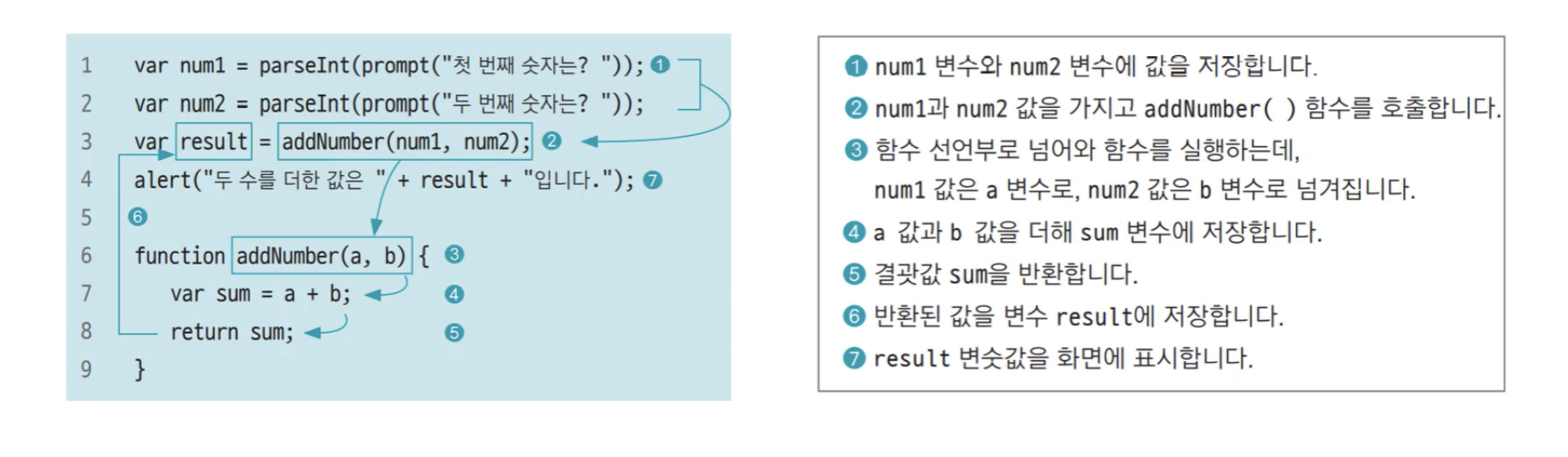
return문
- 함수를 실행한 결과값을 함수 밖으로 넘기는 문.
- 반환된 값은 함수를 실행한 소스 위치로 넘겨짐.

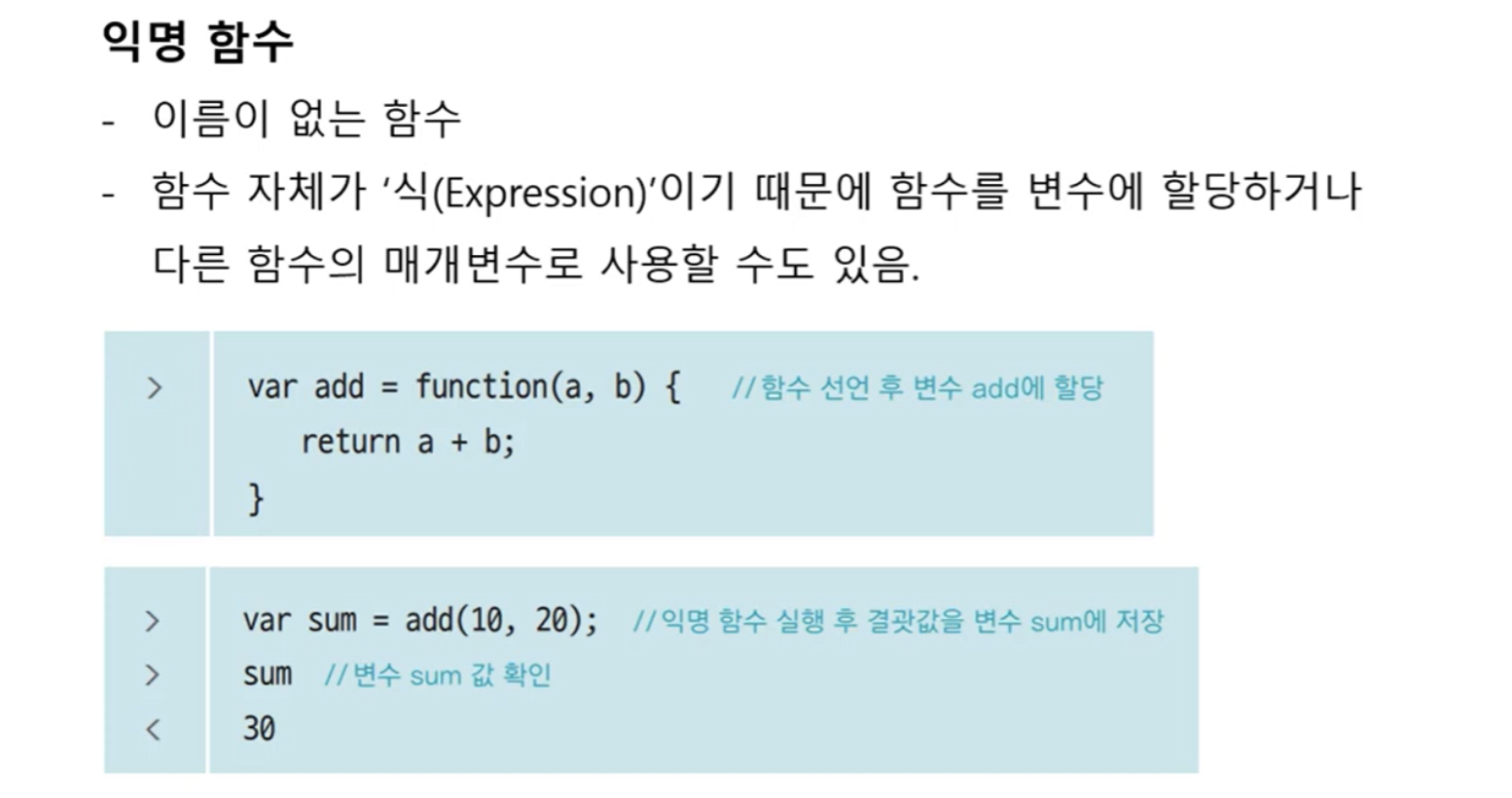
익명 함수

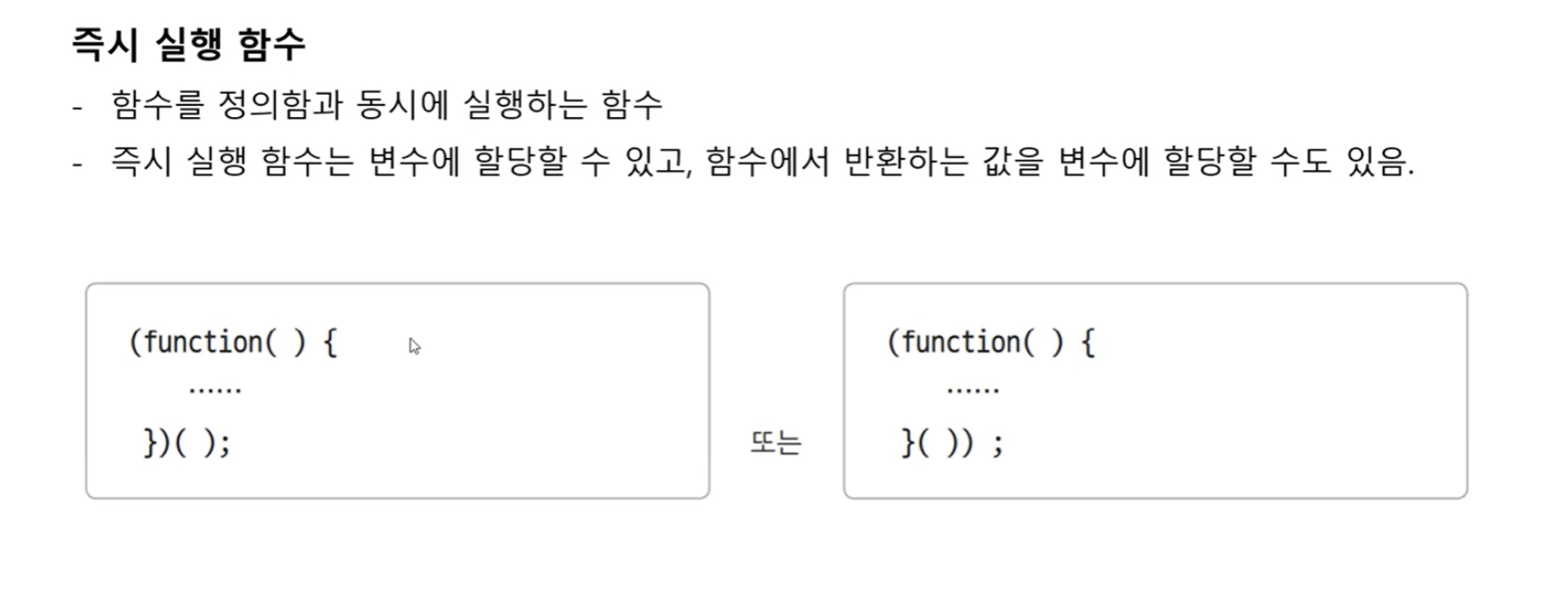
즉시 실행 함수


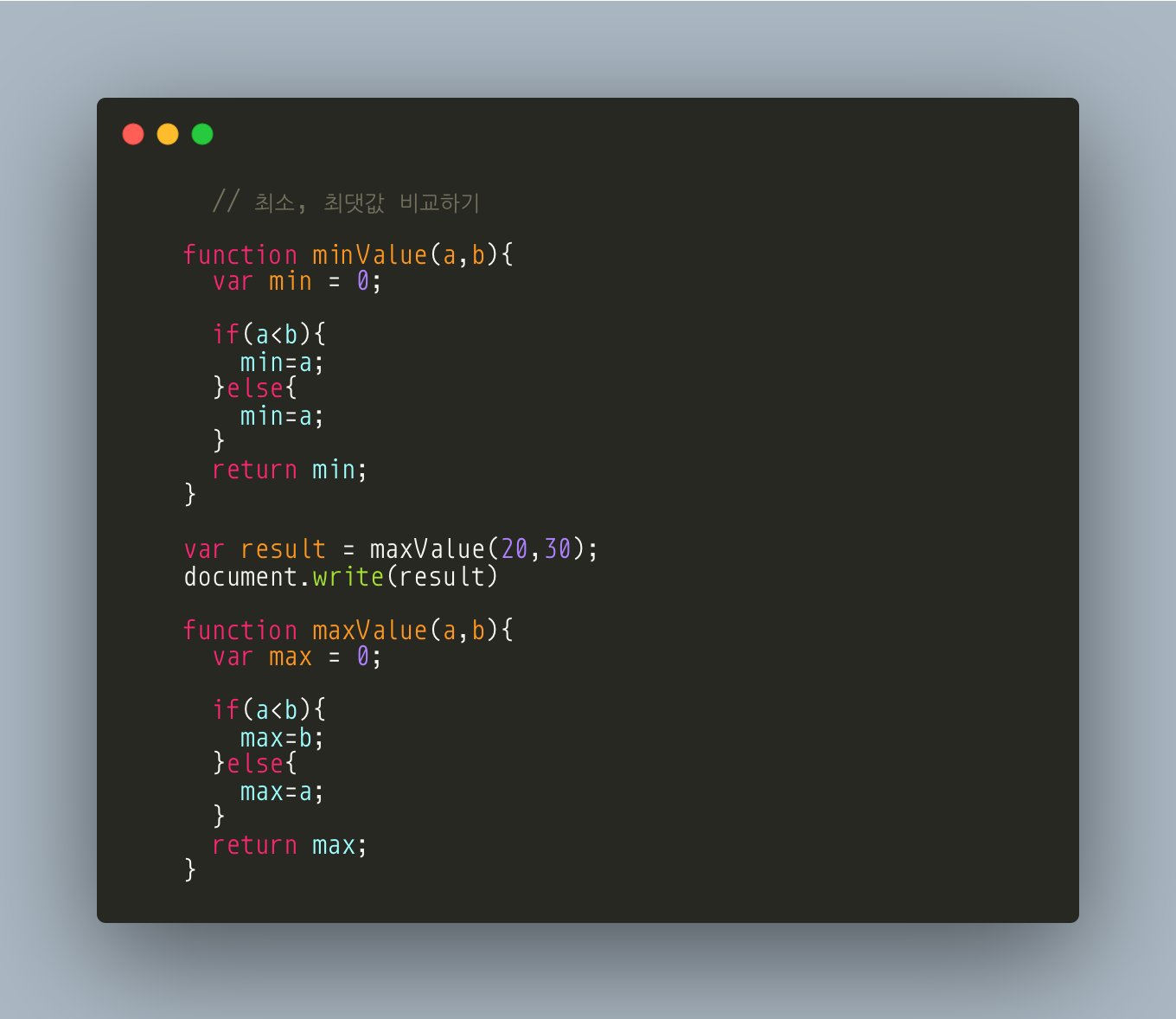
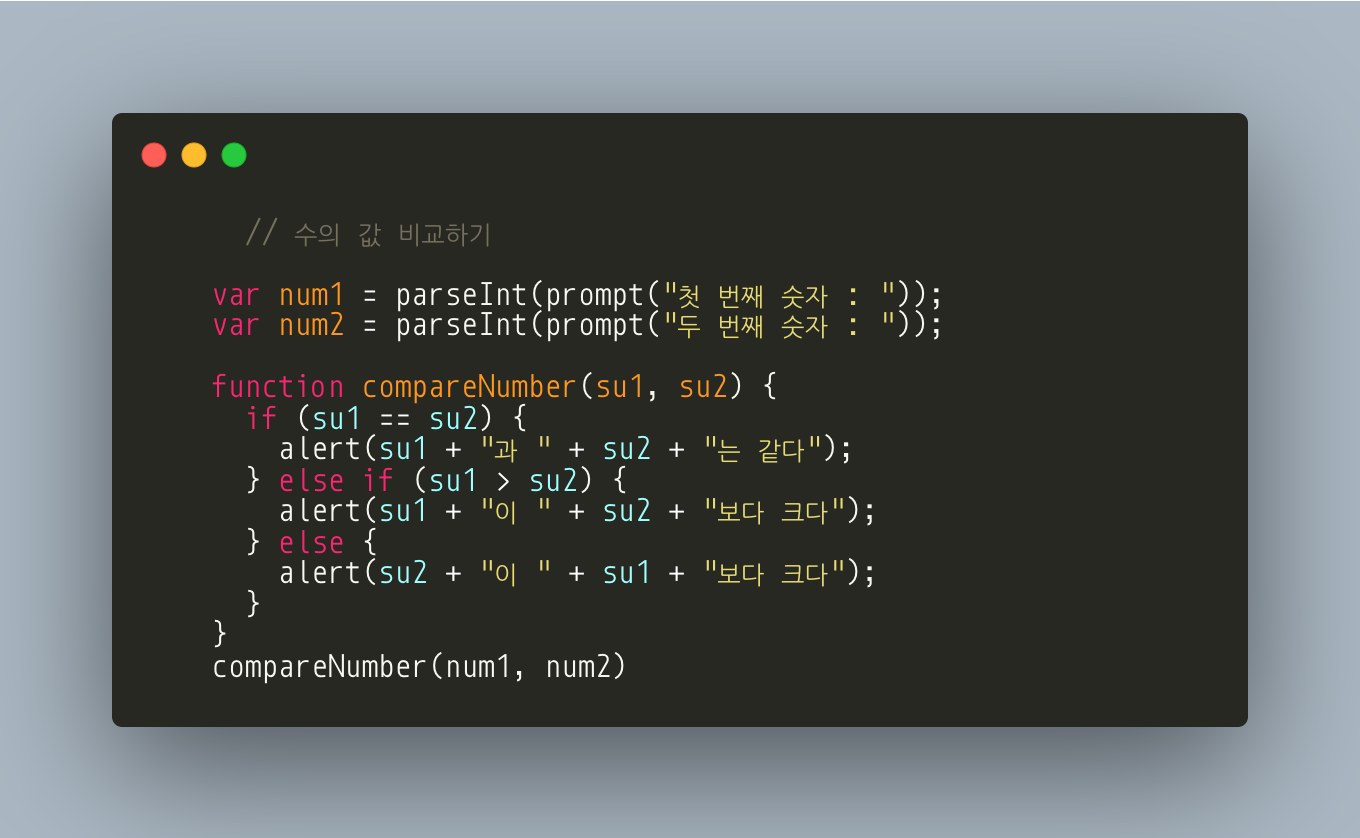
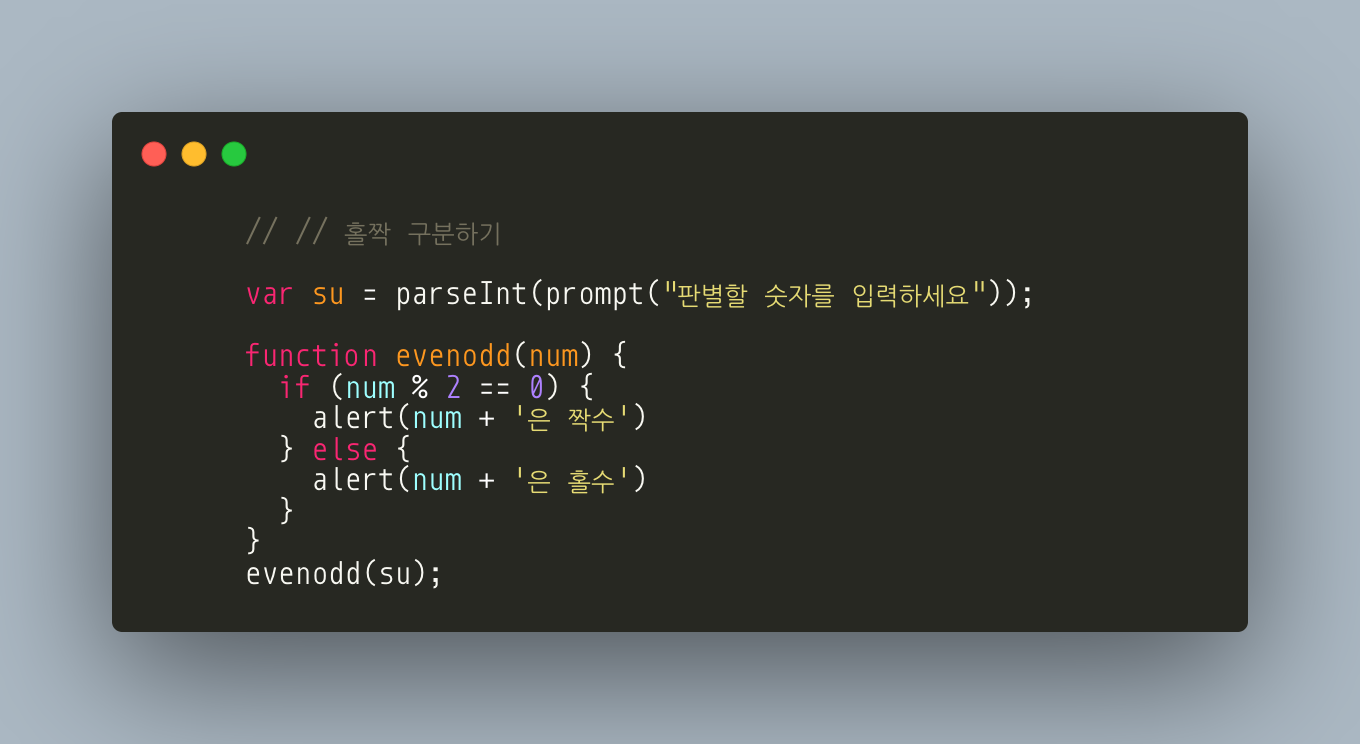
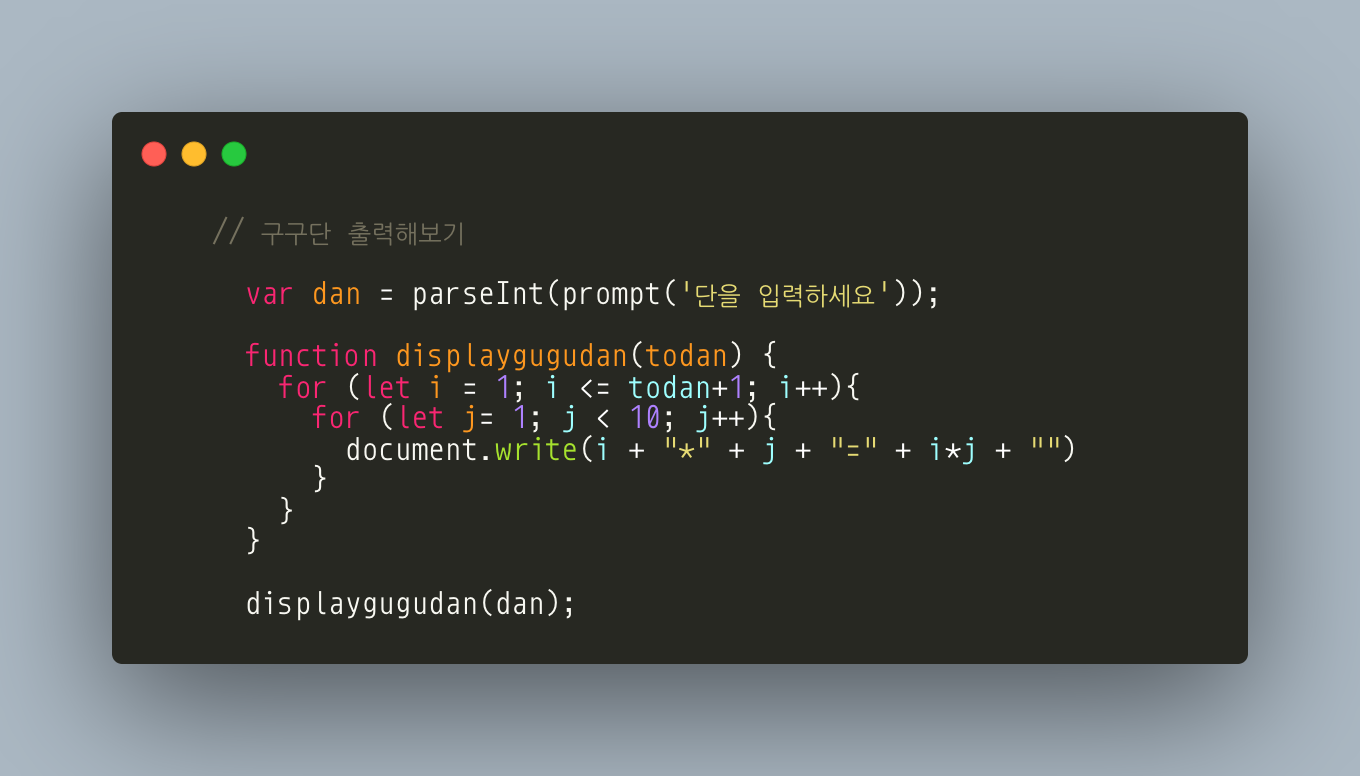
함수 예제




🙊 어려웠던 점 or 해결못한 것
없었다.
🐣 해결방법 작성
🌝 학습 소감
함수에대하여 전반적으로 기초지식을 복습할수있어서 좋았다.