🍎 홈페이지 만들기
HTML
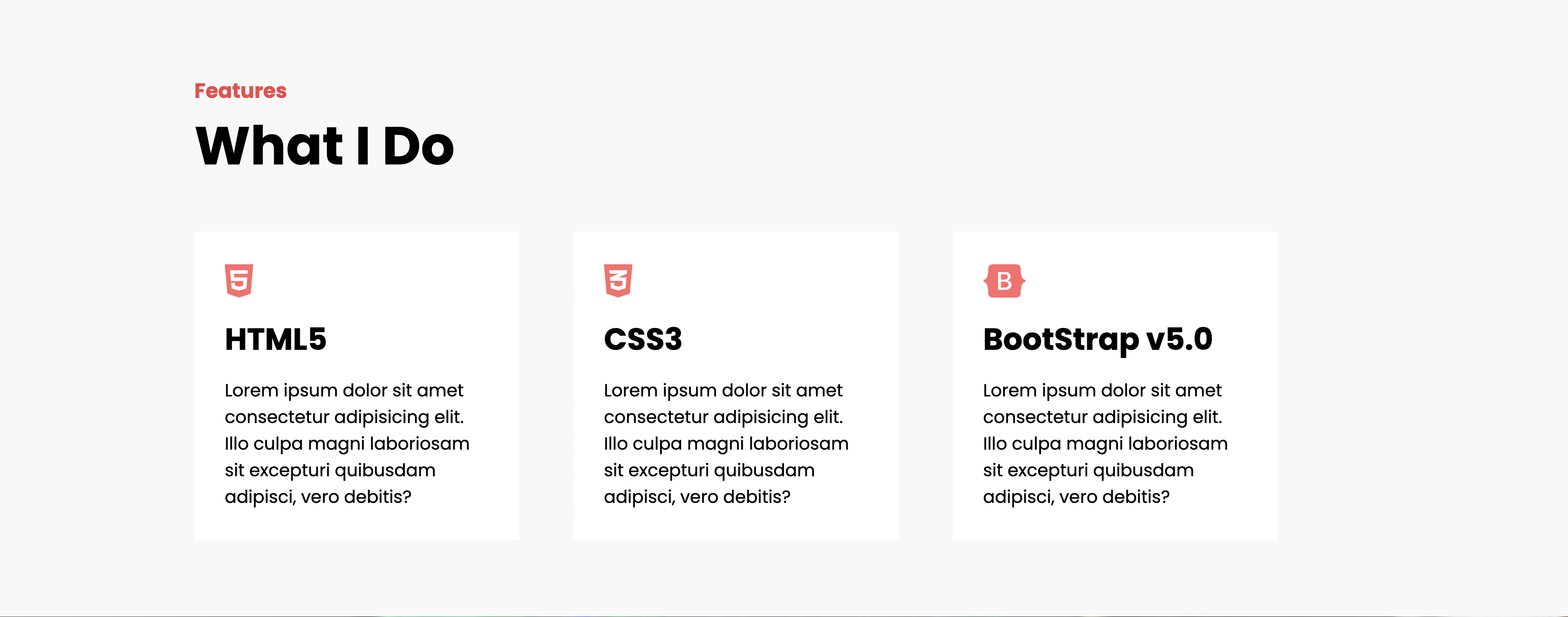
<!-- What I Do --> <section id="features" class="do"> <div class="container"> <div class="title"> <h4>Features</h4> <h2>What I Do</h2> </div> <div class="do-me"> <div class="do-inner"> <div class="icon"> <i class="fa-brands fa-html5"></i> </div> <div class="content"> <h3>HTML5</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> <div class="do-inner"> <div class="icon"> <i class="fa-brands fa-css3-alt"></i> </div> <div class="content"> <h3>CSS3</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> <div class="do-inner"> <div class="icon"> <i class="fa-brands fa-bootstrap"></i> </div> <div class="content"> <h3>BootStrap v5.0</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> </div> </div> </section>
CSSS
<style> /* what_i_do.css */ /* float 속성 해제*/ section .do-me::after{ content:""; display:block; clear:both; } /* 사각형 크기와 간격, 내부 여백 설정 */ section .do-me .do-inner{ background-color:#fff; width:30%; padding:2rem; float:left; margin-right:5%; cursor:pointer; } /* 마지막 사각형의 외부 여백 설정 */ section .do-me .do-inner:last-child{ margin-right:0; } /* 아이콘 폰트 크기와 색상 */ section .do-me .do-inner .icon i{ font-size:2.5rem; color:#ff6a6a; } /* HTML5, CSS3, BootStrap v5.0 텍스트 크기와 간격 */ section .do-me .do-inner .content h3{ font-size:2rem; margin:1rem 0; } /* 사각형 텍스트 크기 */ section .do-me .do-inner .content p{ font-size:1.15rem; } /* do-inner 클래스에 마우스를 올리면 배경색과 텍스트 색상 변경 */ section .do-me .do-inner:hover{ background-color:lightcoral; color:white; } /* do-inner 클래스에 마우스를 올리면 아이콘 폰트 색상 변경 */ section .do-me .do-inner:hover i{ color:white; } /* End what_i_do.css */ </style>
JavaScript
<script> /* scroll_request.js */ /* 수직 스크롤이 발생하면 header 태그에 active 클래스 추가 및 삭제 */ const headerEl = document.querySelector("header"); window.addEventListener('scroll', function(){ requestAnimationFrame(scrollCheck); }); function scrollCheck(){ let browerScrollY = window.scrollY ? window.scrollY : window.pageYOffset; if(browerScrollY > 0){ headerEl.classList.add("active"); }else{ headerEl.classList.remove("active"); } } /* end scroll_request.js */ /* move.js */ /* 애니메이션 스크롤 이동 */ const animationMove = function(selector){ // ① selector 매개변로 이동할 대상 요소 노드 가져오기 const targetEl = document.querySelector(selector); // ② 현재 브라우저의 스크롤 정보(y 값) const browserScrollY = window.pageYOffset; // ③ 이동할 대상의 위치(y 값) const targetScorllY = targetEl.getBoundingClientRect().top + browserScrollY; // ④ 스크롤 이동 window.scrollTo({ top: targetScorllY, behavior: 'smooth' }); }; // 스크롤 이벤트 연결하기 const scollMoveEl = document.querySelectorAll ("[data-animation-scroll='true']"); for(let i = 0; i < scollMoveEl.length; i++){ scollMoveEl[i].addEventListener('click', function(e){ const target = this.dataset.target; animationMove(target); }); } </script>

🙊 어려웠던 점 or 해결못한 것
🐣 해결방법 작성
🌝 학습 소감
한번 만들어봤던 홈페이지라 쉽게 따라 만들수있었던것 같다