깊게 몰랐던 HTTP 개념 정리!
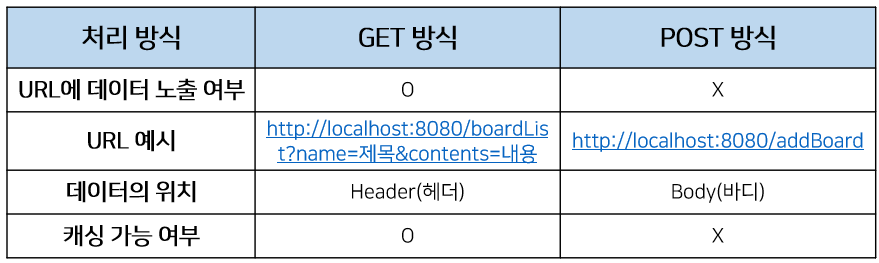
GET과 POST

GET
GET 방식은 어떠한 정보를 가져와서 조회하기 위해서 사용되는 방식
특징
- URL에 변수(데이터)를 포함시켜 요청한다.
- 데이터를 Header(헤더)에 포함하여 전송한다.
- URL에 데이터가 노출되어 보안에 취약하다.
- 캐싱할 수 있다.
GET 방식은 간단한 데이터를 URL에 넣도록 설계된 방식으로 데이터를 보내는 양에 한계가 있습니다. HTTP 자체는 GET 방식의 URL 길이에 제약을 두고 있지는 않지만, 브라우저에서 최대 길이을 제한하여 URL 형식에 맞지 않는 파라미터 이름이나 값은 인코딩 되어야 한다.(만약 길이가 초과하면 초과데이터는 절단된다.) 특별히 전송하는 데이터가 없으므로 GET방식에서 바디는 보통 빈 상태로 전송이 되며, 헤더의 내용 중 Body의 데이터를 설명하는 Content-type 헤더필드도 들어가지 않는다.
방식
예를 들어 GET 방식 특정 페이지에 로그인을 하는 상황에, id와 pw를 입력한 후 엔터를 눌렀다고 가정하면 www.velog.io/login?id=velog&pw=1234와 같은 페이지를 만나게 됩니다.
여기서 GET 방식은 ?마크를 통해 URL의 끝을 알리고, id라는 키(Key)에 대해선 velog(Value)를, pw라는 키에 대해선 1234값을 전송하게됩니다. 여러개의 key와 Value를 보내는 경우에 &를 사용하여 이어주는 GET방식은 최소한의 보안유지도 하지 않기 때문에 개인정보가 노출되는 문제가 발생합니다. GET 방식을 사용하여 데이터를 노출시키는 경우는 개인정보가 포함되지 않는 상황에서 캐싱을 하여 속도를 높이거나 즐겨찾기를 위해 사용되는 경우가 많습니다.
POST
POST 방식은 데이터를 서버로 제출하여 추가 또는 수정하기 위해서 사용하는 방식입니다.
특징
- URL에 변수(데이터)를 노출하지 않고 요청한다.
- 데이터를 body(바디)에 포함시킨다.
- URL에 데이터가 노출되지 않아서 기본 보안은 되어있다.
- 캐싱할 수 없다.
GET방식은 URL에 데이터를 붙여서 전송하는 반면에 POST 방식은 BODY에 데이터를 넣어 전송합니다. 따라서 헤더필드 중 Body의 데이터를 설명하는 Content-Type이라는 헤더 필드가 들어가고 어떠한 데이터 타입인지를 명시해주어야 합니다. 데이터를 Body에 포함시키는 이점 때문에 메세지 길이의 제한은 없지만 최대 요청을 받는 시간인 Time Out이 존재하므로 클라이언트에서 페이지를 요청하고 기다리는 시간이 존재합니다. POST 방식은 URL에 데이터가 노출되지 않으므로 즐겨찾기나 캐싱이 불가능하지만 쿼리스트링(문자열)데이터 뿐만 아니라, 라디오 버튼, 텍스트 박스와 같은 객체들의 값도 전송이 가능합니다.
데이터의 끝을 구분하는건 공백?
공백인가? 개인적으로 궁금함...
추가 정리
🙋♀️HTTP GET request에 담기는 정보는?
HTTP 헤더
HTTP 헤더 : 클라이언트와 서버가 요청 또는 음답으로 부가적인 정보를 전송하는 것
헤더는 크게 4가지로 분류할 수 있다.
- General Header(공통 헤더)
- Request Header(요청 헤더)
- Response Header(응답 헤더)
- Entity Header(엔티티 헤더)
1. General Header(공통 헤더)
요청과 응답 모두에 적용 되지만 바디에서 최종적으로 전송되는 데이터와는 관련이 없는 헤더
- Date : 현재시간
- Pragma : 캐시제어, HTTP/1.0에서 쓰던 것으로 HTTP/1.1에서는 Cache-Control이 쓰인다.
- Cache-Control : 캐시를 제어할 때 사용
- Upgrade : 프로토콜 변경시 사용
- Via : 프록시 서버의 이름,버전,호스트명
- Connection : 네트워크 접속을 유지할지 말지 제어, HTTP/1.1은 Keep-alive로 연결 유지하는게 default 값
- Transfer-Encoding : 사용자에게 entity를 안전하게 전송하기 위해 사용하는 인코딩 형식을 지정
2.Entitiy Header(엔티티 헤더)
컨텐츠 길이나 MIME 타입과 같이 엔티티 바디에 대한 자세한 정보를 포함하는 헤더
- Content-type : 리소스의 media type 명시 ex) application/json, text/html
- Content-Length : 바이트 단위를 가지는 개체 본문의 크기
- Content-language : 본문을 이해하는데 가장 적절한 언어
- Content-location : 반환된 데이터 개체의 실제 위치 ex) /index.html
- Content-disposition : 응답 메세지를 브라우저가 어떻게 처리할지, 주로 다운로드에 사용
- Content-Security-Policy : 다른 외부 파일을 불러오는 경우 차단할 리소스와 불러올 리소스 명시
- ex) default-src https -> https로만 파일을 가져옴
- ex) default-src 'self' -> 자기 도메인에서만 가져옴
- ex) default-src 'none' -> 외부파일은 가져올 수 없음
- Content-Encoding : 본문의 리소스 압축 방식, 주로 Content-Type 과 같이 사용되며 참조되는 미디어 타입을 얻도록 디코드하는 방법을 클라이언트가 알게 해줍니다.
- Location : 301,302 상태코드일 때만 볼 수 있는 헤더로 서버의 응답이 다른 곳에 있다고 알려주면서 해당 위치(URI)를 지정
- Last-Modified : 리소스의 마지막 수정 날짜
- Allow : 지원되는 HTTP 요청 메소드 ex)GET,HEAD,POST
- Expires : 자원의 만료 일자
- ETag : 리소스의 버전을 식별하는 고유한 문자열 검사기(주로 캐시 확인용으로 사용)
3. Request Header(요청 헤더)
HTTP 요청에서 사용되만 메시지의 컨텐츠와 관련이 없는 패치될 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더
- Host : 요청하려는 서버 호스트 이름과 포트번호
- User-agent : 클라이언트 프로그램 정보 ex) Mozilla/4.0, Windows NT5.1
- Referer : 현재 페이지로 연결되는 링크가 있던 이전 웹 페이지의 주소
- Accept : 클라이언트가 처리 가능한 MIME Type 종류 나열
- Accept-charset : 클라이언트가 지원가능한 문자열 인코딩 방식
- Accept-language : 클라이언트가 지원가능한 언어 나열
- Accept-encoding : 클라이언트가 해석가능한 압축 방식 지정
- If-Modified-Since : 여기에 쓰여진 시간 이후로 변경된 리소스 취득. 캐시가 만료되었을 때에만 데이터를 전송하는데 사용
- Authorization : 인증 토큰을 서버로 보낼 때 쓰이는 헤더
- Origin : 서버로 Post 요청을 보낼 때 요청이 어느 주소에서 시작되었는지 나타내는 값. 경로 정보는 포함하지 않고 서버 이름만 포함
이 값으로 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 난다. - Cookie : 쿠기 값 key-value로 표현된다. Set-Cookie 헤더와 함께 서버로부터 이전에 전송됐던 저장된 HTTP 쿠키를 포함
4.Response Header(응답 헤더)
위치 또는 서버 자체에 대한 정보(이름, 버전)과 같이 응답에 대한 부가적인 정보를 갖는 헤더
- Server : 웹서버의 종류
- Age : max-age 시간내에서 얼마나 흘렀는지 초 단위로 알려주는 값
- Referrer-policy : 서버 referrer 정책을 알려주는 값 ex) origin, no-referrer, unsafe-url
- WWW-Authenticate : 사용자 인증이 필요한 자원을 요구할 시, 서버가 제공하는 인증 방식
- Proxy-Authenticate : 요청한 서버가 프록시 서버인 경우 유저 인증을 위한 값
- Set-Cookie : 서버측에서 클라이언트에게 세션 쿠키 정보를 설정 (RFC 2965에서 규정)
