프론트엔드
1.MVC 패턴

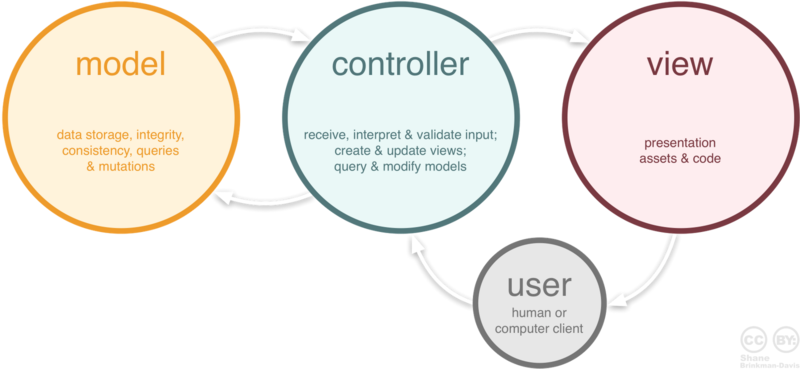
MVC 패턴 : 디자인패턴 중 하나이고 Model View Controller의 약자이다.디자인 패턴 : 바퀴를 다시 발명하지마라!라는 개념의 이론으로써 소프트웨어를 설계할 때 문제를 해결함에 있어 재사용할 수 있게 만드는 패턴, 쉽게 사용가능한 라이브러리나 프레임워크
2.DOM / Virtual DOM / 브라우저 렌더링
.png)
문서 객체 모델은 HTML, XML 문서의 프로그래밍 interface 입니다. DOM은 문서(HTML)의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는 역할을 합니
3.자바스크립트의 비동기 방식

동기(synchronous) 방식 : 코드의 연산이 하나의 프로세스로 동시게 진행됨.즉, 코드 연산 한줄 한줄이 프로세스 과정 중 하나이며, 순차적으로 코드가 읽히므로, 다음 작업을 위해서는 그 전 작업이 완료되어야함.장점 : 연산이 직관적이고 간단함.비동기(async
4.자바스크립트 작동 원리

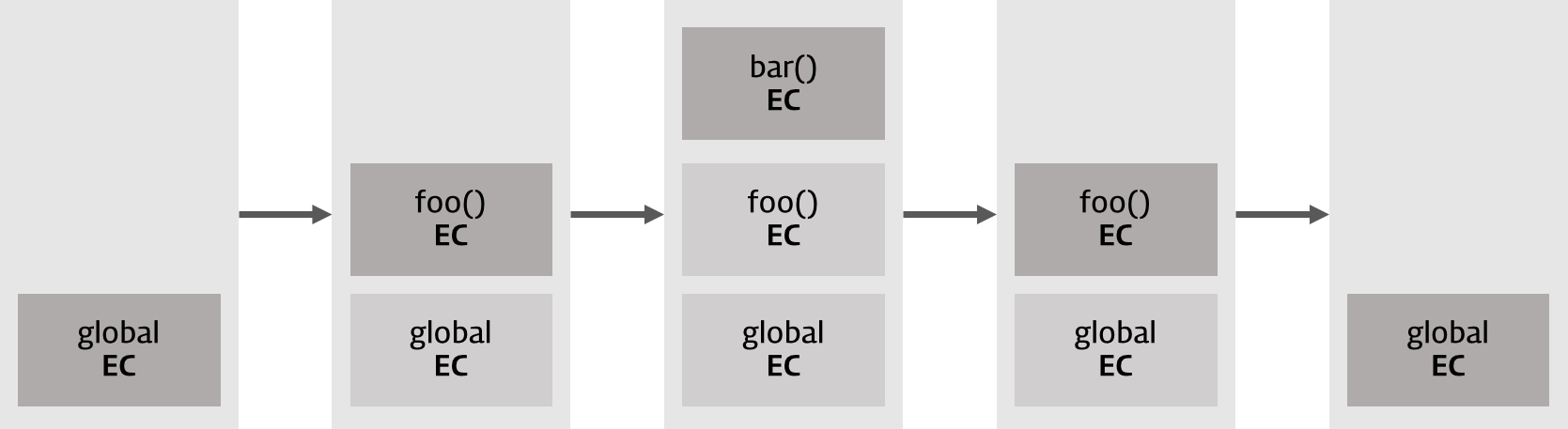
실행 컨텍스트(Execution Context) : scope,hoistion,this,function,closure 등의 동작원리를 담고 있는 자바스크립트의 핵심원리이다. 실행 컨텍스트를 바로 이해하지 못하면 코드 독해가 어려워지며 디버깅도 매우 곤란해 질 것이다.E
5.자바스크립트 변수

var : 변수 재선언 가능const, let : 변수 재선언 불가능const : 변수 재할당 불가능 (상수)let : 변수 재할당 가능var : functional-scope 로 호이스팅됨const, let : block-scope 로 호이스팅됨출력 : undefin
6.SPA 프레임워크 라이브러리 React, Vue, Angular

SPA(Single Page Application) : 단일 페이지 애플리케이션으로써 웹 개발 방법론의 하나이다.프레임워크와 라이브러리의 차이 : SPA를 잘 구동하기 위해서 서버에 있는 코드(back-end)보다 브라우저상 코드들(front-end)에 집중하기 위해
7.API vs 라이브러리 vs 프레임워크

API : 컴포넌트 자체, 구현 로직 존재라이브러리 : 컴포넌트 사용하는 규약, 호출을 위한 수단, 구현 로직 없음라이브러리 : 내가 코드를 컨트롤한다. 내가 라이브러리를 부른다.프레임워크 : 누군가의 규칙을 따라 코딩한다. 프레임워크가 나를 부른다. 필요한 부분을 요
8.ES6 개념 , 바벨(Babel), ECMAscript

ECMAscript : 스크립트 언어가 준수해야 하는 규칙, 세부 사항 및 지침을 제공.javascript : ECMAScript 사양을 준수하는 범용 스크립팅 언어, javascript는 ECMAscript라는 코어와 DOM(Document Object Model),
9.클라이언트 사이드 렌더링 VS 서버 사이드 렌더링

장점 : 빠른 인터렉션 (서버에 요청하고 렌더링하고 다시 응답하지 않기 때문)트래픽 감소 (데이터가 몰리는 서버가 아닌 개인의 환경에서 일을 처리하기 떄문)단점 : 초기구동속도가 느림 (페이지의 기능들을 초기에 모두 구축하기 때문)SEO 문제 (html이 아닌 자바스크
10.함수형 프로그래밍 vs 객체지향 프로그래밍

캡술화: 객체의 속성과 행위를 하나로 묶고, 실제 구현 내용 일부를 외부에 감추어 은닉한다. 재샤용 될만한 상태나 메소드들을 저장해두고 사용할 때 마다 불러올 수 있게함.객체 : 이렇게 class로 캡슐화된 코드들을 필요할 때마다 복사해서 하나의 데이터(object)로
11.불변성 유지

리액트, 리덕스는 setState, dispatch 되었을 때 재렌더링(re-rendering)이 발생함불필요한 재렌더링을 피하기 위해 shouldComponentUpdate, useCallback(react-hooks)를 씀.이 메소드는 state와 props의 변화