portals
리액트 js는 div를 찾아서 마운트한다.
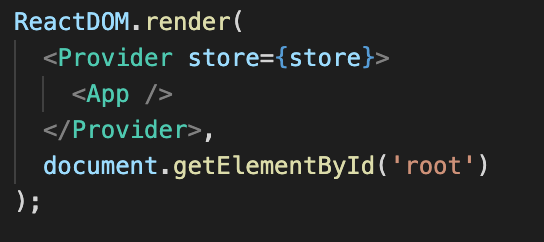
아래 새진처럼 index.js의 root id 에서 마운트한다.

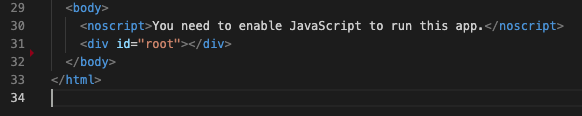
다음은 index.html 파일 body 부분이다.

여기 root에 리액트가 들어온다.
그런데 가끔 리액트 루트 밖을 만지고 싶을때가 생기는데 리액트루트 밖에 리액트를 넣을 수 있게 해주는게 prtals 이다.

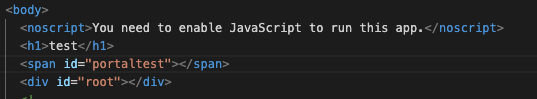
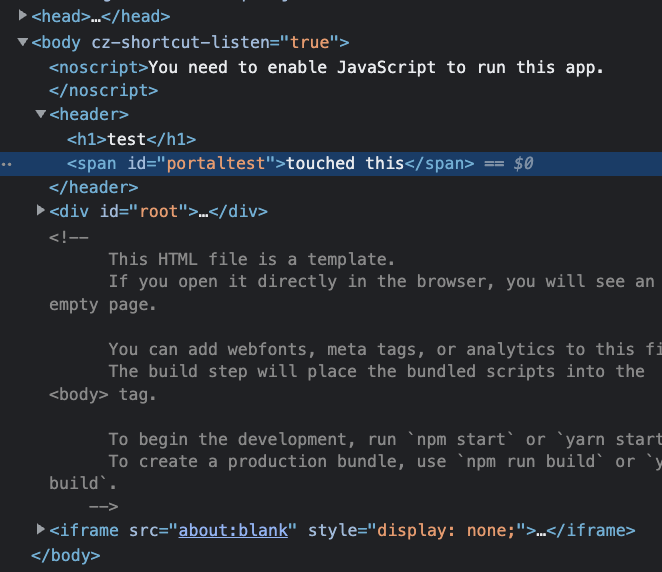
위 사진 처럼 리액트 밖에 있을경우를 보자
portals는 리액트 안에 있지 않고 리액트 DOM안에 있다.

portal에 어디에 마운트할지 알려줘야 한다.

페이지를 불러보면


바디의 헤더안에 잘 들어가 있다. 리액트 밖에서 리액트를 터치함.
이것이 portal이고 다른페이지에서 로딩을 할때 유용하게 쓰인다.
Portal을 사용한 Modal 창 만들기
portal을 사용하여 만드는 이유
- 리액트는 부모 컴포넌트가 렌더링 되면 자식 컴포넌트가 렌더링되는 tree구조를 가지고 있는데 이럴경우 부모컴포넌트의 스타일링 속성에 제약을 받게 된다 때문에 portal을 통해 독립적인 구조와 부모-자식 관계를 동시에 유지가 가능하다.
구현방법
modal을 렌더링하고자 하는 컴포넌트 파일에서 portal에 감싸진 형태로 modal을 넣어준다.
modalOn이라는 state를 만들어주고 (기본값 : false) 이 state가 true일 때 modal이 렌더링 되게 조건을 걸어주자.
(modalOn을 변경해주는 함수 handleModal을 만들고, button에 onClick함수로 걸어주면 button이 클릭될 때마다 modal이 나타나게 된다.)

